1.安装Nginx(已安装的可以忽略跳过)
sudo apt update
sudo apt install nginx
2.使用certbot衔接域名-导入cerbot(已导入的可以忽略跳过)
add-apt-repository ppa:certbot/certbot
apt-get update
apt-get install python-certbot-nginx
3.使用certbot衔接域名-配置域名
certbot --nginx -d 我的域名.cn
certbot renew --dry-run
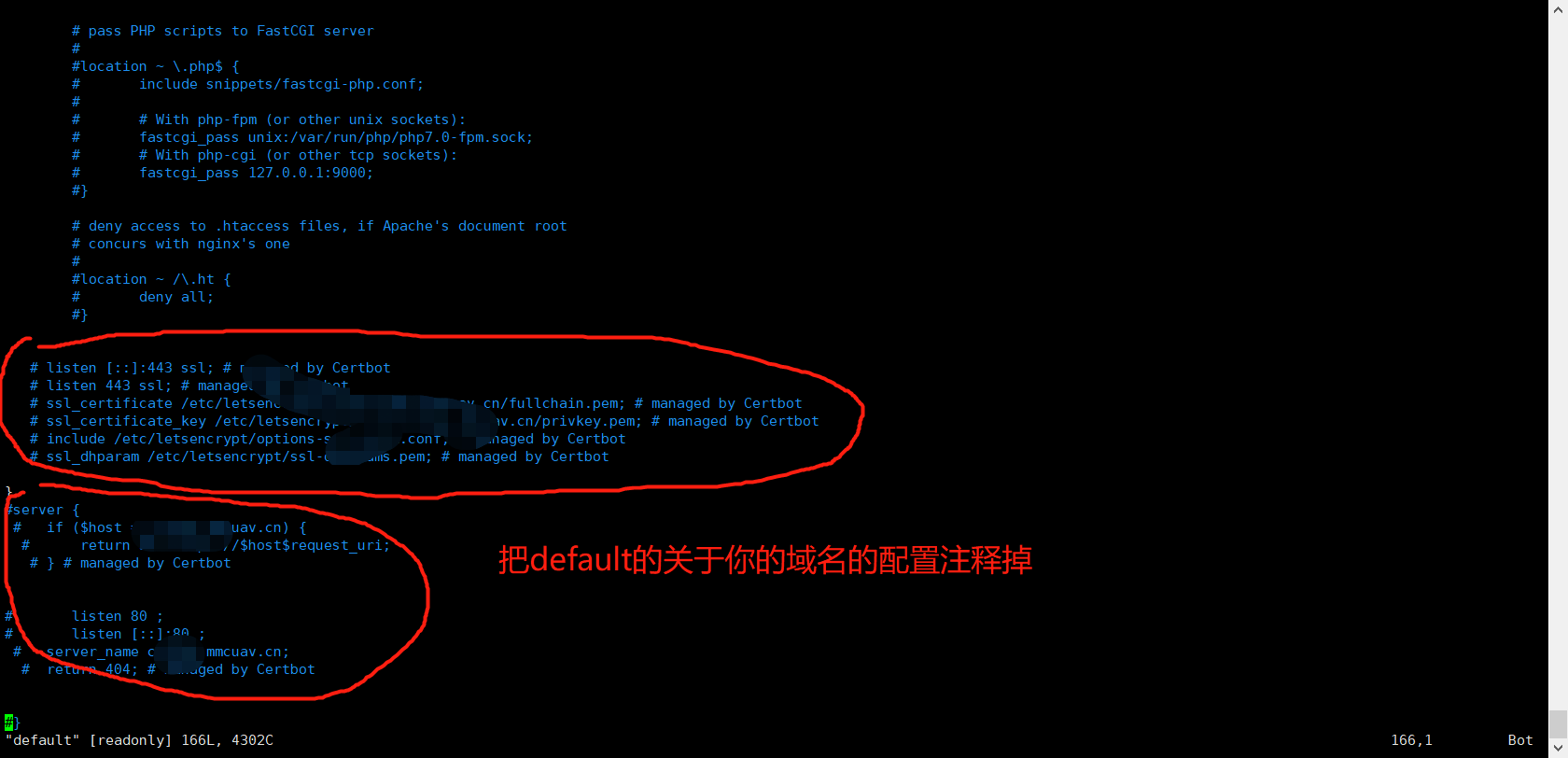
使用apt-get install nginx安装的nginx配置文件默认在/etc/nginx/sites-available/的目录下的default文件下,我们把把下面关于的内容先拷贝一份,然后注释掉:

然后创建自己的域名配置文件:
vi /etc/nginx/sites-available/你的域名.cn
配置文件内容如下(这部分内容务必是上一步default配置文件注释掉的内容,这里其实只是重写了location的模块):
server{
listen [::]:443 ssl; # managed by Certbot
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/你的域名.cn/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/你的域名.cn/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
location / {
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Remote_addr $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_read_timeout 800s;
proxy_pass http://127.0.0.1:32015;
}
root /var/www/html
index index.php index.html index.htm index.nginx-debian.html;
}
server {
if ($host = 你的域名.cn) {
return 301 https://$host$request_uri;
} # managed by Certbot
listen 80;
server_name 你的域名.cn;
return 404; # managed by Certbot
}
然后建立软连接:
cd /etc/nginx/sites-enablee
ln -s /etc/nginx/sites-available/你的域名配置文件 /etc/nginx/sites-enabled(博主这里和域名相同) ,所以博主的写法为:
ln -s /etc/nginx/sites-available/你的域名.cn /etc/nginx/sites-enabled
然后重新加载nginx配置:
sudo systemctl reload nginx
完成
最后
以上就是谨慎鲜花最近收集整理的关于Ubuntu快速给Nginx配置SSL证书实现https访问的全部内容,更多相关Ubuntu快速给Nginx配置SSL证书实现https访问内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复