基本项目框架

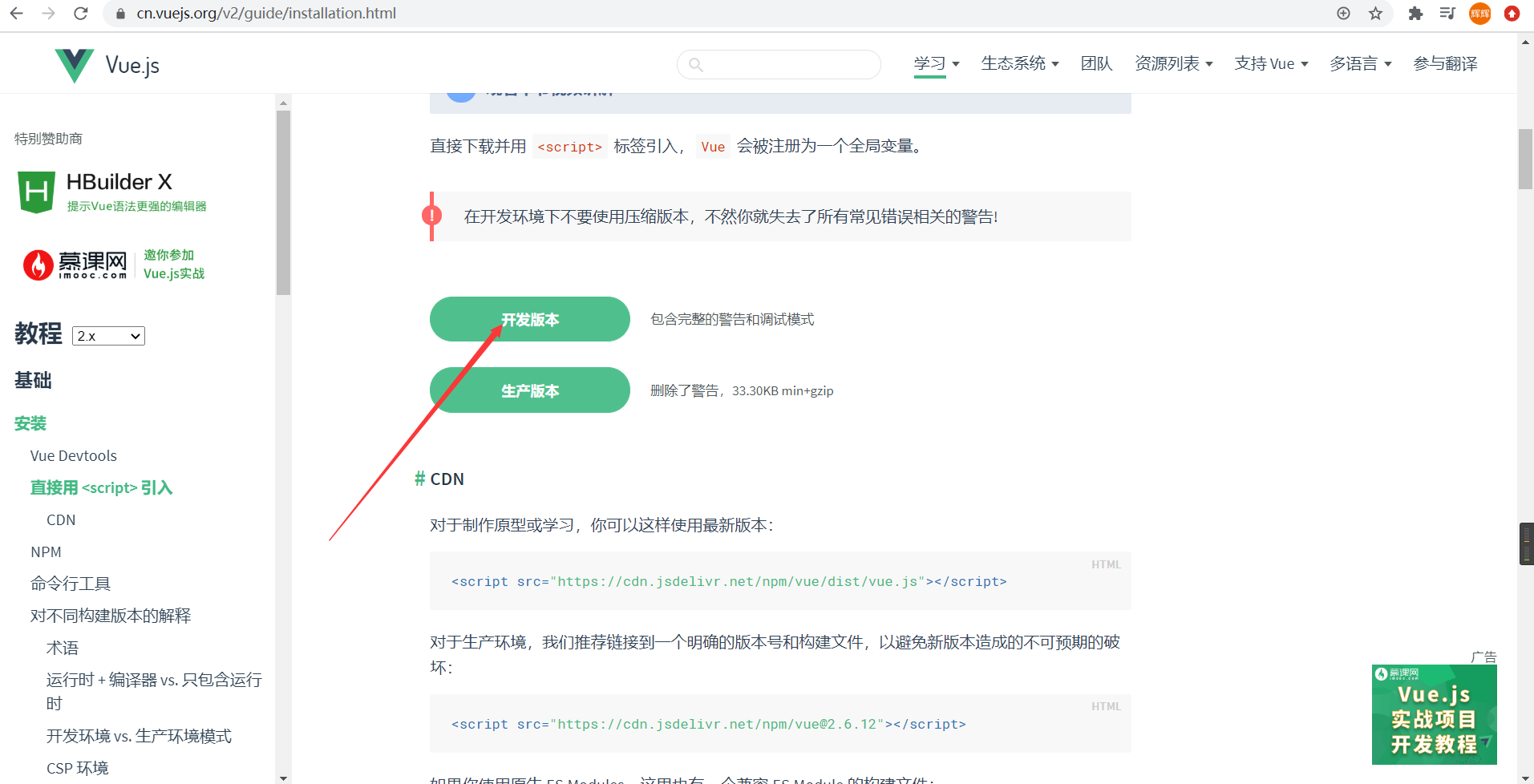
点击下载vue.js
这里选择的是开发版本

搭建好了基本框架开始 构建vue.js的基本代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 1.导入vue.js的包-->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> -->
<script src="./lib/vue.js"></script>
</head>
<body>
<!--将new来的Vue实例,会控制这个元素中的所有内容 -->
<div id="app" >
<p style="margin:20opx 200px">{{ msg }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',//表示,当前我们的new的这Vue实例,要控制页面上的那个区域
data: { //data属性中,存放的是el中要使用的数据
msg:'欢迎学习vue' //通过Vue提供的指令,很方便的就可以把数据渲染到页面上去,程序员不在动手操作DCM元素了
}
})
</script>
</body>
</html>
最后
以上就是落寞网络最近收集整理的关于day01 学习vue.js基本代码的全部内容,更多相关day01内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复