对于ref官方的解释是:ref 是被用来给元素或子组件注册引用信息的。引用信息将会注册在父组件的 $refs 对象上。
我的解释:
1、如果ref用在子组件上,指向的是组件实例,可以理解为对子组件的索引,通过$ref可能获取到在子组件里定义的属性和方法。
2、如果ref在普通的 DOM 元素上使用,引用指向的就是 DOM 元素,通过$ref可能获取到该DOM 的属性集合,轻松访问到DOM元素,作用与JQ选择器类似。
以下是vue实例中的案例:
父组件:
<template>
<div>
<h1 ref="h1text">这是H1</h1>
<Demo ref="demo"></Demo>
<button @click="getref">获取H1元素</button>
</div>
</template>
<script>
import Demo from './demo' //引入子组件
export default {
name: "index",
components:{
Demo //注册组件
},
data(){
return{
}
},
methods:{
getref(){
// 表示从 $refs对象 中, 获取 ref 属性值为: h1ele DOM元素或组件
console.log(this.$refs.h1text.innerText);
this.$refs.h1text.style.color = 'red';// 修改html样式
console.log(this.$refs.demo.msg);// 获取组件数据
console.log(this.$refs.demo.test());// 获取组件的方法
}
}
}
</script>
<style scoped>
</style>
子组件:
<template>
<div>
<h3>我是demo组件</h3>
<button @click="test">我是demo组件的方法</button>
<h5>{{msg}}</h5>
</div>
</template>
<script>
export default {
name: "demo",
data(){
return{
msg:'测试'
}
},
methods:{
test(){
alert('我是demo组件的弹框')
}
}
}
</script>
<style scoped>
</style>
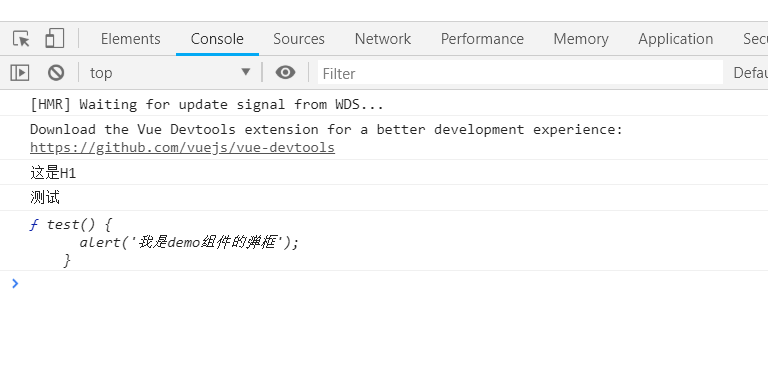
这是打印出来的结果:

以上是本章的全部内容
最后
以上就是神勇可乐最近收集整理的关于Vue-cli中 $ref 的基本用法的全部内容,更多相关Vue-cli中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复