OCUpload、pinyin4j、poi简单入门
- 通过几个小demo完成以上三项的简单入门,通过此篇博客,您可以对它们有初步的认识,编写日常简单的应用。具体深入可以查询相关api。
OCUpload
OCUpload为JQuery的插件(One Click Upload),意思为一键上传,封装了对于文件上传的一些方法,只需几行代码,文件上传优雅而简洁。
- 对于传统的文件上传,只是通过input标签,通过设置enctype为multipart/form-data,选中文件后还需点击按钮,提交表单,才能在后台进行相关字段解析,通过流来进行文件上传,上传成功后,页面多半要刷新,无法给用户良好的体验。
- OCUpload实现了页面“不刷新”,选择文件后直接上传,不需要选中文件后再点击按钮上传表单。简单实现为:
在页面的head里引入JQuery的类库,由于这里使用了easyUI使按钮和提示相对美观些,所以也导入了easyUI的核心类库,当然别忘了导入我们的OCUpload的库,本篇博客使用的版本为jquery.ocupload-1.1.2.js.
首先在body中使用一个元素来“占位子”,任何标签元素都可以,不过上传文件一般点击按钮,所以我们使用easyUI的linkbutton,给按钮设置id为import.
<body>
<a id="import" class="easyui-linkbutton" data-options="iconCls:'icon-redo'">上传文档</a>
</body>在head中给id为import的按钮添加upload事件,这是OCUpload的上传方法,参数为json对象,由于是简单入门,在这里即使用三个主要的属性:action(处理上传文件的后台action路径),name(给文件设置name,便于后台通过name获取),onComplete(参数为function,执行上传完毕的回调函数)。
<script type="text/javascript">
$(function(){
$("#import").upload({
action:'${pageContext.request.contextPath}/regionAction_importXls',
name:'upload',
onComplete: function (data, self, element) {
if(data=='1'){
$.messager.alert("提示信息","数据导入成功!","info");
}else{
$.messager.alert("提示信息","数据导入失败!","info");
}
location.reload();
}
});
});
</script>到此便完成一键上传的前台代码,只需要后台对上传文件进行解析处理即可完成文件上传。
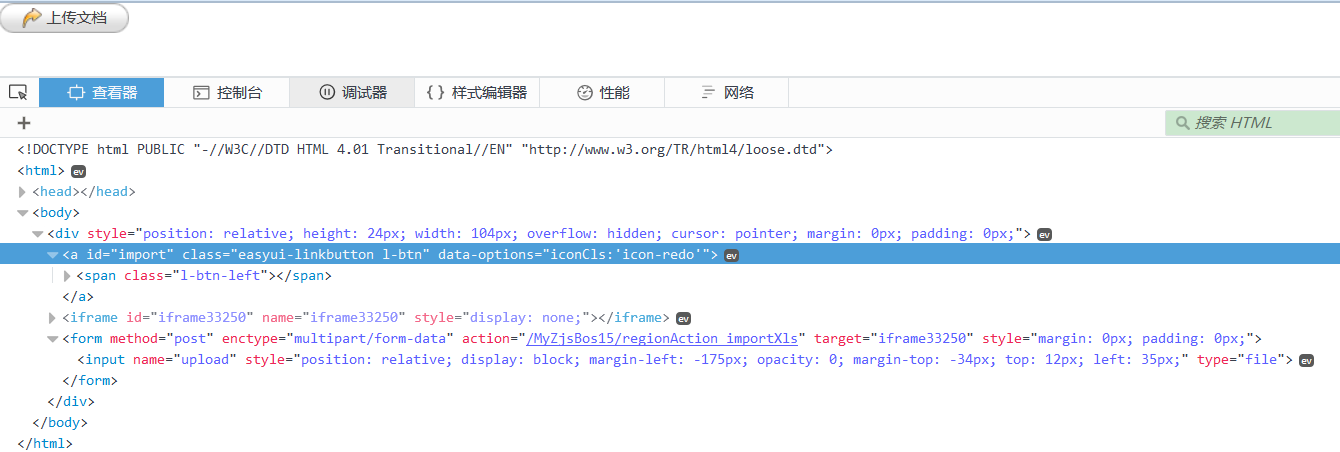
让我们来看看这些代码做了些什么。访问页面,打开F12调试。

可以看到,OCUpload将我们的linkbutton底部添加了一个带有文件input的form和一个display:none 不可见的iframe。
- 选择文件后form中的input触发onChange事件,直接提交表单,实现了选择文件后直接上传
- 文件上传后,本来页面是要刷新的,但是OCUpload将target指向底部隐藏的iframe,使得隐藏的iframe刷新,从而达到我们的页面“不刷新”的效果
- -
poi
xls文件解析
在后台使用poi对上传的xls文件进行解析,将文件中的一行(row)解析成javabean,通过hibernate存入数据库。
public class RegionAction extends BaseAction<Region> {
private File upload;
public String importXls() throws FileNotFoundException, IOException {
HSSFWorkbook workbook = new HSSFWorkbook(new FileInputStream(upload));//此为poi的核心对象,通过构造方法中的InputStream生成HSSWorkbook对象。
HSSFSheet sheetAt = workbook.getSheetAt(0);//这里得到第一张表格(sheet)
List<Region> regions = new ArrayList<Region>();
for (Row row : sheetAt) {
//通过遍历sheetAt获取每一行(row),再通过每一行获取每一个值
String value1 = row.getCell(0).getStringCellValue();//id
String value2 = row.getCell(1).getStringCellValue();//province
String value3 = row.getCell(2).getStringCellValue();//city
String value4 = row.getCell(3).getStringCellValue();//district
String value5 = row.getCell(4).getStringCellValue();//postcode
Region region = new Region(value1, value2, value3, value4, value5);
region.setShortcode(StringUtils.join(PinYin4jUtils.getHeadByString(value2+value3), ""));//此处利用PinYin4jUtils将表格中的字段转成拼音封装到javabean,暂且不提
region.setCitycode(PinYin4jUtils.hanziToPinyin(value3));
regions.add(region);
}
String flag = "1";
try{
regionService.saveBatch(regions);//批处理保存到数据库中,如果抛异常返回标志字符串回前台,做出相应友好提示
}catch(Exception e){
flag = "0";
}
ServletActionContext.getResponse().setContentType("text/html;charset=UTF-8");
ServletActionContext.getResponse().getWriter().print(flag);
return NONE;//上传文件,不需要配视图
}
}那么在poi中,sheet、row、cell分别是什么呢?
sheet: xls中的工作表

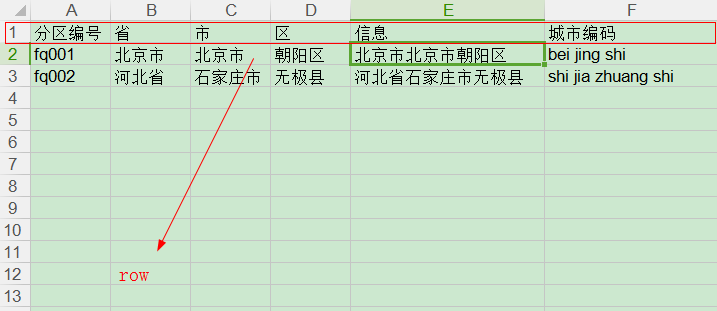
row: xls中的行

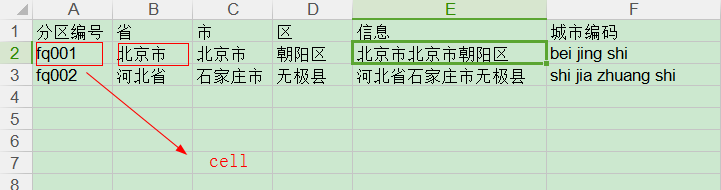
- cell: xls中的每一个数据

xls文件生成
在后台查询出数据list,封装进HSSFWorkbook对象生成xls文件,提供一个输出流,告知浏览器文件名和文件类型,在前台提供按钮或链接,指向此action,实现xls文件导出。
public String exportXls() throws IOException{
List<Subarea> list = subareaService.findAll();
HSSFWorkbook workbook = new HSSFWorkbook();
HSSFSheet sheet = workbook.createSheet("分区数据");
HSSFRow headRow = sheet.createRow(0);//标题行
headRow.createCell(0).setCellValue("分区编号");
headRow.createCell(1).setCellValue("省");
headRow.createCell(2).setCellValue("市");
headRow.createCell(3).setCellValue("区");
headRow.createCell(4).setCellValue("信息");
headRow.createCell(5).setCellValue("城市编码");
if(list!=null && list.size()>0){
for (Subarea subarea : list) {
HSSFRow dataRow = sheet.createRow(sheet.getLastRowNum()+ 1);
dataRow.createCell(0).setCellValue(subarea.getId());
dataRow.createCell(1).setCellValue(subarea.getRegion().getProvince());
dataRow.createCell(2).setCellValue(subarea.getRegion().getCity());
dataRow.createCell(3).setCellValue(subarea.getRegion().getDistrict());
dataRow.createCell(4).setCellValue(subarea.getRegion().getInfo());
dataRow.createCell(5).setCellValue(subarea.getRegion().getCitycode());
}
}
String filename = URLEncoder.encode("分区数据.xls", "UTF-8");
ServletActionContext.getResponse().setContentType(ServletActionContext.getServletContext().getMimeType(filename));//完成文件下载不要忘了"一个流,两个头"
ServletActionContext.getResponse().setHeader("content-disposition", "attachment;filename="+filename);//完成文件下载不要忘了"一个流,两个头"
ServletOutputStream out = ServletActionContext.getResponse().getOutputStream();
workbook.write(out);//通过HSSFWorkbook的write方法,关联一个输出流
return NONE;
}pinyin4j
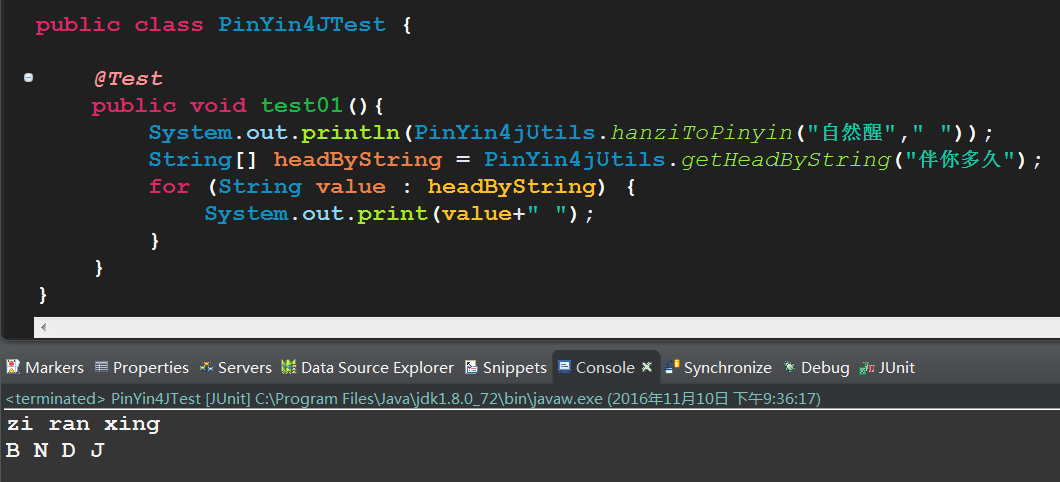
主要利用PinYin4jUtils的相关方法进行汉字转拼音。

最后
以上就是眼睛大铃铛最近收集整理的关于OCUpload、pinyin4j、poi简单入门的全部内容,更多相关OCUpload、pinyin4j、poi简单入门内容请搜索靠谱客的其他文章。








发表评论 取消回复