问题描述:
ERROR Failed to compile with 1 errors 下午1:55:42
This dependency was not found:
* !!vue-style-loader!css-loader?{"sourceMap":true}!../../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-12835cef","scoped":true,"hasInlineConfig":false}!stylus-loader?{"sourceMap":true}!../../../node_modules/vue-loader/lib/selector?type=styles&index=0!./header.vue in ./src/components/header/header.vue
To install it, you can run: npm install --save !!vue-style-loader!css-loader?{"sourceMap":true}!../../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-12835cef","scoped":true,"hasInlineConfig":false}!stylus-loader?{"sourceMap":true}!../../../node_modules/vue-loader/lib/selector?type=styles&index=0!./header.vue
原因分析:
本来想着是webpack版本和style-loader版本不对应,所以去github找对应的版本。
解决方案:
在github找到对应的版本,去项目的package.json修改对应的版本号,执行npm install.
最后还是没能完全成功。
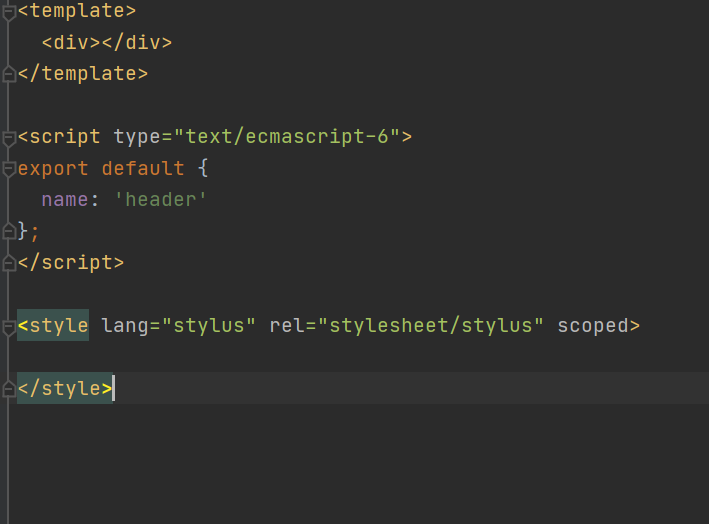
仔细对比,原来是lang的问题,将 style 中的 lang=“stylus” 改成 lang=“css” 即可解决。

最后
以上就是满意信封最近收集整理的关于安装style-loader时出现错误问题描述:原因分析:解决方案:的全部内容,更多相关安装style-loader时出现错误问题描述内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复