需求是这样的,有一个元素,比如div,通过鼠标滚动,实现该元素包含图片的放大缩小,即:在该元素上滚动鼠标滚轮,则滚动效果只在该元素上起作用,而不影响界面(即浏览器)的滚动条。
何为滚轮事件的默认行为:
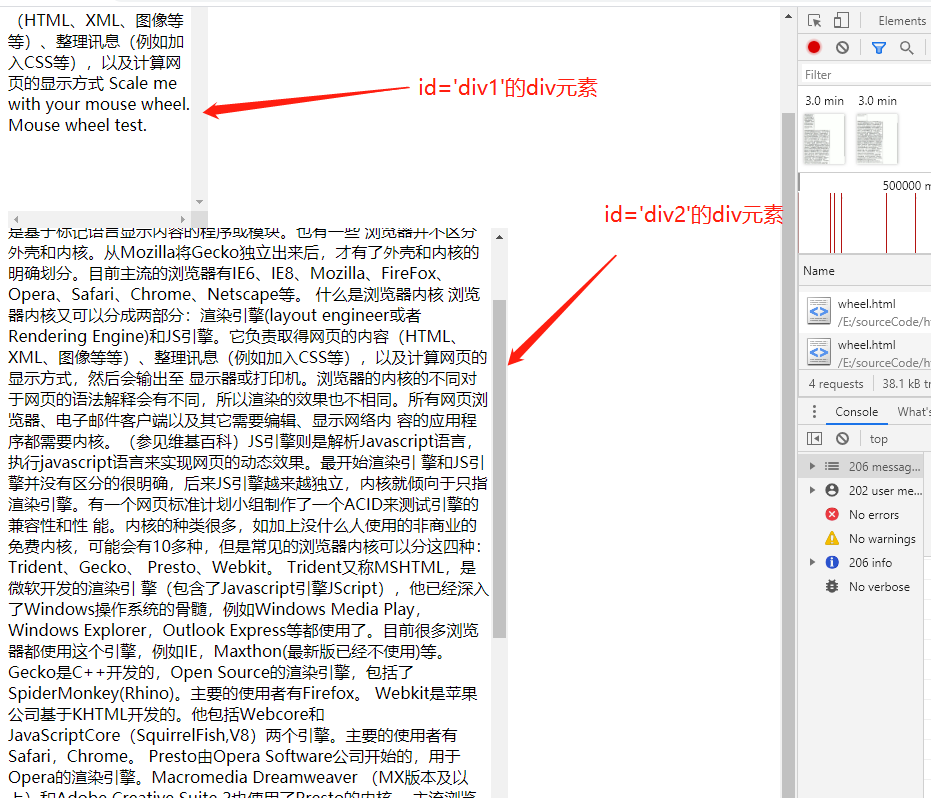
解释:在某个元素上滚动鼠标滚轮,比如下图中的id等于div1、div2的div元素,有两种情况:
1、元素上没有滚动条,比如:div1,则滚动滚轮时,由于该元素上没有滚动条,则不会出现滚动效果,而右侧浏览器的滚动条会出现相应的滚动效果
2、元素上有滚动条,比如:div2,则滚动滚轮时,只有div2元素出现滚动效果,而右侧浏览器的滚动条不做相应的滚动

因此要实现只在元素上的滚动效果,需要避免上面默认行为中的第一种情况:即该元素上未出现滚动条,但是又要滚动鼠标,则只需要阻止该元素wheel事件的默认行为:e.preventDefault,分以下两种情况实现:
1、给该元素添加wheel事件,并阻止其默认行为
let div1 = document.querySelector('#div1');
div1.addEventListener('wheel', zoomIn, false);
function zoomIn(event) {
event.preventDefault();
}
2、 给document添加wheel事件,并阻止其默认行为
document.addEventListener('wheel', zoomIn, {passive: false, useCapture: false});
function zoomIn(event) {
event.preventDefault();
}
passive必须有,且值为false,否则,chrome下会报错:[Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive
useCapture为true和false都可以
passive可以参考
https://blog.csdn.net/ET1131429439/article/details/96200037
https://blog.csdn.net/tengxy_cloud/article/details/52858742
wheel事件参考
https://developer.mozilla.org/zh-CN/docs/Web/API/Element/wheel_event
https://developer.mozilla.org/en-US/docs/Web/API/Element/wheel_event
最后
以上就是兴奋紫菜最近收集整理的关于取消鼠标的滚轮事件的默认行为的全部内容,更多相关取消鼠标内容请搜索靠谱客的其他文章。








发表评论 取消回复