上一节已经介绍了ts 的安装以及ts中类型,下面接着讲ts编译选项;
前文连接:TypeScript从入门到入土(1)_小杨爱编程的博客-CSDN博客
3,TS编译选项
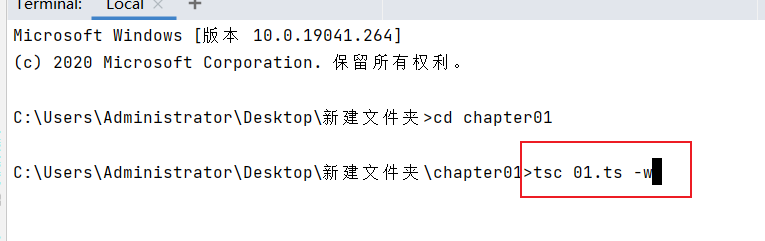
当我们写完一个ts文件时都要手动去执行tsc xxx.ts进行编译,对于一个ts文件,我们每次修改完毕都要进行编译特别麻烦。我们可以执行他 tsc xxx.ts -w 开启监视。


当我们修改ts代码时,会自动检测,然后进行编译。
如果我们只写1个或者几个ts文件,开启监视编译还行,要是写了特别的的ts文件呢?需要开特别的多的命令行,执行 tsc xxx.ts -w ,会特别麻烦。
那么我们应该如何解决这个问题呢?有没有什么办法只让我们执行一句命令就可以让所有的ts文件得到编译呢?答案是我们只需要执行 tsc 这个指令即可,但是我们需要配置一个tsconfig.json的配置文件。在webstorm可以直接创建。同理也可以执行 tsc -w开启监视。

tsconfig.json的配置选项:
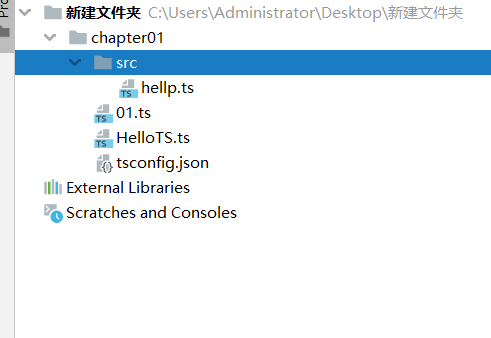
- include:指明那些路径下的ts需要被编译,例如我们在根目录下创建一个src的文件夹

在 tsconfig.json配置文件中配置include,一定要配置存在的路径,不然会报错!
{
"include": [
//指明需要被编译的ts的路径
"./src/**/*"
]
}这样我们执行tsc 指令他就只会编译src目录下的所有ts文件,如下图:
注:路径: **表示任意目录 *表示任何文件

- exclude:指明那些ts不用被编译成 js,例如我们用node创建的工程里面的modules,它是用默认值的:默认值:[ "node_modules", "bower_components", "jspm_packages"]
- extends:定义被继承的配置文件,例如: "extends":"./config/base",上述实例中,当前配置文件会自动包含config目录下base.json中的所有配置信息。
- files:指定被编译的列表,只是需要编译的文件少时才会用到,实例:
"files":[
"core.ts",
"hello,ts"
]列表中的文件都会被编译
- compilerOptions:配置对象
- target:用来指定把ts编译成的版本,例如:"target":"ES6",执行tsc命令就会把ts文件转化成es6的js文件
- module:指定要使用的模块化规范,例如:"module":"es6"
- lib:指定项目中使用的库,一般不用改
-
outDir:指定ts编译后成js所在的目录,例如:"outDir":"./dist
-
outFile:将代码合并为一个文件,例如:"outFile":"./dist/app.js"
-
allowJS:指明是否对js文件进行编译,默认为false,不编译
-
checkJS:指明是否检查js的语法,默认为false,不检查
-
removeComments:指明是否移除注释,默认值为false,不移除注释
-
noEdit:指明是否生成编译的文件,默认值为false,若为true,会执行编译过程,但不会生成js文件
-
noEditOnError:指明在有错误的时候不生成编译文件,默认为false,生成编译文件
-
alwaysStrict:指明是否开启严格模式,默认值为false,不开启
-
noImplicitAny:指明是否允许隐式的any类型,默认值为false,允许隐式的any类型
-
noImplicitThis:指明是否允许不明确类型的this,默认值为false,允许不明确类型的this
-
strictNullChecks:指明是否严格的检查空值,默认值为false,不严格检查空值
-
strict:所有严格检查的总开关,默认为false,不严格检查
最后
以上就是闪闪唇彩最近收集整理的关于TypeScript入门到入土(2)ts的编译选项的全部内容,更多相关TypeScript入门到入土(2)ts内容请搜索靠谱客的其他文章。








发表评论 取消回复