1. 集成editorconfig配置
EditorConfig 有助于为不同 IDE 编辑器上处理同一项目的多个开发人员维护一致的编码风格。
VSCode需要安装一个插件:EditorConfig for VS Code
我们需要在代码主目录下,创建一个 .editorconfig 文件,将下面的配置复制进去即可
# http://editorconfig.org
root = true
[*] # 表示所有文件适用
charset = utf-8 # 设置文件字符集为 utf-8
indent_style = space # 缩进风格(tab | space)
indent_size = 2 # 缩进大小
end_of_line = lf # 控制换行类型(lf | cr | crlf)
trim_trailing_whitespace = true # 去除行首的任意空白字符
insert_final_newline = true # 始终在文件末尾插入一个新行
[*.md] # 表示仅 md 文件适用以下规则
max_line_length = off
trim_trailing_whitespace = false
2.使用prettier工具
Prettier 是一款强大的代码格式化工具,支持 JavaScript、TypeScript、CSS、SCSS、Less、JSX、Angular、Vue、GraphQL、JSON、Markdown 等语言,基本上前端能用到的文件格式它都可以搞定,是当下最流行的代码格式化工具。
VSCode需要安装 prettier 的插件

1.安装prettier
npm install prettier -D
2.创建 .prettierrc 文件
{
"useTabs": false,
"tabWidth": 2,
"printWidth": 80,
"singleQuote": true,
"trailingComma": "none",
"semi": false
}
- useTabs:使用tab缩进还是空格缩进,选择false;
- tabWidth:tab是空格的情况下,是几个空格,选择2个;
- printWidth:当行字符的长度,推荐80,也有人喜欢100或者120;
- singleQuote:使用单引号还是双引号,选择true,使用单引号;
- trailingComma:在多行输入的尾逗号是否添加,设置为
none;- semi:语句末尾是否要加分号,默认值true,选择false表示不加;
3.创建 .prettierignore 忽略文件
/dist/*
.local
.output.js
/node_modules/**
**/*.svg
**/*.sh
/public/*
4.可以在package.json中配置一个scripts,方便执行一下脚本就可以对全部文件做格式化
"prettier": "prettier --write ."
3. 使用ESLint检测
VSCode需要安装ESLint插件

1.解决eslint和prettier冲突的问题:
安装插件:(vue在创建项目时,如果选择prettier,那么这两个插件会自动安装,就不用手动再安装)
npm i eslint-plugin-prettier eslint-config-prettier -D
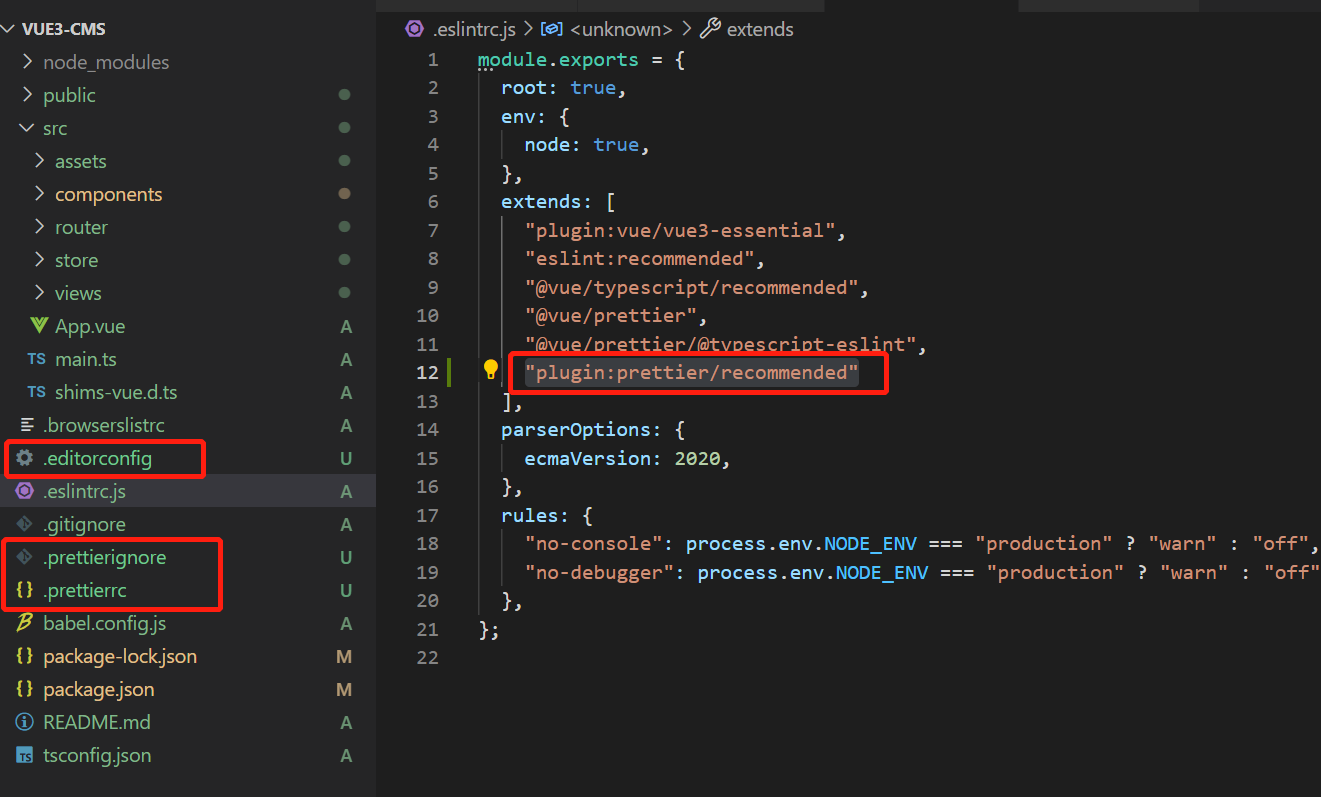
添加prettier插件到 .eslintrc.js中: “plugin:prettier/recommended”
extends: [
"plugin:vue/vue3-essential",
"eslint:recommended",
"@vue/typescript/recommended",
"@vue/prettier",
"@vue/prettier/@typescript-eslint",
"plugin:prettier/recommended"
],

重要提示
-
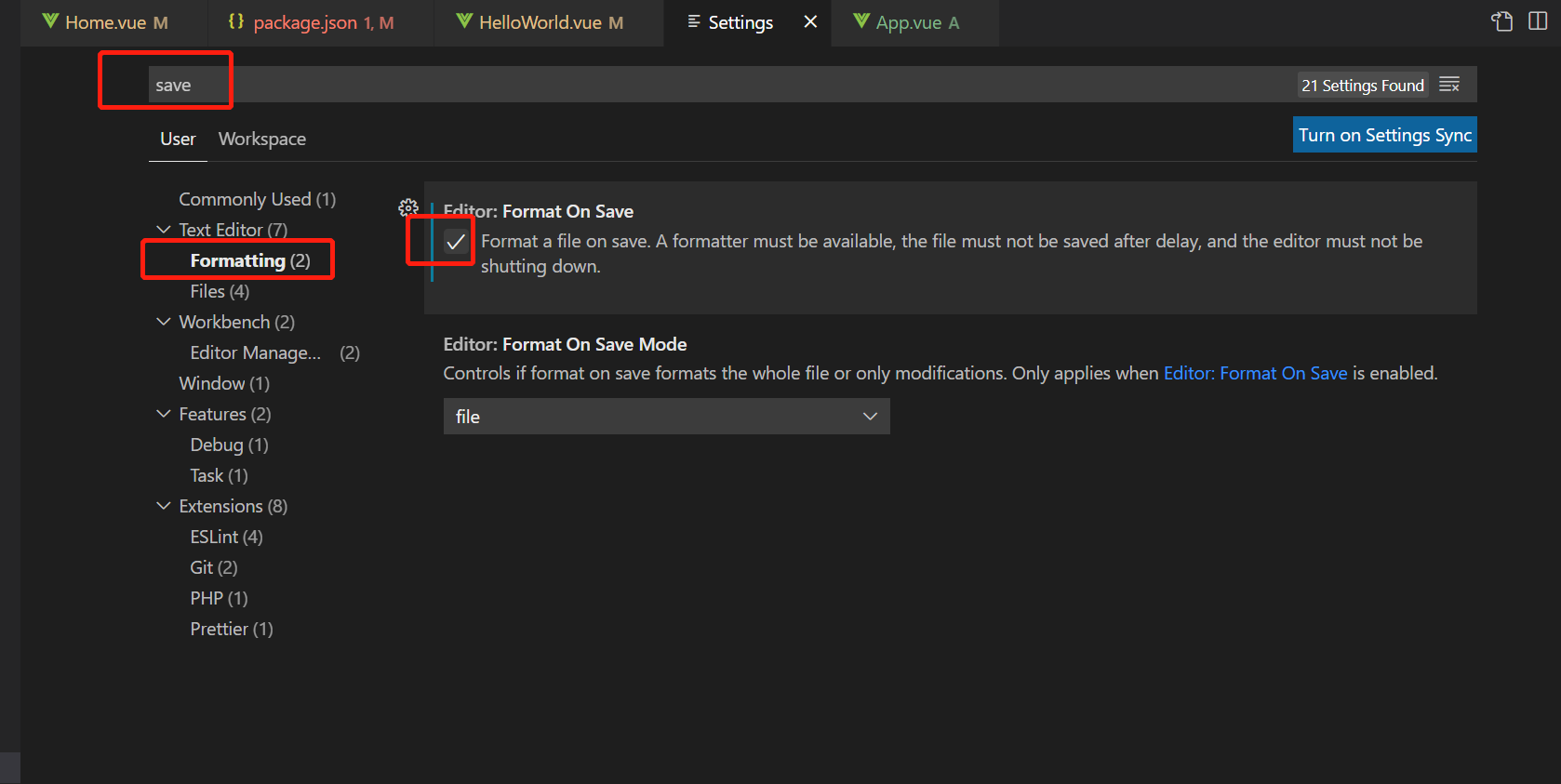
如果配置完后,发现保存代码并没有自动格式化,则需要如下设置

-
在页面代码处,右键,选择"Format Document",然后选择prettier,保存页面,页面代码自动格式化
最后
以上就是冷静蚂蚁最近收集整理的关于vue 搭建项目后,代码规范配置的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![Vue3+TS 搭建项目(一)[项目准备&代码风格&代码格式化&eslint]](https://file2.kaopuke.com:8081/files_image/reation/bcimg9.png)







发表评论 取消回复