我是靠谱客的博主 魁梧冥王星,这篇文章主要介绍js事件流,事件解绑,两种鼠标经过区别什么是事件流?事件流有那两个阶段?什么是阻止冒泡?语法是怎么写?如何解绑事件?两种鼠标经过的区别有哪些?,现在分享给大家,希望可以做个参考。
什么是事件流?
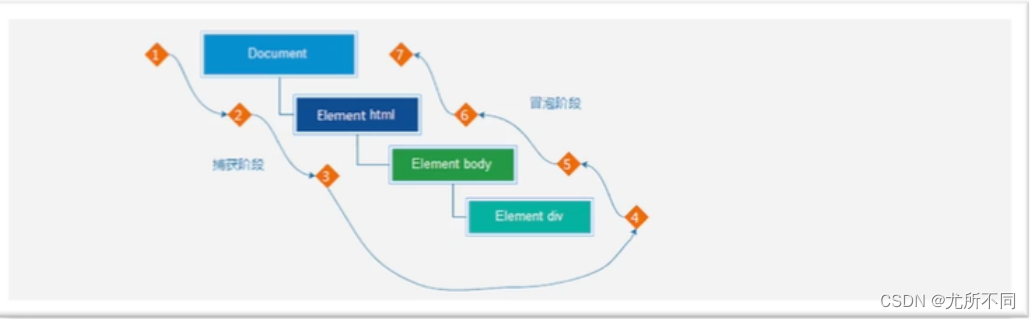
事件流指的是事件完整执行过程中的流动路径
事件流有那两个阶段?
捕获阶段和冒泡阶段,世纪工作中都是使用冒泡为主。

什么是事件捕获?
从DOM的根元素开始去执行对应的事件(从外到里)
代码
对象.addEventListener(事件类型, 事件处理函数, 是否使用捕获机制)
addEventListener:第三个参数传入true代表是捕获阶段触发(很少使用)
若传入false代表冒泡阶段触发,默认就是false
什么是事件冒泡?
当一个元素触发事件后,会依次向上调用所有父级元素的同名事件,L2事件监听第三个参数是false,或者默认都是冒泡
什么是阻止冒泡?语法是怎么写?
因为默认就有冒泡模式的存在,所以容易导致事件影响到父级元素。若想把事件就限制在当前元素内,就需要阻止事件冒泡。此方法可以阻断事件流动传播,不光在冒泡阶段有效,捕获阶段也有效。
事件对象.stopPropagation()
如何解绑事件?
1.on事件方式,直接使用null覆盖就可以实现解绑
btn.onclick = function (){
alert('点击了')
}
btn.onclick = null
2.addEventListener方式,必须使用:
removeEventListener(事件类型,事件处理函数,[获取捕获或者冒泡阶段])
function fn(){
alert('点击了')
}
btn.addEventListener('click',fn)
btn.removeEventListener('click',fn)
注意:匿名函数无法被解绑
两种鼠标经过的区别有哪些?
mouseover和mouseout会有冒泡效果
mouseenter和mouseleave没有冒泡效果(推荐)
最后
以上就是魁梧冥王星最近收集整理的关于js事件流,事件解绑,两种鼠标经过区别什么是事件流?事件流有那两个阶段?什么是阻止冒泡?语法是怎么写?如何解绑事件?两种鼠标经过的区别有哪些?的全部内容,更多相关js事件流,事件解绑,两种鼠标经过区别什么是事件流?事件流有那两个阶段?什么是阻止冒泡?语法是怎么写?如何解绑事件?两种鼠标经过内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复