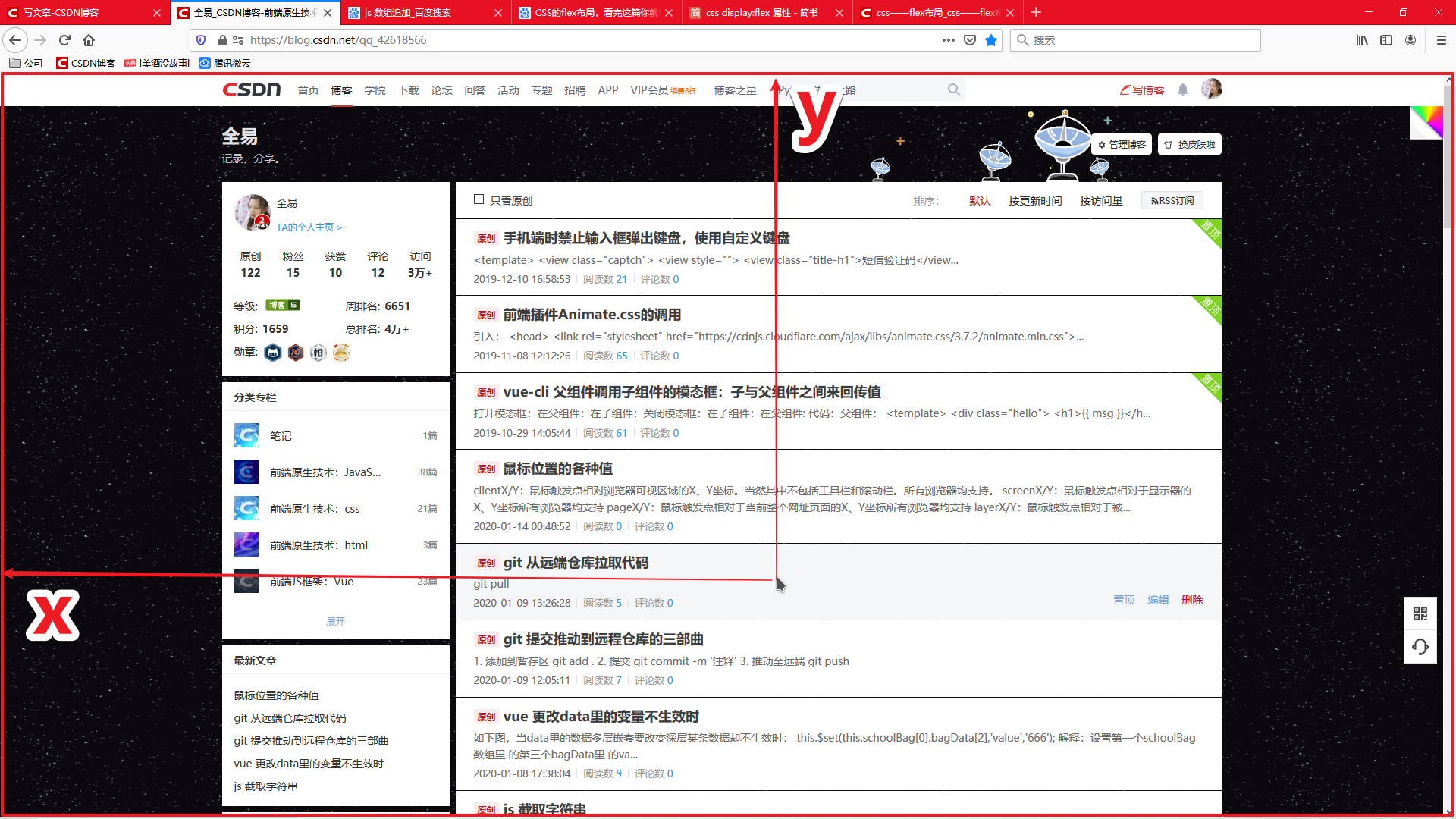
- clientX/Y:
鼠标触发点相对浏览器可视区域的X、Y坐标。当然其中不包括工具栏和滚动栏。

- screenX/Y:
鼠标触发点相对于显示器的X、Y坐标

- pageX/Y:
鼠标触发点相对于当前整个网址页面的X、Y坐标

- layerX/Y:
鼠标触发点相对于被触发元素的左上角的距离。值和offsetX/Y是相同的。要求其元素的postion为retative或者absolute,否则返回相对html文档区域左上角距离

- offsetX/Y:
鼠标触发点相对于被触发元素的左上角的距离。一般左上角基准点不包括边框,在边框上会返回负值。

js 获取元素在页面种的位置
最后
以上就是慈祥大叔最近收集整理的关于js 获取鼠标位置的各种值的全部内容,更多相关js内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复