Unity ScrollView滚动到底部
引言
在使用ScrollView的时候,有这么一个需求,就是ScrollView的内容中填充的是一个动态的列表,在新添加元素的时候,需要将滚动列表自动定位到最后一个。
滚动到底部
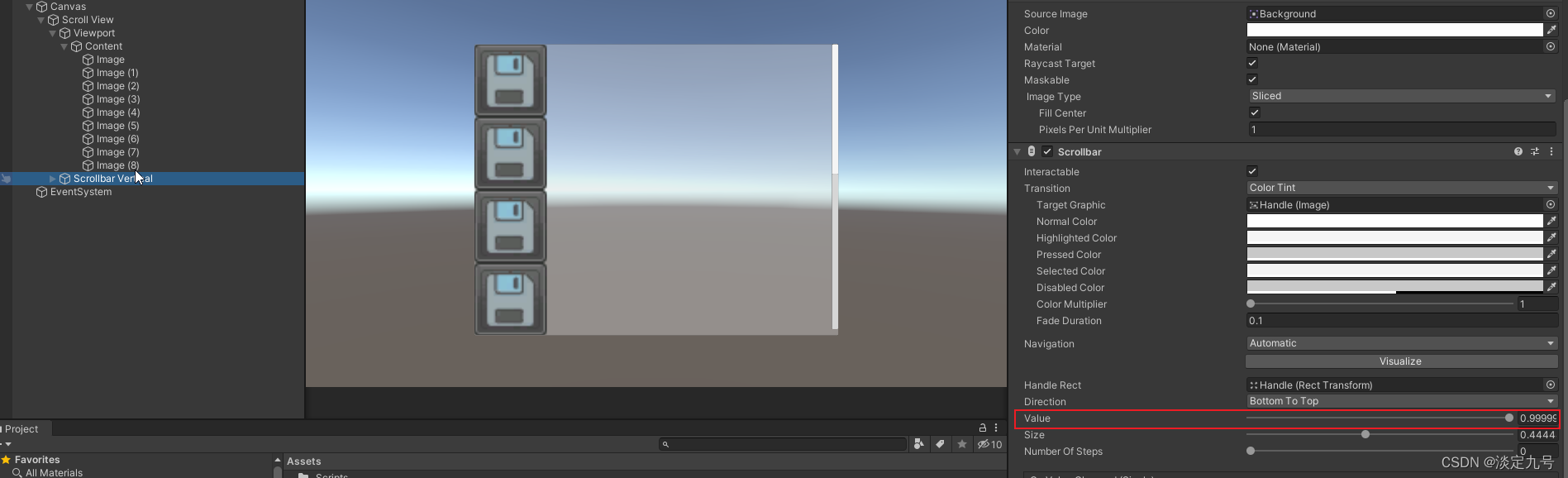
1、修改Scrollbar Vertical的value
值为0时,位于底部,值为1时,位于顶部。
using UnityEngine;
using UnityEngine.UI;
public class Test : MonoBehaviour
{
public ScrollRect scrollRect;
void Start()
{
scrollRect.verticalScrollbar.value = 0;
}
}

2、修改ScrollRect的verticalNormalizedPosition
值为0时,位于底部
using UnityEngine;
using UnityEngine.UI;
public class Test : MonoBehaviour
{
public ScrollRect scrollRect;
void Start()
{
scrollRect.verticalNormalizedPosition = 0;
}
}
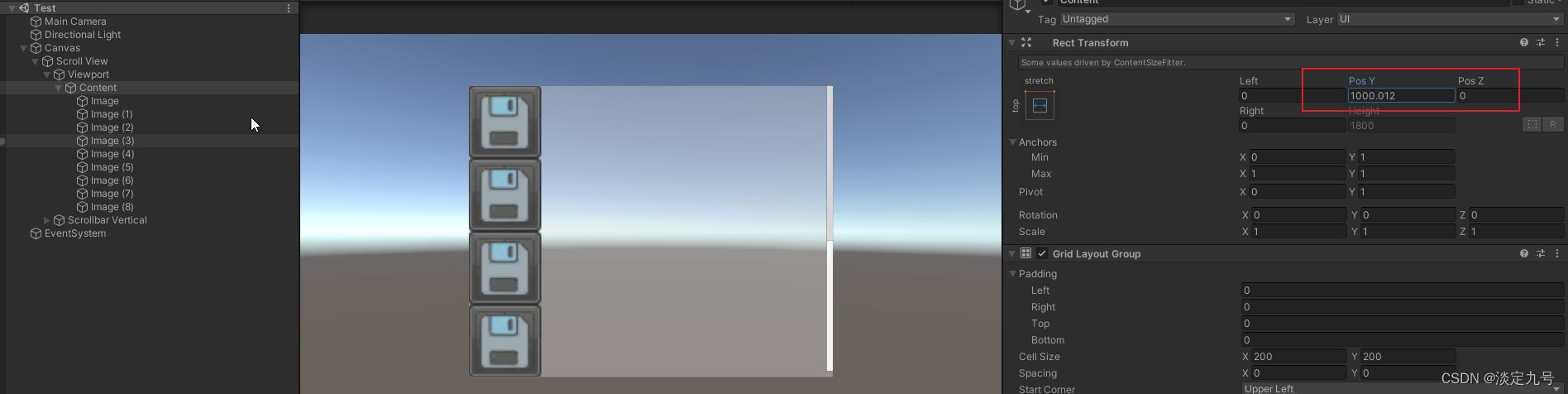
3、直接修改ScrollRect的content的位置
这个需要计算下具体的位置。

自动滚动到底部
因为需要自动计算大小和列表排列,所以在ScrollRect的Content上加入了Grid Layout Group和Content Size Fitter,但是在加入新元素时,使用了上述方法后,发现有时候会自动到底部,有时候会差一点点,巧合是差的一点点就刚好是一个元素的距离。
经过分析后发现,在加入新的元素时,有时候UI界面没有及时刷新更改大小,所以我就想着可能等到下一帧或者等一帧说不定就可以。
yield return new WaitForEndOfFrame();
yield return new WaitForFixedUpdate();
结果发现还是没有解决。
最后,通过手动刷新Canvas,Grid Layout Group和Content Size Fitter,才解决了这个问题。
Canvas.ForceUpdateCanvases();
_ScrollRect.content.GetComponent<VerticalLayoutGroup>().CalculateLayoutInputVertical();
_ScrollRect.content.GetComponent<ContentSizeFitter>().SetLayoutVertical();
_ScrollRect.verticalNormalizedPosition = 0;
尾语
如果有写的不对的地方,欢迎各位大佬批评指正。
最后
以上就是俊逸月亮最近收集整理的关于Unity Scroll Rect滚动到底部Unity ScrollView滚动到底部的全部内容,更多相关Unity内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复