我们写了那么多的页面,大家都知道编写HTML是页面的结构,CSS是控制样式,那么浏览器它到底是怎么工作的呢?怎样把你所写的HTML和CSS代码在页面中呈现出来的呢?带着这个疑问我们探讨下去。
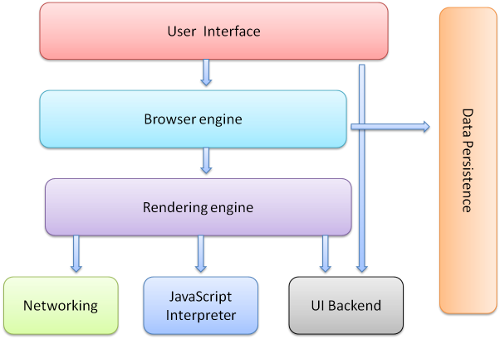
一、浏览器的主要构成
1. 用户界面 - 包括地址栏、后退/前进按钮、书签目录等,也就是你所看到的除了用来显示你所请求页面的主窗口之外的其他部分。
2. 浏览器引擎 - 用来查询及操作渲染引擎的接口。
3. 渲染引擎 - 用来显示请求的内容,例如,如果请求内容为html,它负责解析html及css,并将解析后的结果显示出来。
4. 网络 - 用来完成网络调用,例如http请求,它具有平台无关的接口,可以在不同平台上工作。
5. UI后端 - 用来绘制类似组合选择框及对话框等基本组件,具有不特定于某个平台的通用接口,底层使用操作系统的用户接口。
6. JS解释器 - 用来解释执行JS代码。
7. 数据存储 - 属于持久层,浏览器需要在硬盘中保存类似cookie的各种数据,HTML5定义了web database技术,这是一种轻量级完整的客户端存储技术
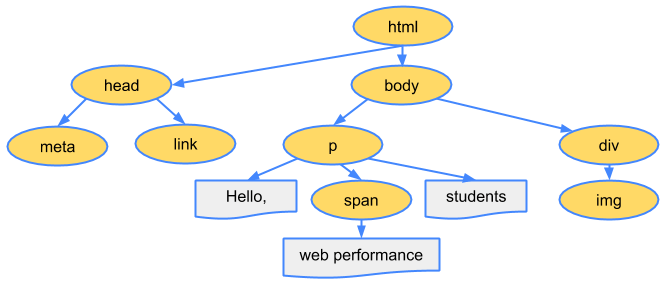
二、DOM树的构建
浏览器通过网络传输接收到我们的代码,在渲染引擎的解析下会生成文档对象模型,也就是DOM
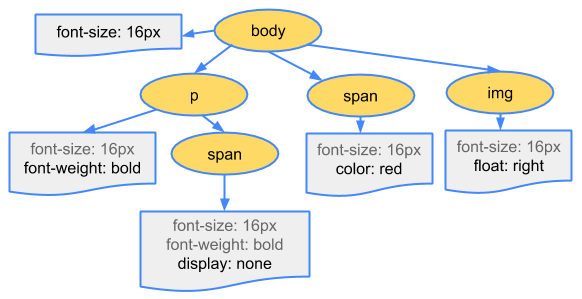
三、CSSOM构建
同样地,CSS也会构造成CSS对象模型,也就是CSSOM
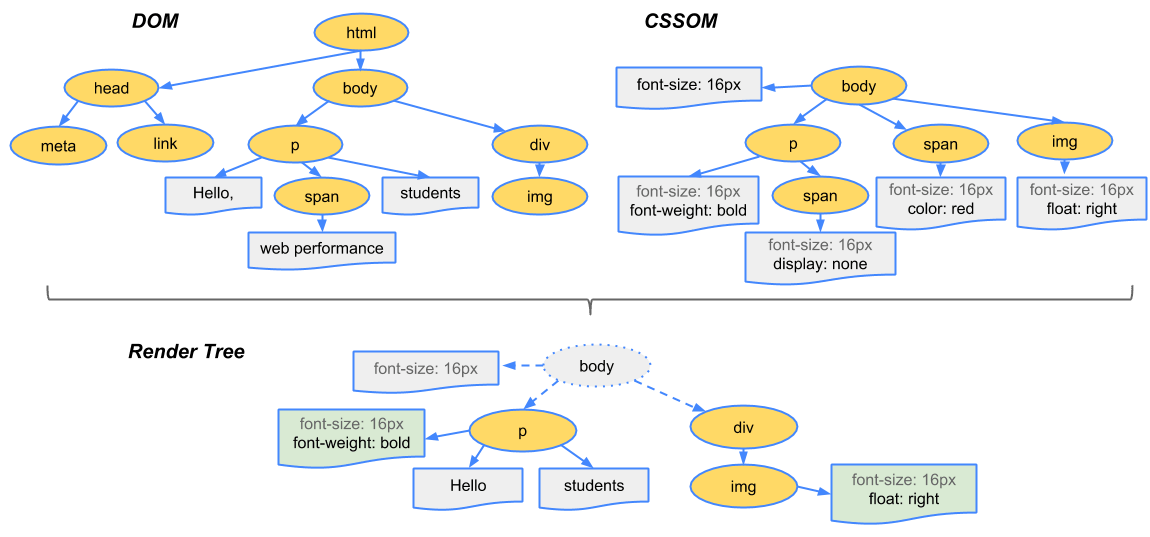
四、渲染树的构建
在DOM树和CSS对象模型树构建完毕后,渲染就开始了,它会把DOM树和CSS对象模型树合并在一起,在此,display:none的元素并不会出现在渲染树上,计算各个元素在屏幕的位置,然后渲染像素。
五、布局
有了渲染树,我们就能进入「布局」阶段。到目前为止,我们已经计算了哪些节点是可见的,以及它们的计算样式,
但我们还没计算它们在设备视口中的准确位置与尺寸。这就是「布局」阶段(有时也称做「重排」)要做的工作。
为弄清每个对象的准确尺寸和位置,浏览器从渲染树的根节点开始遍历,以计算页面上每个对象的几何信息。
六、总结
以上就是浏览器从接收到的字节然后在屏幕中渲染出来的关键步骤,我们再来回顾一下:
1、接收字节,处理HTML,构建DOM树
2、处理CSS,构建CSSOM树
3、将DOM树和CSSOM树合并构成渲染树
4、根据渲染树来布局,计算各个元素的几何信息
5、在屏幕中渲染像素,绘制节点
主要参考:https://developers.google.com/web/fundamentals/performance/critical-rendering-path/?hl=en
http://kb.cnblogs.com/page/129756/
最后
以上就是舒适马里奥最近收集整理的关于浏览器渲染流程分析与总结的全部内容,更多相关浏览器渲染流程分析与总结内容请搜索靠谱客的其他文章。













发表评论 取消回复