提供的api
| Api | 说明 | |
|---|---|---|
| relational plots(关系图 ) | relplot | Figure-level interface for drawing relational plots onto a FacetGrid. 图形级接口,用于在FacetGrid上绘制关系图。 |
| scatterplot(散点图) | Draw a scatter plot with possibility of several semantic groupings. 画一个可能有几个语义分组的散点图。 | |
| lineplot | Draw a line plot with possibility of several semantic groupings. 绘制具有多个语义分组可能性的线图。 |
relplot
x、y之间的关系可以使用hue 、size、style等参数来划分不同的子集,并显示出不同子集之间x、y的关系;通过使用这三种语义划分类型,能够独立显示三个纬度的关系;但是style类型很难划分;并且通常无效。
参数
- x、y :变量
- hue :分组变量(Grouping variable that will produce elements with different colors. )可以理解为一幅图中,使用不同的颜色代表分组。
- size : 分组变量(Grouping variable that will produce elements with different sizes.)
- style :分组变量(Grouping variable that will produce elements with different styles. )style指示不同类型,就是可以认为是excel中添加的系列名称。
- data : 类型为 pandas.DataFrame 或是 numpy.ndarray mapping or sequence 输入数据的结构;
- row,col : 定义子集的变量,按照此参数来分成不同的图片;
- col_wrap : int类型,划分列变量的跨度
- row_order,col_order:用于组织 网格中行列顺序
举例
kind=“scatter”,为默认方式;

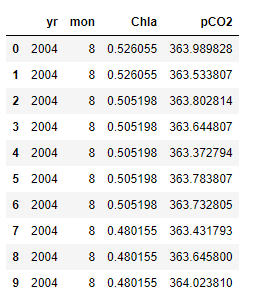
原数据为不同年份、月份下叶绿素浓度和pCO2的关系;
import seaborn as sns
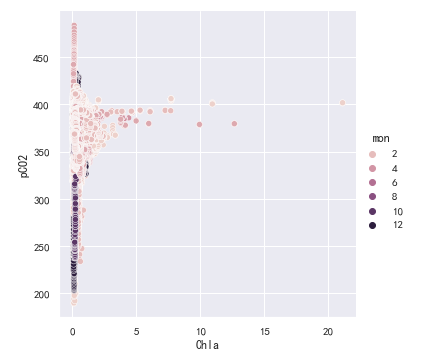
sns.relplot(data=dfd,x='Chla',y='pCO2',hue='mon')

可以发现 根据hue参数,划分子集;
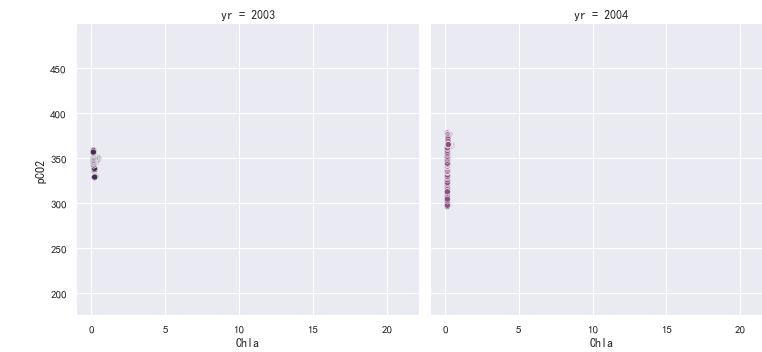
增加col变量,能够指定col变量创建多个图形
sns.relplot(data=dfd,x='Chla',y='pCO2',hue='mon',col='yr')

同样可以增加一个row变量,来分子集;
但是按照年份画图就会画出十几幅图片,可以设定wol_wrap参数来设置每行的图形
sns.relplot(data=dfd,x='Chla',y='pCO2',hue='mon',col='yr',col_wrap=6)
每行显示 6幅图片。
可以设置 kind =“line”,来画线性图
sns.relplot(data=dfd,x='yr',y='pCO2',hue='mon',kind='line')

更详细的用法请访问https://seaborn.pydata.org/generated/seaborn.relplot.html#seaborn.relplot
scatterplot使用

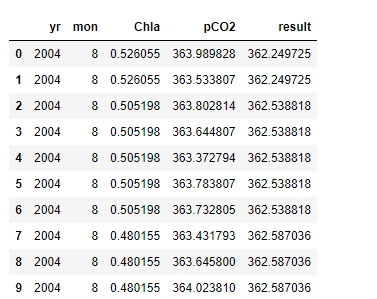
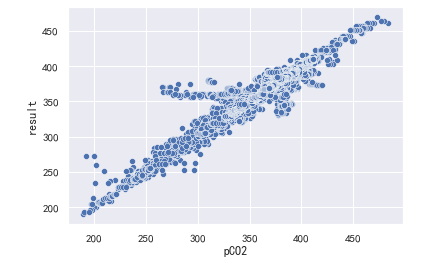
sns.scatterplot(data=dfd,x='pCO2',y='result')

其中,result是用机器学习模拟出来的值,两者对比可以反应出此机器学习效果还不错。

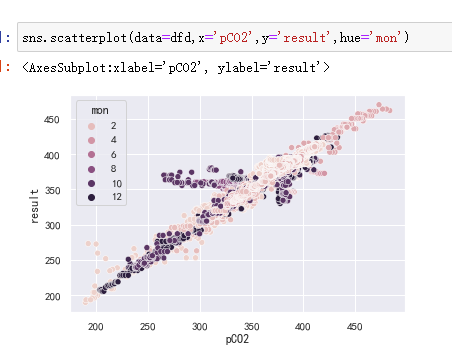
添加变量mon作为图中分类,可以发现偏离的几个月主要是在10、12月份。

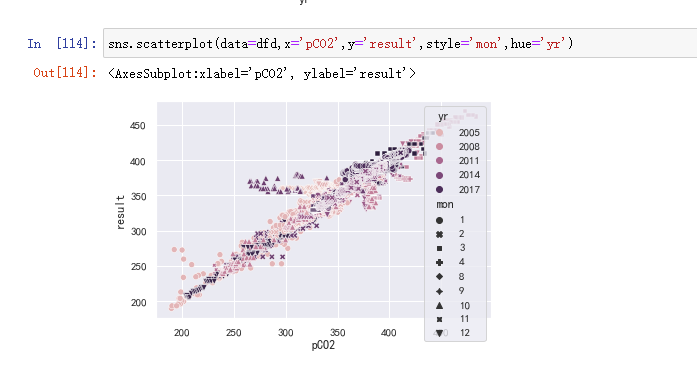
hue参数主要用来分类,style主要用来标识不同的月份。
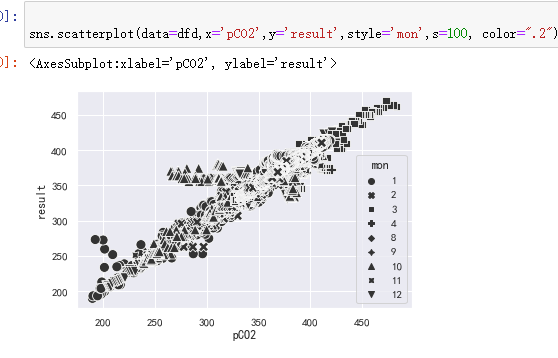
添加其他参数 如 s、color、mark等改变点的形状;

最后
以上就是背后小兔子最近收集整理的关于seaborn库学习---相关性表中relplot图形 和 scatter图形提供的apiscatterplot使用的全部内容,更多相关seaborn库学习---相关性表中relplot图形内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复