用hexo本地搭建个人博客
- 准备环境
- 安装hexo
- 安装插件
- 部署到github
准备环境
- 准备好github账号,创建好仓库。
https://github.com/demo/demo.github.io.git
注意 demo 的位置,名字必须一样,否则部署不成功
- 准备好git环境和node环境,直接官网下载安装即可。
安装hexo
注:如果是在Windows命令窗口下执行命令需要加 npx,如果是idea下,不需要加。npx 想要解决的主要问题,就是调用项目内部安装的模块
- 本地创建一个文件夹,切换目录到新创建的文件夹。以 D:developdemo.github.io 为例,要与github仓库名一致
- 执行 npm install hexo-cli -g,这一步是安装hexo
- 执行命令 hexo init
如果是在Windows命令窗口下执行命令为:npx hexo init,下同
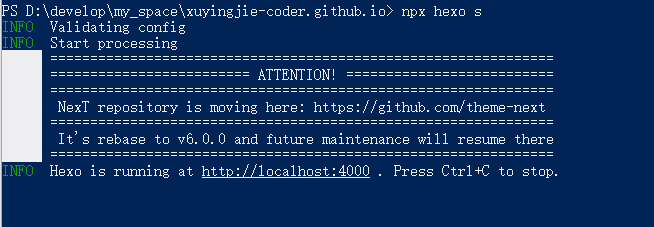
- 本地启动:hexo server 或者 hexo s
如果是在Windows命令窗口下执行命令为:npx hexo server
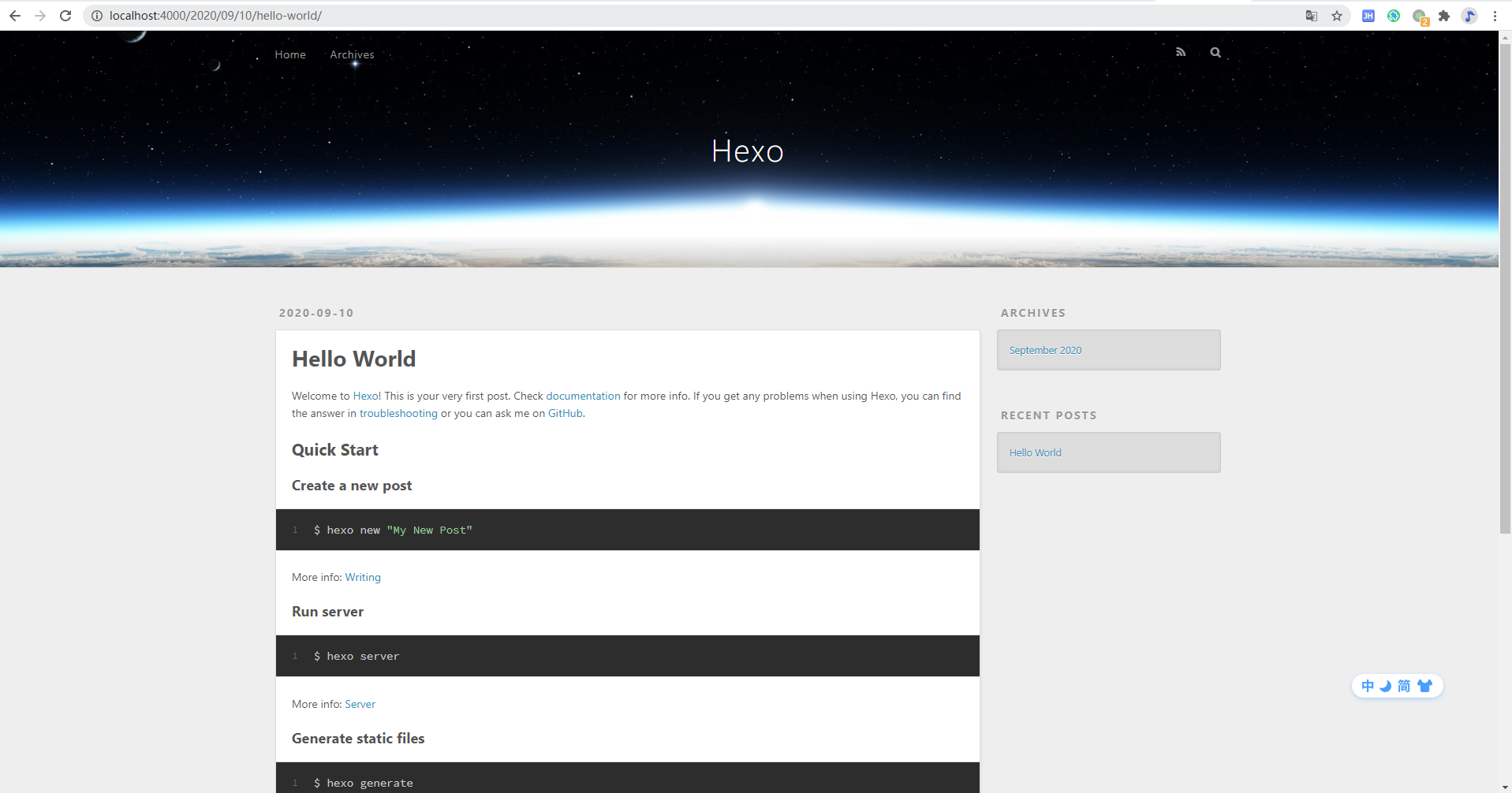
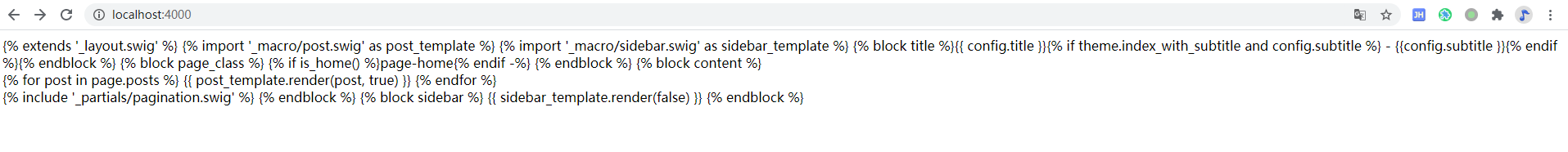
- 本地打开:http://localhost:4000/

安装插件
给hexo安装git插件: npm install hexo-deployer-git
安装并配置admin插件:npm install --save hexo-admin
下载Next主题:git clone https://github.com/theme-next/hexo-theme-next themes/next
注意有 https://github.com/iissnan/hexo-theme-next 这个地址的主题不再维护,如果使用会有问题,所以避坑。问题如下:
部署到github
先执行 hexo g,生成静态页面
第一次的时候需要输入github账号密码验证。
然后执行 hexo d,部署到github
就可以访问了。
附:个人博客
最后
以上就是忐忑大门最近收集整理的关于Windows环境下如何用hexo搭建个人博客?如何部署到github?准备环境安装hexo安装插件部署到github的全部内容,更多相关Windows环境下如何用hexo搭建个人博客内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。












发表评论 取消回复