项目场景:
hexo+github博客部署中,在nodejs,Git环境搭建并注册Github账号并创建仓库后,开始搭建博客。
-
运行npm install -g hexo安装hexo本地环境
-
输入hexo查看是否能够运行hexo命令
(1) 创建保存本地博客的工作文件夹MyBlog
(2) 初始化hexo博客工程:hexo init
(3)编译博客系统:hexo g
(4) 启动本地服务器进行预览:hexo s
如果hexo正常工作了,输入http://localhost:4000/就能看到博客的初始模样
问题描述:
安装本地环境,在windows中使用git bash 安装完成后不能执行hexo init 命令,出现如下报错:
bash: hexo: command not found
原因分析:
可能是node的npm环境没有配好,可以尝试重装node,默认路径安装解决,也可能是利用git bash安装的时候没有安装完整。
解决方案:
方法一:选中你所下载的note.js所在的文件夹,右键用Git bash打开再输入命令。
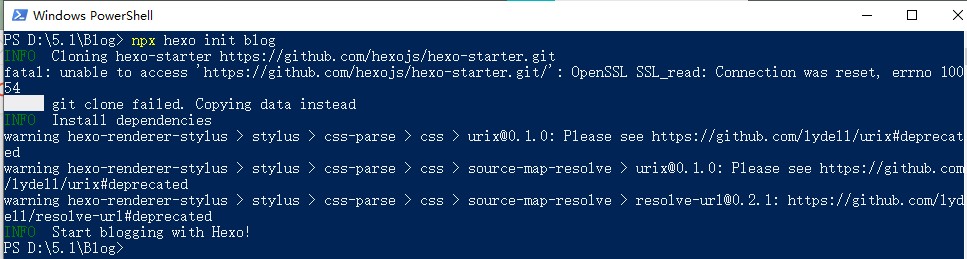
方法二:打开之前建好的文件夹(存放你的博客,我的是Blog),按住shift同时鼠标右键,选择powershell选项打开命令提示符,输入以下命令:

之后,在你的文件夹下会生成新文件夹blog,该文件夹内就是要部署的内容;

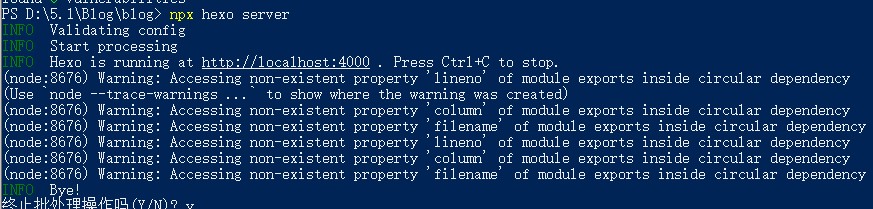
输入npx hexo server 后,可以看到出现了一段地址:http://localhost:4000,在你的浏览器输入就能够进行预览了。

注意:建议使用方法一,因为如果你是用方法二部署成功后,之后写文章时,都要使用npx命令!!!
最后
以上就是单身河马最近收集整理的关于hexo init报错处理项目场景:问题描述:原因分析:解决方案:的全部内容,更多相关hexo内容请搜索靠谱客的其他文章。








发表评论 取消回复