hexo博客2:初始化
- 一、初始化
- 二、生成静态网页
- 三、报错解决
- 3.1 报错一
- 3.2 报错二
- 四、版本1.0页面展示
由于已经有hexo博客了,因此初始化博客部分直接复制的之前笔记。
一、初始化
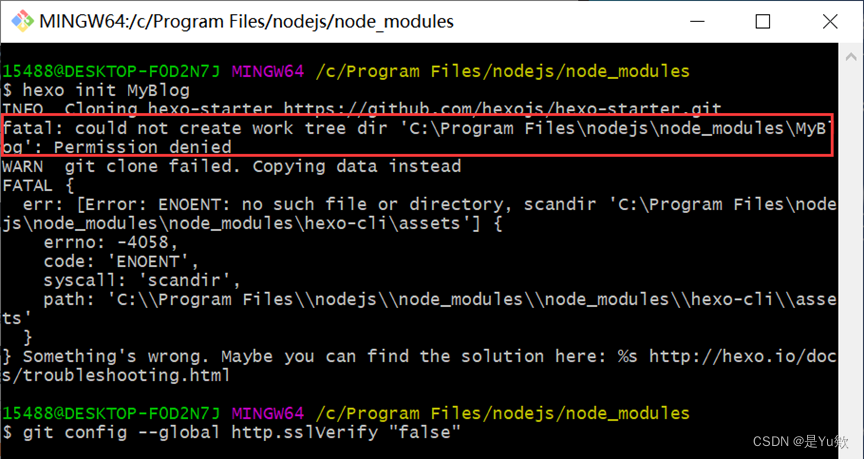
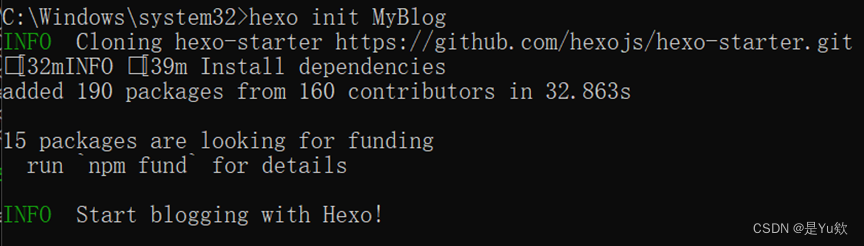
输入hexo init初始化文件夹
hexo init Blog

这是因为服务器的SSL证书没有经过第三方机构的签署,所以才报错
解决办法:
git config --global http.sslVerify "false"

输入npm install安装必备的组件。
cd MyBlog //进入这个MyBlog文件夹
npm install
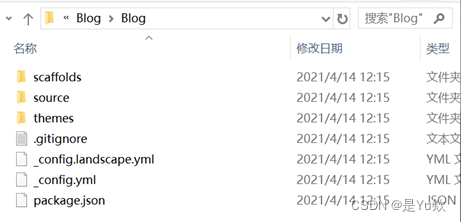
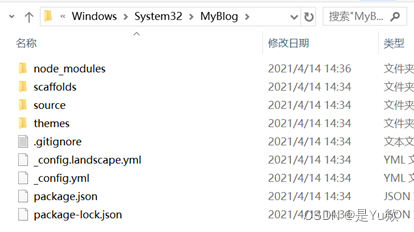
新建完成后,指定文件夹MyBlog目录下有:

(错误)

node_modules: 依赖包
public:存放生成的页面
scaffolds:生成文章的一些模板
source:用来存放你的文章
themes:主题**
_config.yml: 博客的配置文件 **
这样本地的网站配置也弄好啦。
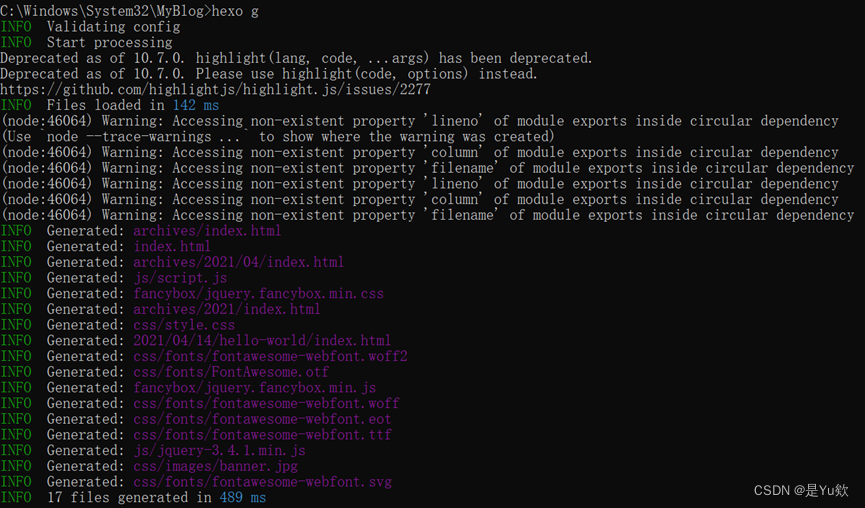
二、生成静态网页
输入hexo g生成静态网页,然后输入hexo s打开本地服务器,
hexo g

hexo server(或者简写:hexo s))
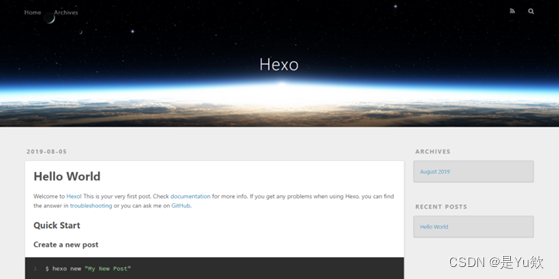
然后浏览器打开http://localhost:4000/,就可以看到我们的博客啦,效果如下:


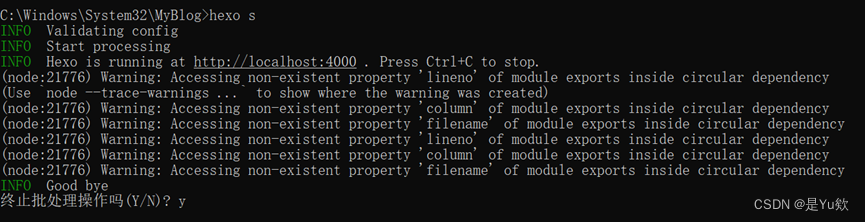
按ctrl+c关闭本地服务器。

C:WindowsSystem32MyBlog


三、报错解决
hexo d 显示成功
3.1 报错一
还提示了Branch master set up to track remote branch master from git@github.com:ifgyong/ifgyong.github.io.git. 但是在网站上面内容没有更新的。
法1:(没成功)
本地分支是hexo 远程master,在本地的hexo部署到远程master上面不成功
删除了 .deploy_git 文件夹,然后 hexo clean ,hexo g -d
法2:
没成功的原因是,有两个分支
一个main,一个master
我default默认的是设置的另一个,在文件中修改为main就好啦
3.2 报错二
另一个报错:
网站完全打不开,或者只显示read me 当中的my page
原因:文件未保存(需要用管理员模式保存)

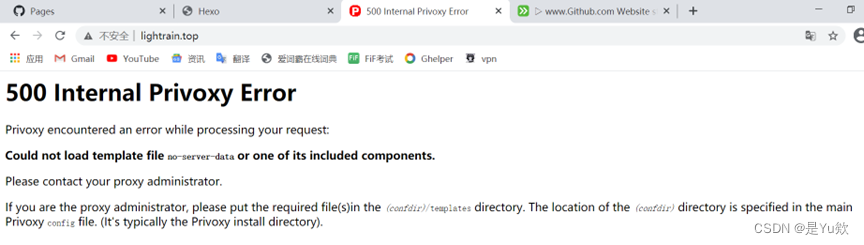
500 Internal Privoxy Error
原因:未勾选最后一项https
创建GitHub博客主页(仓库主页)绑定域名问题There isn’t a GitHub Pages site here
404参考:https://blog.csdn.net/tr1912/article/details/80673610
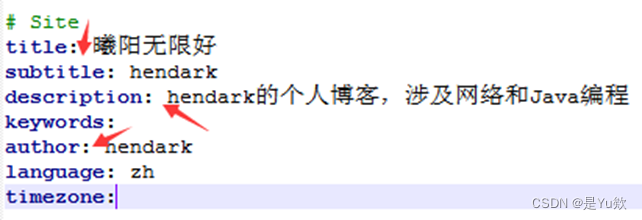
FATAL YAMLException: can not read a block mapping entry; a multiline key may not be an implicit key (
这是在hexo建静态网站后,改了主目录下的_config.yml文件中的Site,如果在写value的时候:后面没有加一个空格就会报错。

我最开始没注意报错,这里修改过了一定加空格 !!!
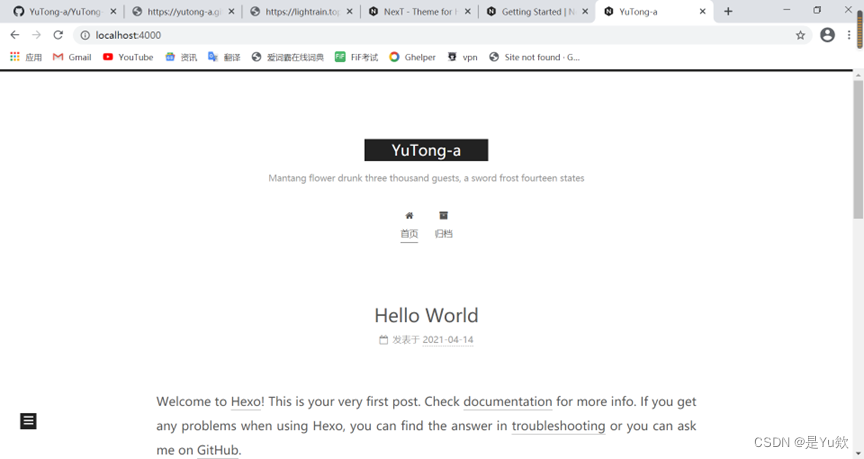
四、版本1.0页面展示

最后
以上就是斯文煎蛋最近收集整理的关于hexo博客2:初始化一、初始化二、生成静态网页三、报错解决四、版本1.0页面展示的全部内容,更多相关hexo博客2:初始化一、初始化二、生成静态网页三、报错解决四、版本1内容请搜索靠谱客的其他文章。








发表评论 取消回复