1.模板语法
*vue模板语法有两大类:
1.插值语法:
功能:用于解析标签体内容
写法:{{xxx}},xxx是js表达式,可以直接读取到data中的所有属性
2.指令语法:
功能:用于解析标签
举例:v-bind:href=“xxx”,xxx是js表达式,可以直接读取到data中的所有属性
*vue中有很多指令,且形
2.数据绑定
*单项数据绑定:v-bind
*双向数据绑定:v-model
v-model只能应用在表单类元素(输入类元素)
式都是v-???
<body>
<div id="root">
单项数据绑定:<input type="text" v-bind:value="name"><br/>
双向数据绑定:<input type="text" v-model:value="name">
</div>
<script>
new Vue({
el:"#root",
data:{
name:"zhangsan"
}
})
</script>
</body>3.el与data的两种写法
<body>
<div id="root">
<h1>{{name}}</h1>
</div>
<script>
const v=new Vue({
//el:"#root",
data:{
name:"zhangsan"
}
})
v.$mount("#root")//代替el,mount挂载
</script>
<div id="root2">
{{name}}
</div>
<script>
new Vue({
el:"#root2",
data:function(){//函数式写法
return{
name:"zhangsan"
}
}
})
</script>
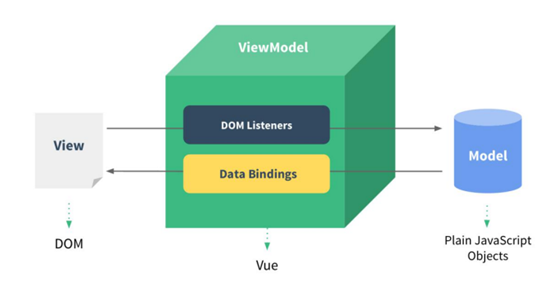
</body>4.MVVM模型
*M:model,模型
*V:view,模板
*VM:viewmodel视图模型

5.ObjectdefineProperty方法
*添加属性:
<body>
<script>
let person={
name:"taotao",
sex:"woman",
//age:22
}
Object.defineProperty(person,'age',{//添加属性
value:22,//值
enumerable:true,//控制属性是和否可以枚举,默认值是false
writable:true,//控制属性是否可以被修改,默认值是false
configurable:true,//控制属性是否可以被删除,默认值是false
})
let add="dalian"
Object.defineProperty(person,"address",{
//getter,setter函数
get() {
return add
},
set(value){
add=value
}
})
console.log(person)
</script>
</body>6.数据代理
*数据代理:通过一个对象代理对另一个对象中属性的操作
*vue中的数据代理:
通过vm对象来代理data对象中属性的操作,为每一个添加到vm上的属性都制定一个getter和setter
7.事件处理
*事件的基本使用:
使用v-on:xxx或@xxx绑定事件,其中xxx是事件名
事件的回调需要配置在methods对象中,最终会在vm上
Methods中配置的函数不要用箭头函数,否则this就不是vm了
@click=“demo”和@click“demo($event)”效果一样,但后者可以传参
<body>
<div id="root">
<h2>欢迎来到{{name}}</h2>
<button v-on:click="showWelcome1">点我提示信息1(不传参)</button>
<button v-on:click="showWelcome2($event,66)">点我提示信息2(传参)</button>
</div>
<script>
new Vue({
el:"#root",
data:{
name:"myhome",
},
methods:{
showWelcome1(event) {
alert("welcome!!")
},
showWelcome2(event,id) {
alert(id+"welcome!!")
}
}
})
</script>
</body>8.事件修饰符
*阻止默认事件:privent,例如v-on:click.privent
*阻止事件冒泡:stop
*事件只触发一次:once
*使用事件的捕获模式:capture
*只有event.target是当前操作的元素时才触发事件:self
*事件的默认行为立即执行,无需等待使劲回调执行完毕:passive
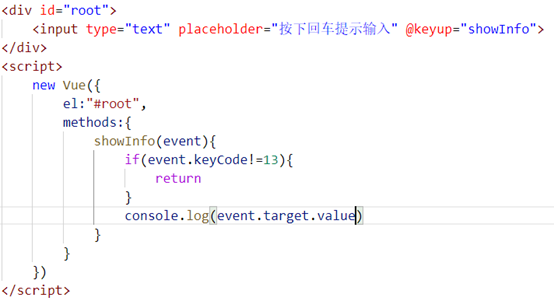
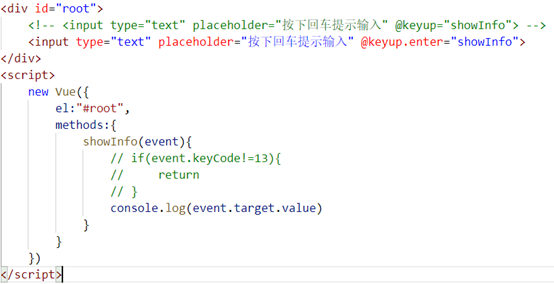
9.键盘事件
*Vue中常用按键的别名:
回车=enter、删除=delete、退出=esc、空格=space、换行=tab(必须配合keydown使用)、上=up、下=down、左=left、右=right

*使用别名:

*获取键盘按键的别名:event.key
最后
以上就是明亮咖啡最近收集整理的关于vue基础核心(一)模板语法&数据绑定&MVVM模型&ObjectdefineProperty方法&数据代理&事件处理&事件修饰符&键盘事件(文章中所有代码均可运行,有问题可留言)的全部内容,更多相关vue基础核心(一)模板语法&数据绑定&MVVM模型&ObjectdefineProperty方法&数据代理&事件处理&事件修饰符&键盘事件(文章中所有代码均可运行内容请搜索靠谱客的其他文章。








发表评论 取消回复