事件绑定就是添加事件,那么为谁添加事件呢?可以为页面中的所有标签(元素、节点)添加事件,大到整个文档(document),小到其中一个标签都可以添加事件。
在为一个节点添加事件的时候,有三种方式:
* 直接在标签中添加,即使用onclick、onmouseover等HTML属性;
* DOM的方式添加,即通过dom方法获取节点,然后为其绑定事件;
* 使用addEventListener或attachEvent(IE8及更低版本浏览器)。
为一个标签添加事件之后,还可以删除这个事件。
# 1、为DOM对象添加事件
最基本的语法:
```
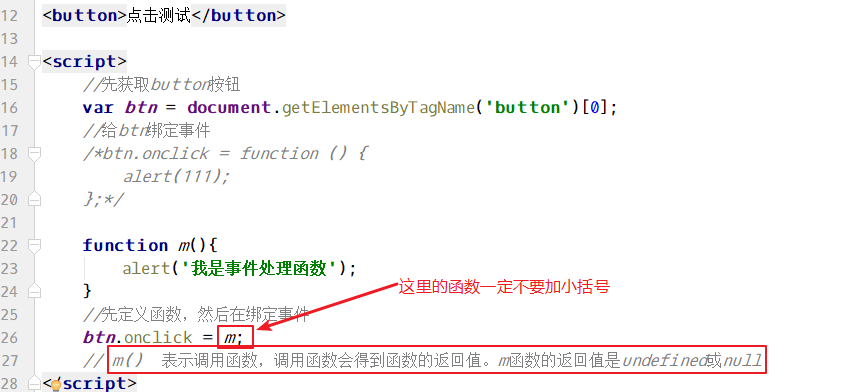
DOM对象.事件 = 处理函数;
```

有些时候,可以先定义处理函数,然后在绑定事件:

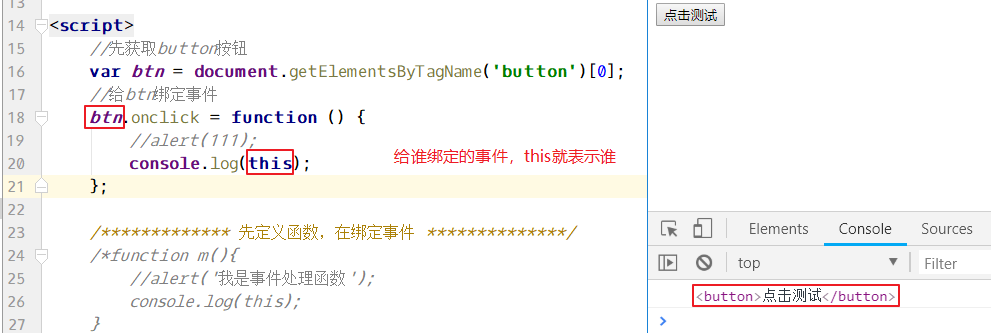
事件处理函数中,this表示什么?

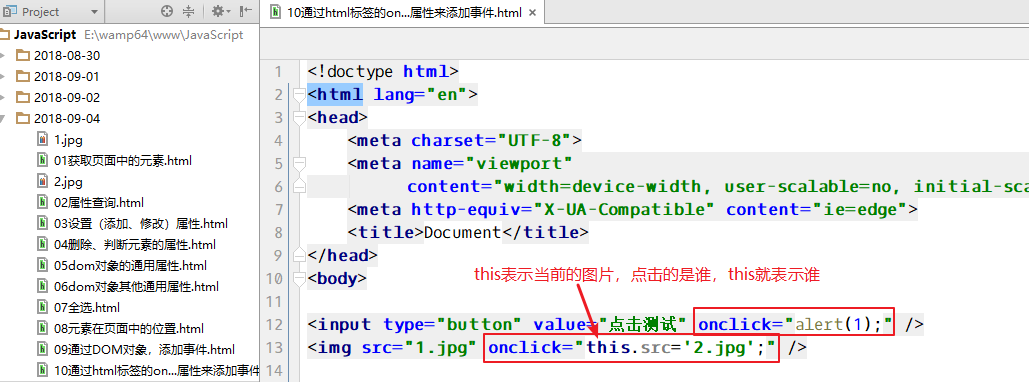
# 2、直接在HTML标签中添加事件
通过html标签的on….属性(onclick、onmouseover…),来添加事件。

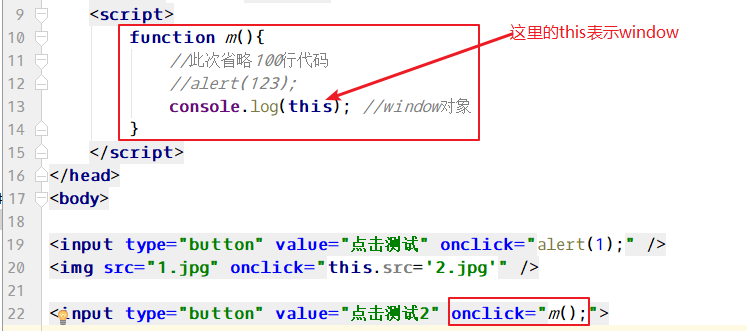
如果说,单击按钮的时候,要执行的代码非常多,则可以将代码封装成函数,然后onclick的时候,调用函数即可,函数中的this是window对象。

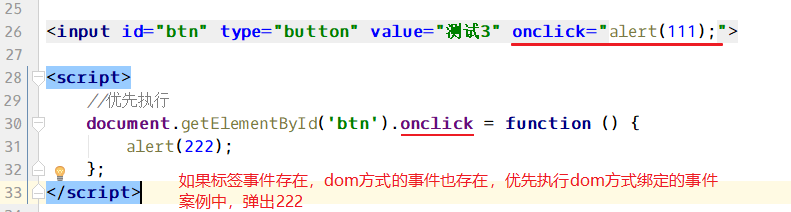
如果上面两种绑定事件的方式都存在,执行哪一种?

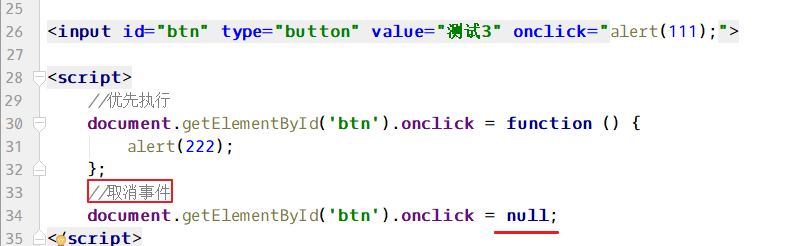
上面两种方式绑定事件,都可以通过设置事件处理函数为null来去取事件:

# 3、使用addEventListener或attachEvent方法添加
使用下面的方法为DOM对象添加事件,也叫做事件监听。
* IE浏览器中用:元素节点.attachEvent(事件名, 事件处理函数);
* 火狐浏览器用:元素节点.addEventListener(事件名, 事件处理函数);// 事件名不要带on
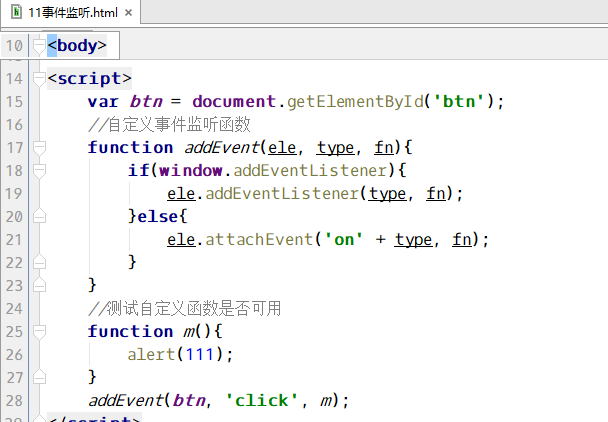
为了兼容各个浏览器,可以自定义一个兼容的函数,来为元素绑定事件:

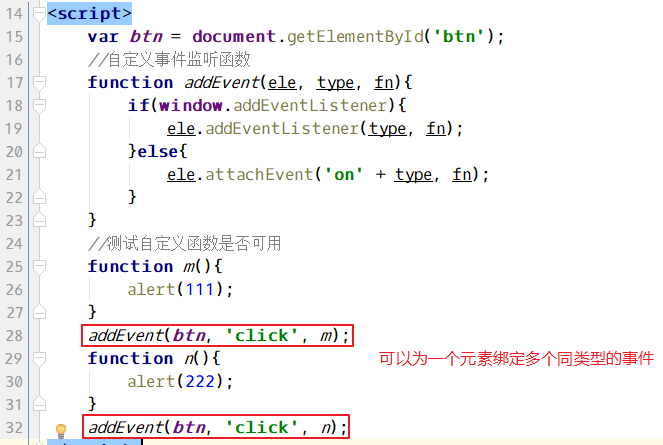
事件监听方式添加的事件,特点是可以为一个元素绑定多个同类型的事件。

通过事件监听方法添加的事件,也可以被移除,移除的方法是:
火狐:元素节点.removeEventListener(事件名, 处理函数); //事件名不要带on
IE:元素节点.dettachEvent(事件名 处理函数);
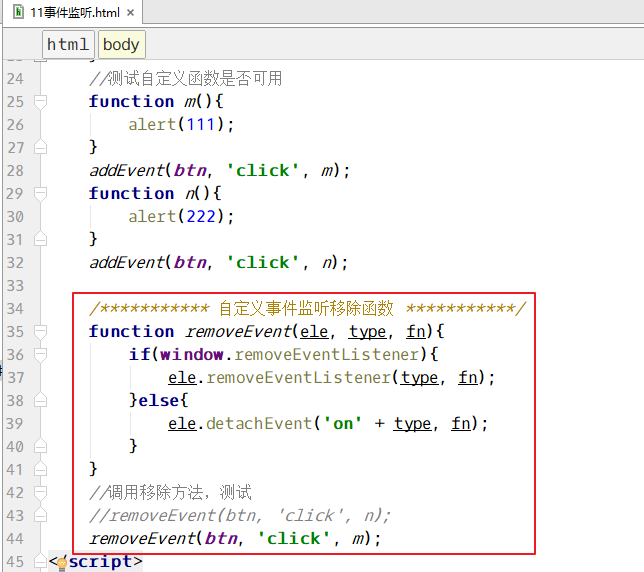
也可以自定义一个兼容各个浏览器的移除事件监听的方法:

最后
以上就是粗犷小白菜最近收集整理的关于html移除click事件绑定,六、事件绑定与移除的全部内容,更多相关html移除click事件绑定内容请搜索靠谱客的其他文章。








发表评论 取消回复