nginx配置
location /test/ {
proxy_pass http://gatewayServer/;
client_max_body_size 1000m;
proxy_set_header Host $proxy_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location / {
alias html/test/;
index index.html;
try_files $uri $uri/ @router;
}
location /test1 {
alias html/test1/;
index index.html index.htm;
try_files $uri $uri/ /test1/index.html;
}
location @router{
rewrite ^.*$ /index.html last;
}
前端配置
以test1举例
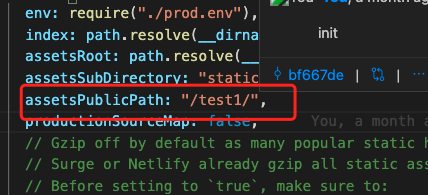
assetsPublicPath后的路径必须与nginx配置的路径一致


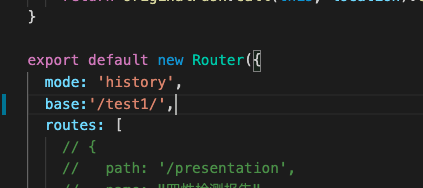
router.js配置base也需一致

最后
以上就是热情故事最近收集整理的关于【nginx配置同一域名下部署多个项目,前端配置问题】的全部内容,更多相关【nginx配置同一域名下部署多个项目内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。


![[react] React根据不同的环境打包不同的域名?[react] React根据不同的环境打包不同的域名? 个人简介 主目录](https://file2.kaopuke.com:8081/files_image/reation/bcimg4.png)





发表评论 取消回复