背景:公司产品为客户定制化加新需求,部分代码可重用,但是忽然发现有一个和mousewheel相关的方法不生效了
很奇怪这个问题,遇到之后和同事们确认其他人没有更换jQuery版本之后,就定位到是我写得代码的问题,和jQuery库无关。
去网上Google,没有人对这个问题给出正面解答(反正我是没找到),倒是在一个论坛下面评论区有人反馈说
$dom.on("mousewheel",function(event,delta){})看到这,放弃从网上寻找正面解答,转而去查jQuery的说明文档。。。
好了好了,不计流水账了,虽然我很想告诉你们我寻找的历程,哈哈。。。。
经过一番查找,原来是我们引用的另一个库(bootstrap-datetimepicker.js)里面封装了这个滚轮事件,一般基于jQuery的网站如果想使用这个绑定的话还需要引入另一个jQuery插件。之所以我之前写得功能生效,是因为之前那部分页面也加载了上面提到的那个库,而目前定制化的部分则没有引用,所以才会造成delta变成undefined无法使用。好了,知道问题所在了,下面说说怎么解决。
为了一个功能而引用一个插件,我从内心就抵触这种做法,除非到万不得已的时候。显然我现在还没有看他这个插件的源码不了解复杂度,下面就让我来掀开她外衣看看里面到底藏着什么猫腻。
这里我没有直接去看网上那个插件,因为我本地有个库封装了类似的功能,我就直接去这个库里寻找了。
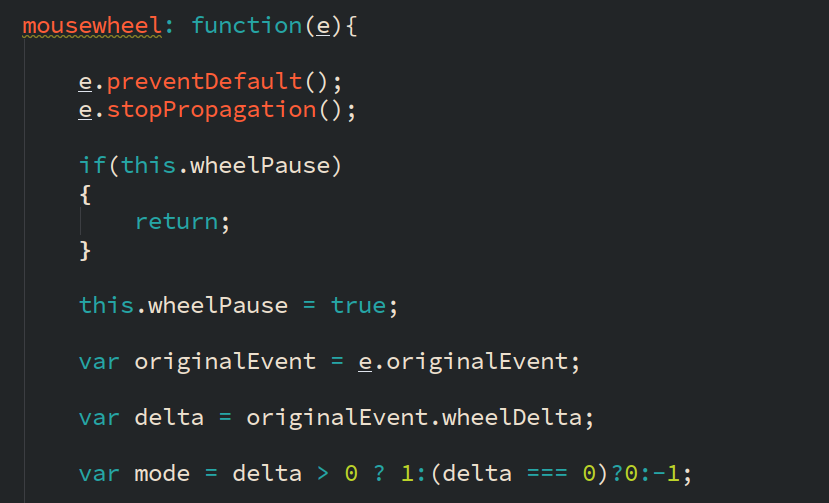
解压缩--->搜索,哈哈找到了
看到没有,原来这个值是根据event.originalEvent.wheelDelta来获取的,那么,我们直接判断这个值岂不是就很爽?完全没有必要因为一个简单的功能而引入一个插件有没有?
最后
以上就是拼搏雨最近收集整理的关于jQuery监控mousewheel事件,第二个参数()返回undefined的全部内容,更多相关jQuery监控mousewheel事件内容请搜索靠谱客的其他文章。









发表评论 取消回复