1、首先要先下载node.js,因为vue的运行基于node.js里的npm管理工具来实现的,这里建议安装node时选择全局安装,
下面给出node.js安装及配置环境地址:https://www.cnblogs.com/zhouy...
安装成功之后在cmd命令行输入 node -v,如果出现版本号说明node安装成功;由于在国内使用npm非常慢,所以推荐使用淘宝npm镜像,使用
淘宝的cnpm命令管理工具可以代替默认的npm管理工具:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
2.全局安装vue-cli脚手架
cnpm install --global vue-cli
安装完成后在命令行输入 vue ,测试是否安装成功,成功会出现:

3.脚手架搭建完成后,就要开始新建项目了,我的项目建在F盘,所以在F盘右击打开命令行,然后输入命令
vue init webpack project
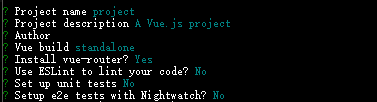
注意:这里的my-project是要新建的项目名称和文件夹名称,输入后就一直回车,直到出现
install vue-router 记得出入y之后再回车
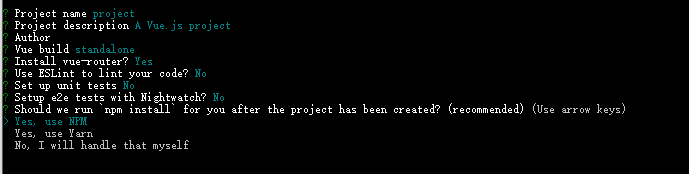
后边几项都是一些不常用的操作,我们可以忽略暂不安装,直接输入n

之后直接回车运行npm install

4.文件夹和依赖包安装好之后进入文件夹,输入命令:cd project 进入文件夹,然后可以测试一下项目是否可以正常运行,
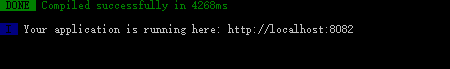
输入命令:cnpm run dev

默认端口为8080,我的端口已经被占了,端口号以命令行输出的为主,然后在浏览器中输入 localhost:8082 就可以打开vue默认模板项目了。

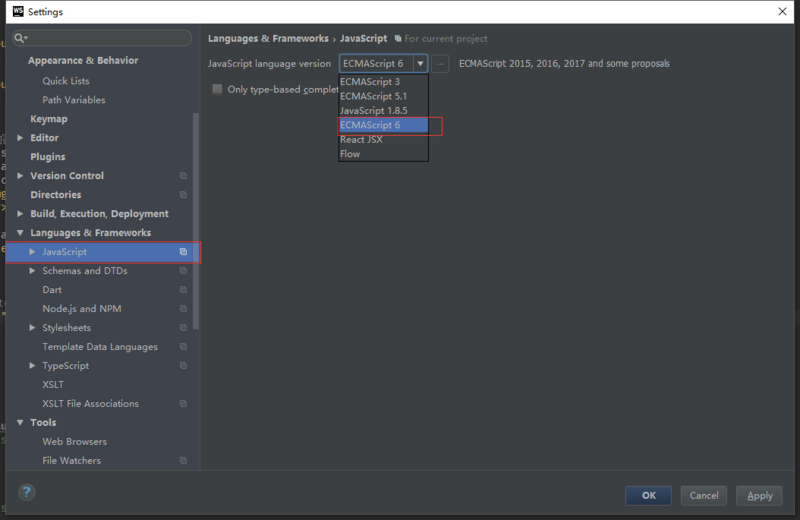
5.如果要在webstorm中运行项目,记得在webstorm中修改javascript语法,webstorm默认javascript语法是es5语法,在File => settings 中修改

点击Apply 再点击 OK 完成修改,就可以运行项目了。
最后
以上就是畅快冰棍最近收集整理的关于 搭建vue开发环境,修改webstorm中js语法配置的全部内容,更多相关内容请搜索靠谱客的其他文章。








发表评论 取消回复