js功能的实现
- 2、使用v-viewer插件实现点击查看图片放大效果
- 1、vue 基于vue-seamless-scroll无缝滚动
- 3、表格悬浮图片放大
- 2、echarts的封装
- 2、echarts的自适应
- 0、cesium
- 0、地图轨迹的使用以及海量点的优化
- 0、文件的上传下载实现
- 0、js和vue默认引入到根目录
- 0、路由的动态获取
- 0、vue的打包流程
- 0、vue各文件夹的含义
- 0、vue组件封装都有哪几种方案
- 0、懒加载和预加载的实现
- 0、keep-alive的实现
- 0、插槽的实现
- 0、 o n 和 on和 on和emit的实现与使用
- 0、mixin改变组件对象
- 0、权限和路由守卫的实现
- 0、token-cookie-store
- 0、物联网大屏显示的实现
- 0、中英文切换
- 18、省市区json
- 0、开发环境和生产环境的切换
- 0、proxy反向代理解决跨域问题
- 1、axios解决跨域问题(vue-cli3.0)
- 2、proxyTable简要叙述
- 3、vue项目中的跨域问题
- 4、Vue项目前后端联调(使用proxyTable实现跨域)
- 0、axios的封装及使用
- 0、axios配合vuex的使用
- 0、vuex和全局变量的区别
- 0、案例图片引用地址
- 添加链接描述
- 添加链接描述
- package.json和package-lock.json的区别
- 如何搭建一个vue项目(完整步骤)
- npm安装报错
- 切换页面自动跳到顶部
- vue监听页面滚动,动态修改导航条颜色,过渡效果
- 1、方案一代码
- 2、案例代码
- vue中如何动态设置元素的高度
- js获取页面的宽高
- css垂直居中的五种方法
- css选择器
- sass
- 1、全局引入scss
- 2、sass的用法和示例
- 3、引入公共scss样式
- 4、全局引入公共scss样式
- 5、引用全局的sass公共样式
- 6、设置一些全局的公共样式
- 7、指定scss版本
- 项目源码地址
- 1、anme / 恭逸科技有限公司---后台管理系统源码(原始版)
- 2、企业官网(vue搭建vue-router处理)
- 3、Xtt官网 VUE
2、使用v-viewer插件实现点击查看图片放大效果
点击查看链接

1、安装
npm install v-viewer
npm i -S viewerjs
2、引入
// main.js当中
import "viewerjs/dist/viewer.css"
import VueViewer from "v-viewer"
Vue.use(VueViewer);
3、使用
<div class="img" v-viewer="options">
<img src="../img1.png" alt="">
</div>
// 配置信息
options:{
toolbar: true,
transition: true, // 动画效果
navbar: true, // 底部图片导航栏
button: false, // 右上角的关闭按钮
movable: false, // 鼠标可以左右拖动图片
zoomable: false, // 滚轮可以缩放图片
title: false, // 底部显示图片名称
inline: false, //行内块
tooltip: true,
rotatable: false, // 左右旋转
scalable: false, // 可上下翻转-左右翻转(可伸缩)
fullscreen: true,
keyboard: false, // 可以使用键盘的上下左右键进行触发
// url: 'data-source'
}
1、vue 基于vue-seamless-scroll无缝滚动
点击查看原文链接

3、表格悬浮图片放大
使用自定义指令
// element-ui
使用element-ui当中的Popover 弹出框来实现
2、echarts的封装
重在封装的思想,即使使用方式的不断改变
2、echarts的自适应
resize的自适应
0、cesium
点击链接查看
整理cesium并不是只看看它的示例就行了,常用的类和接口要熟,不只要熟悉调用,还要看看源码,在哪个类下面,有哪些方法,再深入方法是怎么实现的

0、地图轨迹的使用以及海量点的优化
0、文件的上传下载实现
0、js和vue默认引入到根目录
0、路由的动态获取
0、vue的打包流程
0、vue各文件夹的含义
0、vue组件封装都有哪几种方案
0、懒加载和预加载的实现
0、keep-alive的实现
0、插槽的实现
0、 o n 和 on和 on和emit的实现与使用
0、mixin改变组件对象
0、权限和路由守卫的实现
0、token-cookie-store
0、物联网大屏显示的实现
0、中英文切换
18、省市区json
省市区json
在线获取json
离线下载json链接:https://pan.baidu.com/s/1rH9Utm9HLaIyQwCppQdYkQ
提取码:1234
0、开发环境和生产环境的切换
0、proxy反向代理解决跨域问题
1、axios解决跨域问题(vue-cli3.0)
添加链接描述
2、proxyTable简要叙述
添加链接描述
3、vue项目中的跨域问题
添加链接描述
4、Vue项目前后端联调(使用proxyTable实现跨域)
添加链接描述
vue-cli2配置如下:
找到config文件夹下的index.js
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://moby.xbotech.com',
changeOrigin: true,
secure: false, // https
pathRewrite: {
'^/api': '' // 默认添加到ip地址后面
}
}
},
vue-cli3版本以上,需要自己创建vue.config.js文件,在这个文件中自己配置
module.exports = {
devServer: { host: '0.0.0.0', // 允许外部ip访问
port: 9080, // 端口
https: false, // 启用https
proxy: {
'/api': {
target: 'http://moby.xbotech.com/api/login',
changeOrigin: true,
secure: false,
pathRewrite: {
'^/api': '/api'
}
}
}
}
}
使用axios发送请求
aixos.get('/api/list')
0、axios的封装及使用
点击链接查看
对axios进行封装以及将API接口按业务模块统一管理,有助于我们简化代码,方便后期维护。
https://www.szhqiot.top/hqsite/cms/html?page=0&size=5&publish_state=1
https://www.szhqiot.top/hqsite/cms/html?id=26
1):npm install vue-axios --save
2):npm install qs.js --save //这一步可以先忽略,它的作用是能把json格式的直接转成data所需的格式
1、第一种方案,最简单的直接使用
// main.js中注册
import axios from 'axios'
Vue.prototype.$axios = axios //全局注册,使用方法为:this.$axios
//页面当中使用
created() {
this.$axios({
method:'get',
url:'https://www.szhqiot.top/hqsite/cms/html',
params:{
page:0,
size:5,
publish_state:1
}
}).then((res)=>{
console.log(res)
}).catch((err)=>{
console.log(err)
})
}
2、第二种方案,稍微简单的封装axios实例
// 1、创建一个request.js
import axios from 'axios';
export function request(config){
let newVar = axios.create({
baseURL:'https://www.szhqiot.top/hqsite/cms/html?page=0&size=5&publish_state=1',
timeout:5000
})
return newVar(config)
}
//2、页面调用
import {request} from '@/http/request'
created(){
request({
url:'',
}).then(res=>{
console.log(res)
})}
3、第三种方案
// 环境的切换
if (process.env.NODE_ENV == 'development') {
axios.defaults.baseURL = 'https://www.baidu.com';}
else if (process.env.NODE_ENV == 'debug') {
axios.defaults.baseURL = 'https://www.ceshi.com';
}
else if (process.env.NODE_ENV == 'production') {
axios.defaults.baseURL = 'https://www.production.com';
}
继续解决:
1.断网情况处理,请求超时(当断网时,通过更新vuex中network的状态来控制断网提示组件的显示隐藏。断网提示一般会有重新加载数据的操作,这步会在后面对应的地方介绍。)
2.更加模块化的api管理
3.接口域名有多个的情况
4.api挂载到vue.prototype上省去引入的步骤
新建api文件夹,包含index.js和base.js和接口js文件
---http.js
---api
|
---index.js 出口文件
|
---base.js 管理接口域名
|
---接口.js 管理模块的接口
index.js 出口文件
index.js是一个api接口的出口,这样就可以把api接口根据功能划分为多个模块,利于多人协作开发,比如一个人只负责一个模块的开发等,还能方便每个模块中接口的命名哦。
/**
* api接口的统一出口
*/
// 文章模块接口
import article from '@/api/article';
// 其他模块的接口……
// 导出接口
export default {
article,
// ……
}
base.js 管理接口域名
通过base.js来管理我们的接口域名,不管有多少个都可以通过这里进行接口的定义。即使修改起来,也是很方便的。
/**
* 接口域名的管理
*/
const base = {
sq: 'https://xxxx111111.com/api/v1',
bd: 'http://xxxxx22222.com/api'
}
export default base;
article.js:
/**
* article模块接口列表
*/
import base from './base'; // 导入接口域名列表
import axios from '@/utils/http'; // 导入http中创建的axios实例
import qs from 'qs'; // 根据需求是否导入qs模块
const article = {
// 新闻列表
articleList () {
return axios.get(`${base.sq}/topics`);
},
// 新闻详情,演示
articleDetail (id, params) {
return axios.get(`${base.sq}/topic/${id}`, {
params: params
});
},
// post提交
login (params) {
return axios.post(`${base.sq}/accesstoken`, qs.stringify(params));
}
// 其他接口…………
}
export default article;
方便api的调用,我们需要将其挂载到vue的原型上。在main.js中
import Vue from 'vue'
import App from './App'
import router from './router' // 导入路由文件
import store from './store' // 导入vuex文件
import api from './api' // 导入api接口
Vue.prototype.$api = api; // 将api挂载到vue的原型上
页面调用
methods: {
onLoad(id) {
this.$api.article.articleDetail(id, {
api: 123
}).then(res=> {
// 执行某些操作
})
}
}
再提一下断网的处理,这里只做一个简单的示例:
<template>
<div id="app">
<div v-if="!network">
<h3>我没网了</h3>
<div @click="onRefresh">刷新</div>
</div>
<router-view/>
</div>
</template>
<script>
import { mapState } from 'vuex';
export default {
name: 'App',
computed: {
...mapState(['network'])
},
methods: {
// 通过跳转一个空页面再返回的方式来实现刷新当前页面数据的目的
onRefresh () {
this.$router.replace('/refresh')
//可以使用this.$router.go(0); 和location.reload() 像f5一样刷新,但是不太好
//this.$router.push会导致,进入过空白页之后,通过浏览器的后退键,无法实现页面后退的bug现象
}
}
}
</script>
跳转到空白页面后又跳转回来
// refresh.vue
beforeRouteEnter (to, from, next) {
next(vm => {
vm.$router.replace(from.fullPath)
})
}
http.js
/**
* axios封装
* 请求拦截、响应拦截、错误统一处理
*/
import axios from 'axios';
import router from '../router';
import store from '../store/index';
import { Toast } from 'vant';
/**
* 提示函数
* 禁止点击蒙层、显示一秒后关闭
*/
const tip = msg => {
Toast({
message: msg,
duration: 1000,
forbidClick: true
});
}
/**
* 跳转登录页
* 携带当前页面路由,以期在登录页面完成登录后返回当前页面
*/
const toLogin = () => {
router.replace({
path: '/login',
query: {
redirect: router.currentRoute.fullPath
}
});
}
/**
* 请求失败后的错误统一处理
* @param {Number} status 请求失败的状态码
*/
const errorHandle = (status, other) => {
// 状态码判断
switch (status) {
// 401: 未登录状态,跳转登录页
case 401:
toLogin();
break;
// 403 token过期
// 清除token并跳转登录页
case 403:
tip('登录过期,请重新登录');
localStorage.removeItem('token');
store.commit('loginSuccess', null);
setTimeout(() => {
toLogin();
}, 1000);
break;
// 404请求不存在
case 404:
tip('请求的资源不存在');
break;
default:
console.log(other);
}}
// 创建axios实例
var instance = axios.create({ timeout: 1000 * 12});
// 设置post请求头
instance.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
/**
* 请求拦截器
* 每次请求前,如果存在token则在请求头中携带token
*/
instance.interceptors.request.use(
config => {
// 登录流程控制中,根据本地是否存在token判断用户的登录情况
// 但是即使token存在,也有可能token是过期的,所以在每次的请求头中携带token
// 后台根据携带的token判断用户的登录情况,并返回给我们对应的状态码
// 而后我们可以在响应拦截器中,根据状态码进行一些统一的操作。
const token = store.state.token;
token && (config.headers.Authorization = token);
return config;
},
error => Promise.error(error))
// 响应拦截器
instance.interceptors.response.use(
// 请求成功
res => res.status === 200 ? Promise.resolve(res) : Promise.reject(res),
// 请求失败
error => {
const { response } = error;
if (response) {
// 请求已发出,但是不在2xx的范围
errorHandle(response.status, response.data.message);
return Promise.reject(response);
} else {
// 处理断网的情况
// eg:请求超时或断网时,更新state的network状态
// network状态在app.vue中控制着一个全局的断网提示组件的显示隐藏
// 关于断网组件中的刷新重新获取数据,会在断网组件中说明
if (!window.navigator.onLine) {
store.commit('changeNetwork', false);
} else {
return Promise.reject(error);
}
}
});
export default instance;
0、axios配合vuex的使用
点击查看链接
1、封装axios
// request.js文件-封装axios
2、封装接口
// request.js文件-封装axios
// request.js文件-封装axios
// request.js文件-封装axios
0、vuex和全局变量的区别
0、案例图片引用地址
添加链接描述
添加链接描述
package.json和package-lock.json的区别
package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
package.json和package-lock.json保证了大家在协同开发的时候所用的依赖模块版本是一致的。当你的项目新增了一个依赖模块请一定要把package.json和package-lock.json一起上传,这样别人下载项目的时候去更新模块信息,就能得到和你一模一样的模块版本。
package-lock就是锁定安装时的包版本号,需要上传到git上,以保证其他人在install时候,大家的依赖版本相同。
官方文档:这个package-lock.json 是在 npm install时候生成一份文件,用以记录当前状态下实际安装的各个npm package的具体来源和版本号.
如何搭建一个vue项目(完整步骤)
点击链接查看
npm安装报错
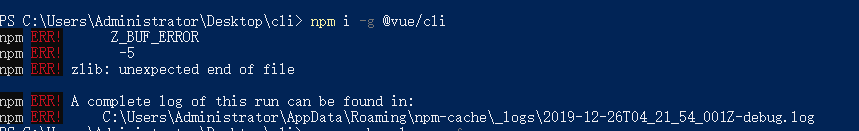
npm安装依赖报 npm ERR! code Z_BUF_ERROR npm ERR! errno -5 npm ERR! zlib: unexpected end of file 这个错误解决方案
npm ERR! code Z_BUF_ERROR
npm ERR! errno -5
npm ERR! zlib: unexpected end of file
npm ERR! A complete log of this run can be found in:
npm ERR! C:UsersAdministratorAppDataRoamingnpm-cache_logs2019-12-26T04_21_54_001Z-debug.log

解决方案
1.首先清除npm 缓存
npm cache clean --force
2、重新安装依赖
npm install
切换页面自动跳到顶部
//在main.js或者router.js添加代码
Router.afterEach((to, from, next) => {
window.scrollTo(0, 0);
// 或
// window.scroll(0, 0);
});
vue监听页面滚动,动态修改导航条颜色,过渡效果
1、方案一代码
<template>
<div class="header" :style="style">
</div>
</template>
<script>
export default {
data() {
return {
style: {},
opacity: 0,
}
},
mounted() {
window.addEventListener("scroll", this.windowScroll); //监听页面滚动
},
methods: {
windowScroll() {
let scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
this.opacity = Math.abs(Math.round(scrollTop)) / 250;
this.style = {background: `rgba(0, 0, 0,${this.opacity})`}
},
},
destroyed() {
window.removeEventListener("scroll", this.windowScroll); //销毁滚动事件
}
}
</script>
2、案例代码
点击查看链接

<van-search
placeholder="输入公司或职位"
@blur="onBlur"
@focus="onFocus"
show-action
:background="backgroundColor"
shape="round">
<div slot="action">搜索</div>
</van-search>
mounted() {
//首先,在mounted钩子window添加一个滚动滚动监听事件
window.addEventListener("scroll", this.handleScroll);
},
methods: {
//然后在方法中,添加这个handleScroll方法来获取滚动的位置
handleScroll() {
let scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
let offsetTop = document.querySelector("#searchBar").offsetTop;
//设置背景颜色的透明读
if (offsetTop && scrollTop) {
this.backgroundColor = `rgba(255, 255, 255,${scrollTop / (scrollTop + 40)})`;
} else if (scrollTop == 0) {
this.backgroundColor = "transparent";
}
}
},
//由于是在整个window中添加的事件,所以要在页面离开时摧毁掉,否则会报错
beforeDestroy() {
window.removeEventListener("scroll", this.handleScroll);
}
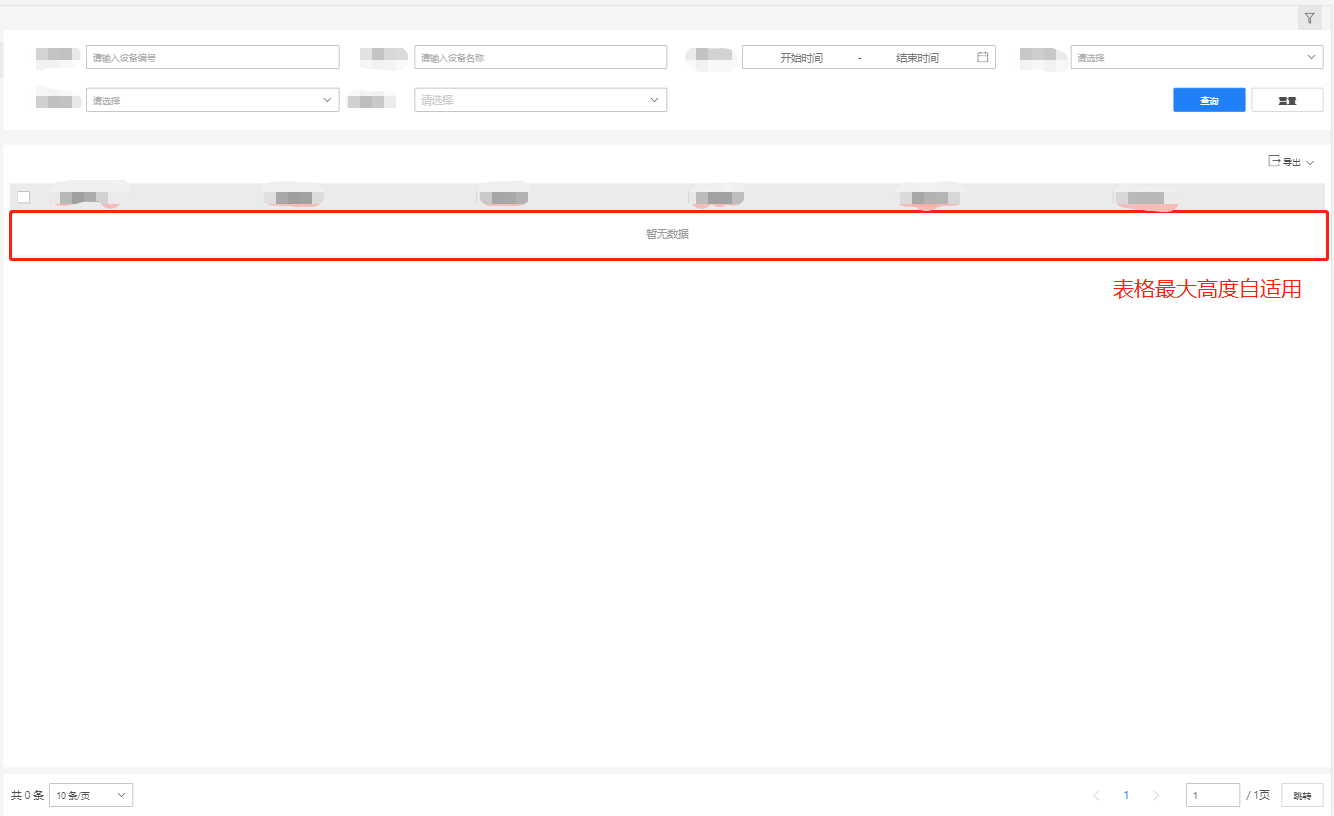
vue中如何动态设置元素的高度
1、添加样式绑定
<div class="container" :style="{height: scrollerHeight}"></div>
2、添加属性计算
computed: {
// 滚动区高度
scrollerHeight: function() {
return (window.innerHeight - 50) + 'px'; //自定义高度需求
}
}
js获取页面的宽高
网页可见区域宽:document.body.clientWidth
网页可见区域高:document.body.clientHeight
------------------------同下---------------------------
网页可见区域宽:document.body.offsetWidth(包括边线的宽)
网页可见区域高:document.body.offsetHeight(包括边线的宽)
网页正文全文宽:document.body.scrollWidth
网页正文全文高:document.body.scrollHeight
网页被卷去的高:document.body.scrollTop(IE7无效)
网页被卷去的左:document.body.scrollLeft(IE7无效)
网页被卷去的高:document.documentElement.scrollTop(IE7有效)
网页被卷去的左:document.documentElement.scrollLeft(IE7有效)
网页正文部分上:window.screenTop
网页正文部分左:window.screenLeft
屏幕分辨率的高:window.screen.height(固定的)
屏幕分辨率的宽:window.screen.width(固定的)
屏幕可用工作区高度:window.screen.availHeight
屏幕可用工作区宽度:window.screen.availWidth
相对于窗口左上角的X:window.event.clientX
相对于窗口左上角的Y:window.event.clientY
相对于整个页面的X:window.event.X 相对于整个页面的Y:window.event.Y
其中,可视区域就是不包括上下左右的工具栏、状态栏(滚动条特殊)。

export default {
data () {
return {
tableMaxHeight: 100, // 表格的最大高度
}
},
mounted () {
window.onresize = () => {
this.changeTableMaxHeight()
}
this.changeTableMaxHeight()
},
destroyed () {
window.onresize = null
},
methods: {
showFilterForm () {
this.filterActive = !this.filterActive
this.changeTableMaxHeight()
},
changeTableMaxHeight () {
let height = document.body.offsetHeight // 网页可视区域高度
if (this.filterActive) {
this.tableMaxHeight = height - 320
} else {
this.tableMaxHeight = height - 170
}
console.log(this.tableMaxHeight)
}
}
css垂直居中的五种方法
点击链接查看
css选择器
点击查看链接
sass
1、全局引入scss
添加链接描述
2、sass的用法和示例
添加链接描述
3、引入公共scss样式
添加链接描述
4、全局引入公共scss样式
添加链接描述
5、引用全局的sass公共样式
添加链接描述
6、设置一些全局的公共样式
添加链接描述
7、指定scss版本
添加链接描述
项目源码地址
1、anme / 恭逸科技有限公司—后台管理系统源码(原始版)
点击查看链接


2、企业官网(vue搭建vue-router处理)
点击查看链接

3、Xtt官网 VUE
点击查看链接
最后
以上就是传统背包最近收集整理的关于js常用功能的实现2、使用v-viewer插件实现点击查看图片放大效果1、vue 基于vue-seamless-scroll无缝滚动3、表格悬浮图片放大2、echarts的封装2、echarts的自适应0、cesium0、地图轨迹的使用以及海量点的优化0、文件的上传下载实现0、js和vue默认引入到根目录0、路由的动态获取0、vue的打包流程0、vue各文件夹的含义0、vue组件封装都有哪几种方案0、懒加载和预加载的实现0、keep-alive的实现0、插槽的实现0、 的全部内容,更多相关js常用功能的实现2、使用v-viewer插件实现点击查看图片放大效果1、vue内容请搜索靠谱客的其他文章。








发表评论 取消回复