开篇题外话:
CodePen是一个在线编辑前端代码的网站,对于前端小白来说非常好用,除了可以同时编辑html、css、js之外,可以实时的看到编写网页的样子,真的很方便。
CodePen网站链接:https://codepen.io
CodeOpen用途:codeopen有什么用?
这里有一篇博文,虽然没有仔细看,但觉得还不错,可以参考看一下:codepen学习
————————————————————————分割线————————————————————————
这是一篇记录型博文,主要还是为了方便自己日后再使用CodePen编写react代码时可以更流畅
编写react代码注意事项:
1、把js代码语法切换到Babel
1)编辑器界面:

点击箭头指向的图标

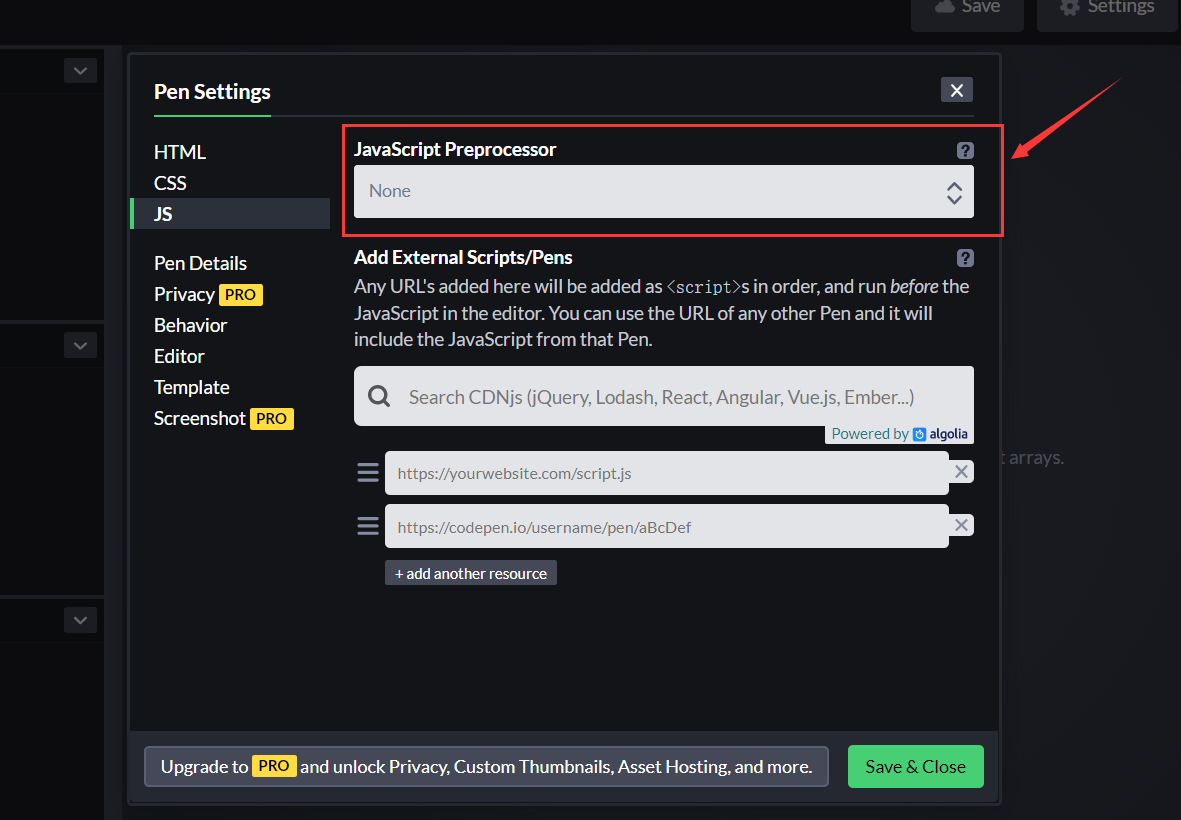
点击红色框中的部分,选择Babel:

2、添加react编译需要的文件:
1)也是在刚才设置JS的面板:

2)分别在两个位置输入:
https://unpkg.com/react/umd/react.development.jshttps://unpkg.com/react-dom/umd/react-dom.development.js
经过上述步骤,即可正常在CodePen中编辑react代码并使其生效
最后
以上就是温暖山水最近收集整理的关于使用CodePen编写react代码的全部内容,更多相关使用CodePen编写react代码内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复