先看一下在w3c中对于float的解释
float被归类于CSS 定位属性(Positioning)
描述:规定框是否应该浮动。
定义和用法:float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
默认值:none
属性值及描述:
left:元素向左浮动。
right:元素向右浮动。
none:默认值。元素不浮动,并会显示在其在文本中出现的位置。
inherit:规定应该从父元素继承 float 属性的值。
测试float属性之前,我们先得知道下页面布局的文档流
HTML页面的标准文档流(默认布局)是:从上到下,从左到右,遇块(块级元素)换行。
接下来我们开始看一下各个属性值的实际效果:
test.html
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
style.css
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
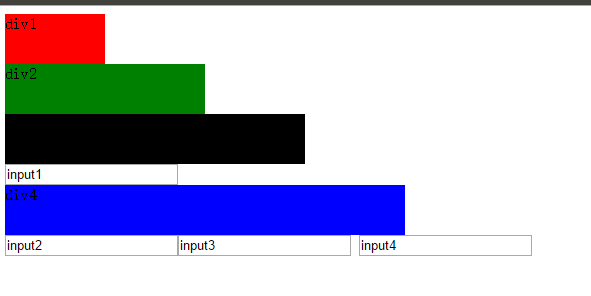
效果
现在开始测试
1. 块级元素的float属性
以float:left为例测试,float:right效果类似;
1.1. 测试下个紧邻元素是块级元素的效果;
1.1.1. 给div1添加属性:
效果
div1没什么变化,因为div1原本就靠在左边;div2占据了原理div1的位置,并且重合部分div1覆盖div2;
结论:当下个紧邻元素是块级元素时,块级元素设置float:left,当前元素靠左排列,下个紧邻的块级元素将占据当前元素空间,且重合部分当前元素覆盖下一元素;
1.2. 测试下个紧邻元素是内联元素的效果;
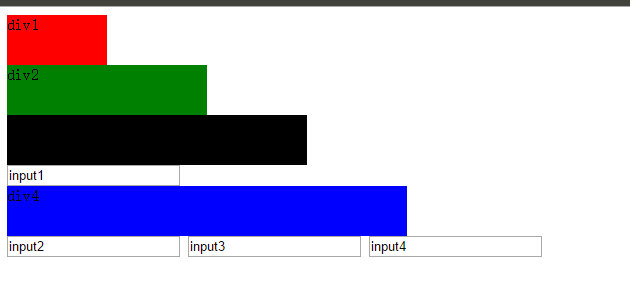
1.2.1. 给div3添加属性:
效果
div3还在原来的位置,但是input1紧贴在了他的右边,div4紧贴input1排列,div3与div4重合部分div3覆盖div4;
结论:当下个紧邻元素是内联元素时,块级元素设置float:left,当前元素靠左排列,下个紧邻的内联元素将不换行紧邻当前元素进行排列;
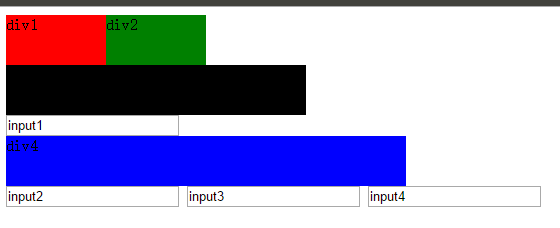
1.3. 测试下个紧邻元素是具有float属性的块级元素的效果;
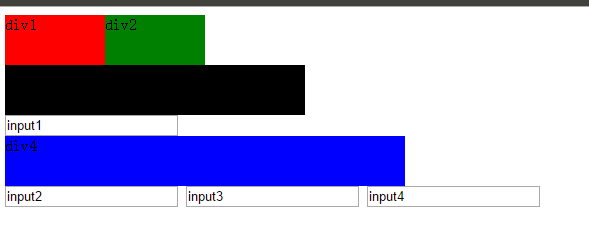
1.3.1. 给div1添加float:left;,div2添加float:left;
效果
div1和div2都靠左排列,div2排在div1的右边,div3消失了,其实不是消失了,div3在div1和div2的下面,被覆盖了;
结论:当下个紧邻元素是具有float:left;属性的块级元素时,块级元素设置float:left,当前元素与下个元素均靠左排列,同设float:left;属性的相邻块级元素按html中的先后顺序排列,下下元素的排列方式按1.1中的规则。
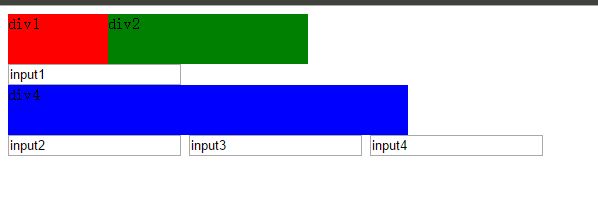
1.3.2. 给div1添加float:left;,div2添加float:right;
效果
div1靠左排列,div2靠右排列,div3与div1重合部分被div1覆盖了;
结论:当下个紧邻元素是具有float:right;属性的块级元素时,块级元素设置float:left,当前元素靠左排列,下个元素靠右排列,下下元素的排列方式按1.1中的规则。
1.3.3. 给div1添加float:left;,div2添加float:none;
效果
和1.1中的效果是一样的,这是因为float的默认值就是none;
结论:当下个紧邻元素是具有float:none;属性的块级元素时,当前元素设置float:left,与1.1中的排列规则一样
1.4. 测试下个紧邻元素是具有float属性的内联元素的效果;
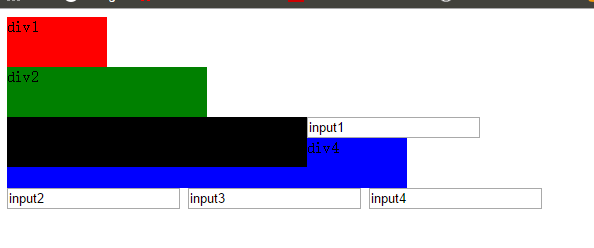
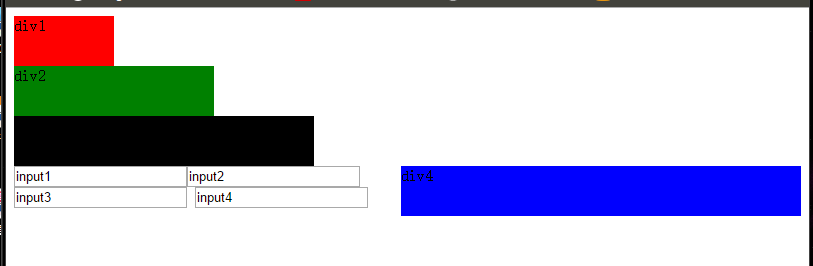
1.4.1. 给div3添加float:left;,input1添加float:left;
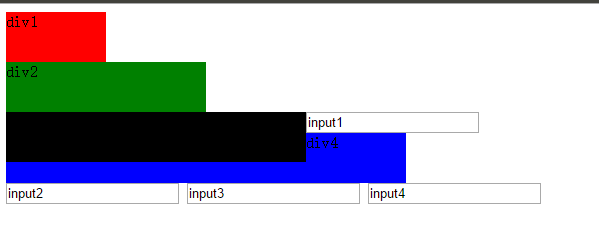
效果
div3和input1都靠左排列,input1排在div3的右边,div4在div3和input1的下面,被覆盖了;
结论:当下个紧邻元素是具有float:left;属性的内联元素时,块级元素设置float:left,当前元素与下个元素均靠左排列,同设float:left;属性的相邻元素按html中的先后顺序排列,下下元素的排列方式按2.1中的规则。
1.4.2. 给div3添加float:left;,input1添加float:right;
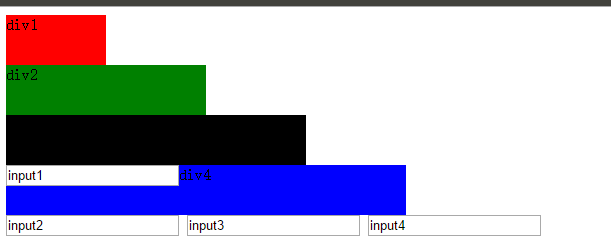
效果
div3靠左排列,input1靠右排列,div4与div3重合部分被div3覆盖了;
结论:当下个紧邻元素是具有float:right;属性的内联元素时,块级元素设置float:left,当前元素靠左排列,下个元素靠右排列,下下元素的排列方式按2.1中的规则。
1.4.3. 给div3添加float:left;,input1添加float:none;
效果
和1.2中的效果是一样的,这是因为float的默认值就是none;
结论:当下个紧邻元素是具有float:none;属性的内联元素时,当前元素设置float:left,与1.2中的排列规则一样
2. 内联元素的float属性
以float:left为例测试,float:right效果类似;
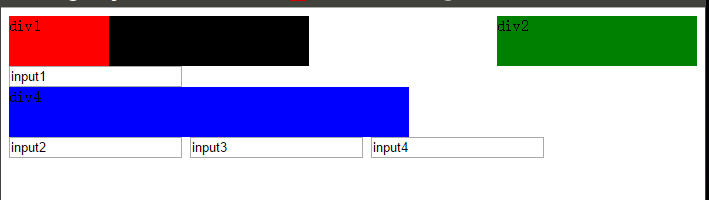
2.1. 测试下个紧邻元素是块级元素的效果;
2.1.1. input1添加属性
效果
input1靠左排列,div4占据了input1本来所占空间,并且重合部分input1覆盖div4。
结论:当下个紧邻元素是块级元素时,内联元素设置float:left,当前元素靠左排列,下个紧邻的块级元素将占据当前元素空间,且重合部分当前元素覆盖下一元素;
2.2. 测试下个紧邻元素是内联元素的效果;
2.2.1. input2添加属性
效果
input1靠左排列,input2紧邻input1排列。
结论:当下个紧邻元素是内联元素时,内联元素设置float:left,当前元素靠左排列,下个紧邻的块级元素将紧邻元素进行排列;
2.3. 测试下个紧邻元素是具有float属性的块级元素的效果;
2.3.1. input1添加float:left;div4添加float:left;
效果
input1和div4靠左排列,input2紧邻div4不换行排列
结论:当下个紧邻元素是具有float:left;属性的块级元素时,内联元素设置float:left,当前元素与下个紧邻的块级元素靠左排列,下下个元素按1.2中的规则进行排列;
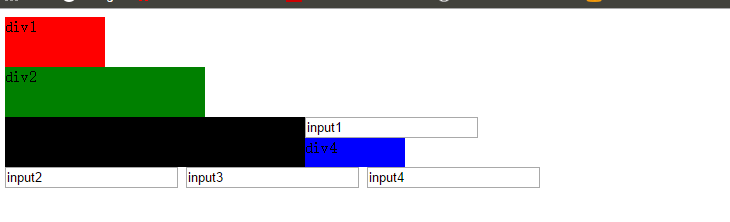
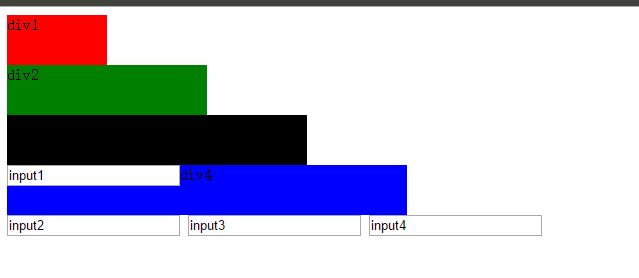
2.3.2. input1添加float:left;div4添加float:right;
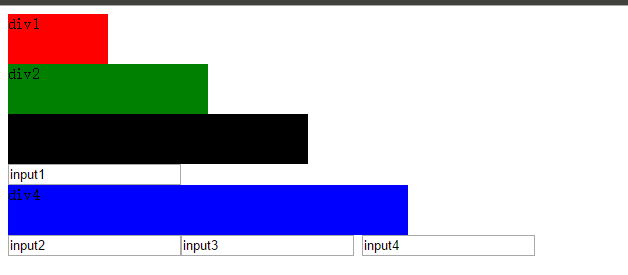
效果
input1靠左排列,div4靠右排列,input2紧邻input1不换行排列;input3发生换行,这是因为宽度不够了,如果宽度够的话,input1,2,3,4都在一行;
结论:当下个紧邻元素是具有float:right;属性的块级元素时,内联元素设置float:left,当前元素靠左排列,下个紧邻的块级元素靠右排列;下下元素的排列按1.2和2.2中的规则排列;
2.3.3. input1添加float:left;div4添加float:none;
效果
与2.1中的效果是一样的
结论:当下个紧邻元素是具有float:none;属性的块级元素时,当前元素设置float:left,与2.1中的排列规则一样
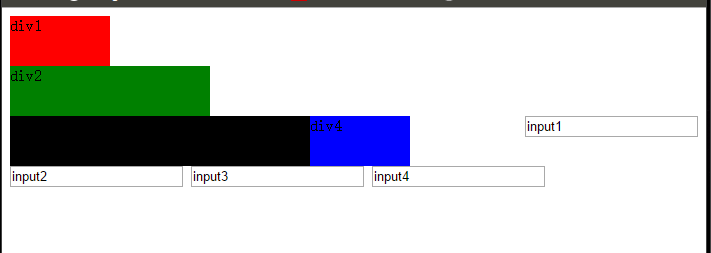
2.4. 测试下个紧邻元素是具有float属性的内联元素的效果;
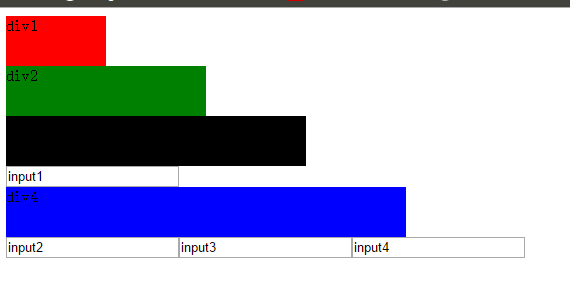
2.4.1. input2添加float:left;input3添加float:left;
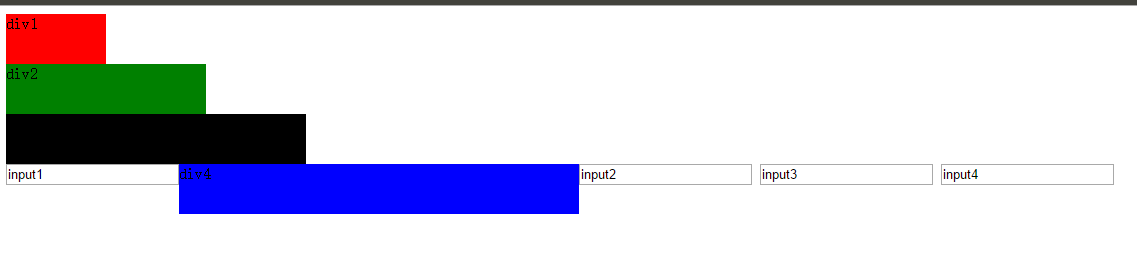
效果
input2和input3靠左排列,input4紧邻input3不换行排列
结论:当下个紧邻元素是具有float:left;属性的内联元素时,内联元素设置float:left,当前元素与下个紧邻的块级元素靠左排列,下下个元素按2.2中的规则进行排列;
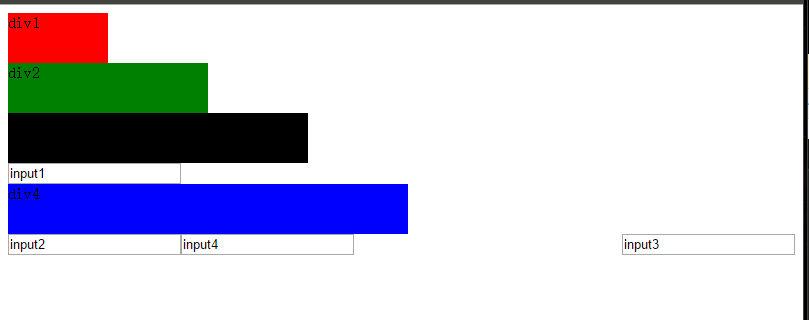
2.4.2. input3添加float:left;input3添加float:right;
效果
input2靠左排列,input3靠右排列,input4紧邻input2不换行排列;
结论:当下个紧邻元素是具有float:right;属性的内联元素时,内联元素设置float:left,当前元素靠左排列,下个紧邻的块级元素靠右排列;下下元素的排列按1.2中的规则排列;
2.4.3. input2添加float:left;input3添加float:none;
效果
与2.2中的效果是一样的
结论:当下个紧邻元素是具有float:none;属性的内联元素时,当前元素设置float:left,与2.2中的排列规则一样
3. float:inherit效果
3.1. 块级元素继承父类float
test2.html
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
style2.css
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
3.1.1. 父类中设置float:right,子类设置float:inherit
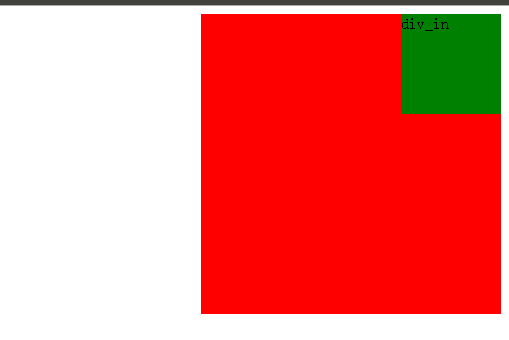
效果
可以看到父类和子类同时具有了float:right属性。
结论:当当前块级元素设置float:inherit;属性时,当前元素将获得与父类相同的float属性。
3.1.2. 父类中设置float:right,子类设置float:none
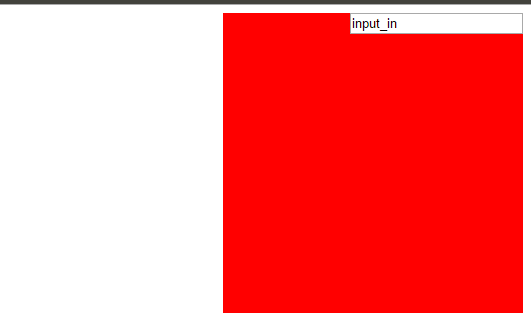
效果
可以看到父类和子类同时具有了float:right属性。
结论:当当前块级元素设置float:none’;属性时,当前元素将冲突掉本应该继承父类的float属性。
3.2. 块级元素继承父类float
test2.html
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
style2.css
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
3.2.1. 父类中设置float:right,子类设置float:inherit
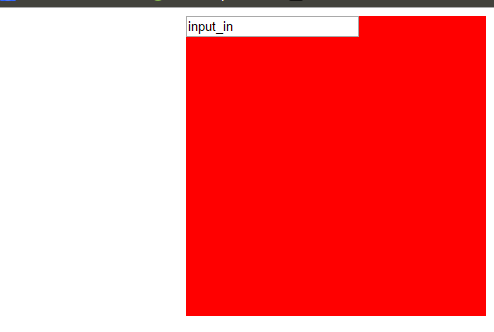
效果
可以看到父类和子类同时具有了float:right属性。
结论:当当前块级元素设置float:inherit;属性时,当前元素将获得与父类相同的float属性。
3.2.2. 父类中设置float:right,子类设置float:none
效果
可以看到父类和子类同时具有了float:right属性。
结论:当当前块级元素设置float:none’;属性时,当前元素将冲突掉本应该继承父类的float属性。
3.clear属性的使用
从上面的这些例子可以看到float的使用还是比较乱的,因为它破坏了原本的文档流,不仅仅影响了元素本身,还影响到了相邻的下一元素。
这是我们可以使用clear来去除float对于其他元素的影响。
clear 属性规定元素的哪一侧不允许其他浮动元素。
默认值:none
其它值及描述:
left 在左侧不允许浮动元素。
right 在右侧不允许浮动元素。
both 在左右两侧均不允许浮动元素。
none 默认值。允许浮动元素出现在两侧。
inherit 规定应该从父元素继承 clear 属性的值。
这里就不测试了,基本上都是设置取消相邻的浮动元素对其的影响。
最后
以上就是传统水壶最近收集整理的关于float 效果AND原理解析 1. 块级元素的float属性 2. 内联元素的float属性 3. float:inherit效果 3.clear属性的使用的全部内容,更多相关float内容请搜索靠谱客的其他文章。




























发表评论 取消回复