场景:2021.1月份,接近年底的时候,接到了中台子应用需求---开发文件管理系统uni-app,开始想着没有太多交互,想做成H5页面,后来考虑到扩展性,还是做成了uni-app。(ps:我们中台嵌入了多个uni-app子应用,类似于支付宝小程序的形式)。简单展示一下结果:



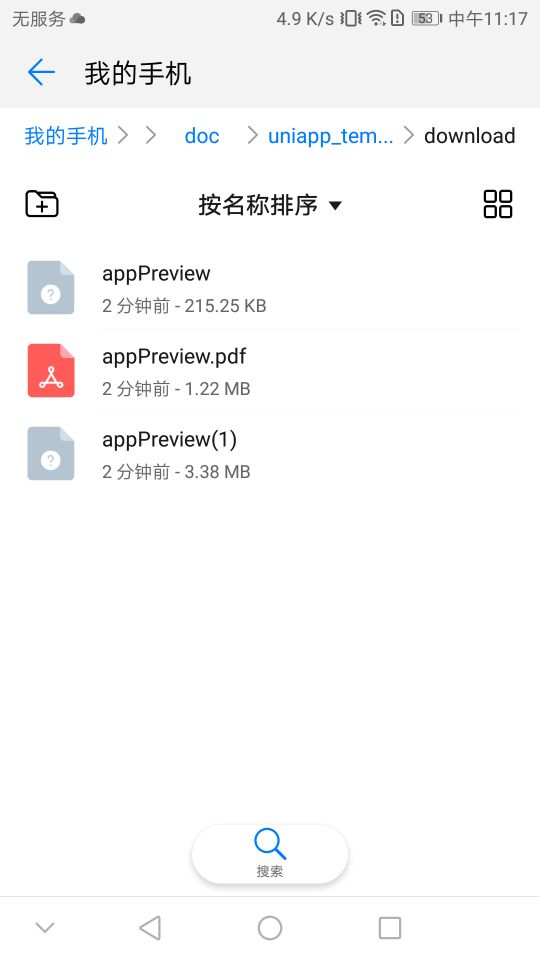
问题与分析:在中台文件管理系统uni-app中,后端传输文件时,以流文件的形式传输(考虑到文件的私密性,以及方便后端加密处理);如果直接调用uni.downloadFile,会导致下载的文件没有后缀名而无法识别打开,如下图文件1和3。

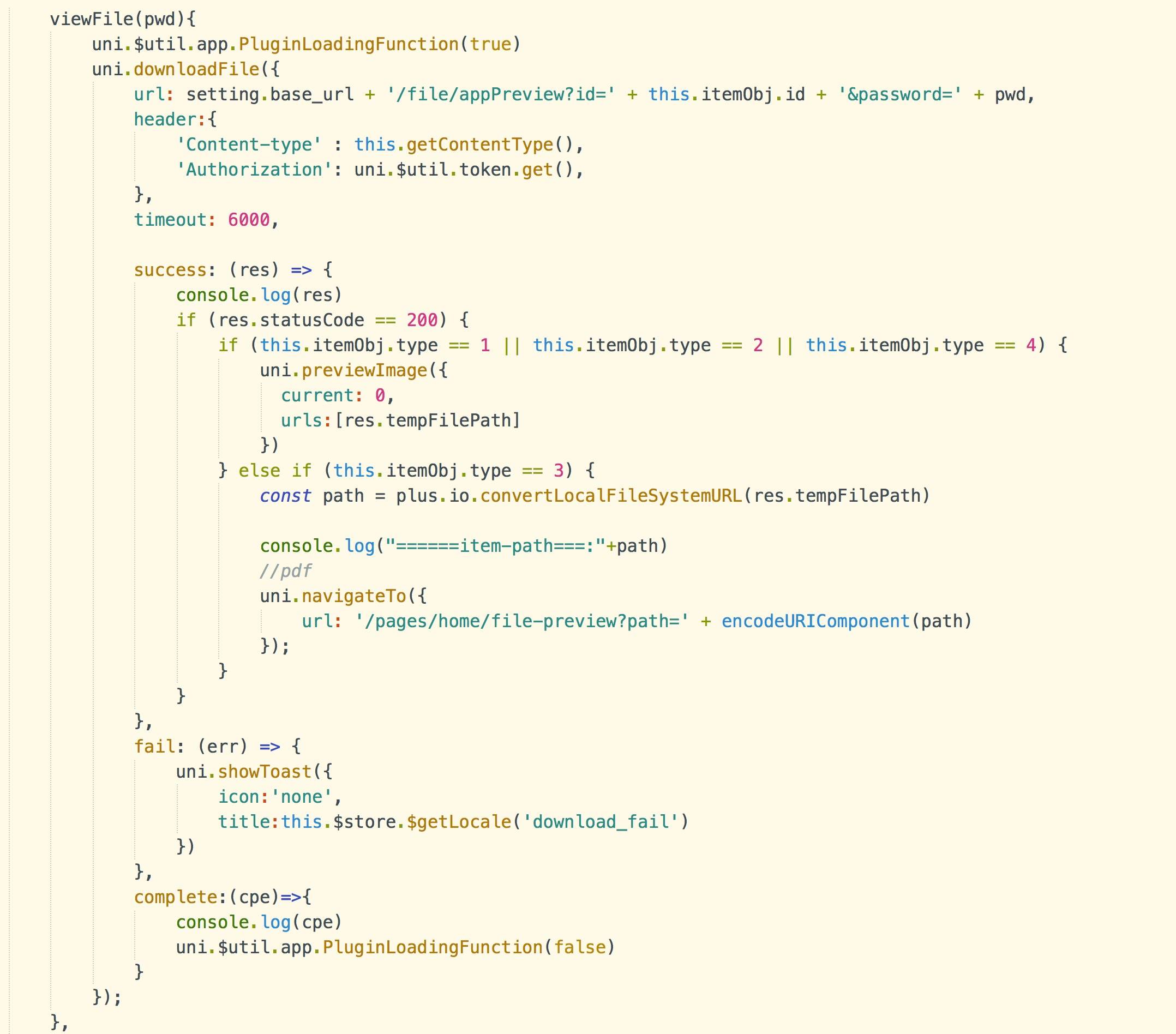
解决方案:APP这边在uni.downloadFile方法的 header 中设置对应文件类型的 Content-type 属性;同时,后端接口在推流时,也要添加文件对应的Content-type,且给与文件类型区分标记。这样在流文件下载完成后,就能自动保存为对应格式的文件,如上图第二个pdf文件,下载实现代码参考下图。


Content-type对照表(这边随便列举了一个,若网站失效了就自行寻找一下):
content-type对照
关于文档预览:现阶段该项目只需要对图片、文档两种类型的文件进行预览;其中文档预览的实现:Android端,使用了原生桥接腾讯X5浏览器内核;IOS端使用系统自带的文档预览API。
最后
以上就是妩媚斑马最近收集整理的关于uni-app 中对流文件的处理的全部内容,更多相关uni-app内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复