以前在做WebAPI调用测试时,一直在使用Fiddler测试工具了,而且这个用起来比较繁琐,需要各种配置,并且不直观,还有一点是还得弄明白URL地址和要传递的参数,然后才能调用。 最近新入职,公司里面也用到了WebAPI调用,但是使用的调用工具让我眼前一亮,他用的是Swagger。这个工具可能有的人没听说过,它仅仅引用一个包即可嵌入到项目中,用的时候直接输入网址就能看到调用界面了。你是不是之前也没用过呢,是的话,那请看下面介绍吧~
1. 安装swagger nuget包
首先,将Swagger安装到WebApi项目中。我们安装到WebApi类库中,包为 Install-Package Swashbuckle.Core,如下:

2. 配置 WebApiModule
我们打开WebApi类库下面的WebApiModule类,因为我们的项目叫MyThirdABP,所以类叫MyThirdABPWebApiModule。
首先,在类里面加入方法:
public override void PreInitialize()
{
Configuration.Modules.AbpWeb().AntiForgery.IsEnabled = false;
base.PreInitialize();
} private void ConfigureSwaggerUi()
{
Configuration.Modules.AbpWebApi().HttpConfiguration
.EnableSwagger(c =>
{
c.SingleApiVersion("v1", "SwaggerIntegrationDemo.WebApi");
c.ResolveConflictingActions(apiDescriptions => apiDescriptions.First());
//将application层中的注释添加到SwaggerUI中
var baseDirectory = AppDomain.CurrentDomain.BaseDirectory;
var commentsFileName = "bin\MyThirdABP.Web.XML";
var commentsFile = Path.Combine(baseDirectory, commentsFileName);
//将注释的XML文档添加到SwaggerUI中
c.IncludeXmlComments(commentsFile);
})
.EnableSwaggerUi();
} 然后,在Initialize方法中,调用ConfigureSwaggerUi的方法。
public override void Initialize()
{
IocManager.RegisterAssemblyByConvention(Assembly.GetExecutingAssembly());
Configuration.Modules.AbpWebApi().DynamicApiControllerBuilder
.ForAll<IApplicationService>(typeof(MyThirdABPApplicationModule).Assembly, "app")
.Build();
ConfigureSwaggerUi();
} 代码已经完毕,但是我们要注意的一点,我们看到ConfigureSwaggerUi方法里面,commentsFileName变量是指定路径的。所以我们要在路径下面做一些配置。
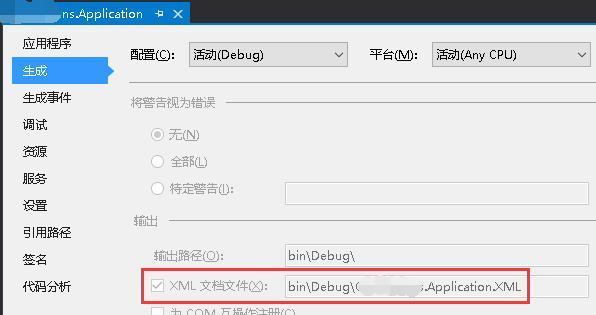
选中Web项目,然后右键属性—>生成—>输出—>勾选 XML文档文件,并且把内容复制到commentsFileName变量中。

3. 运行Swagger
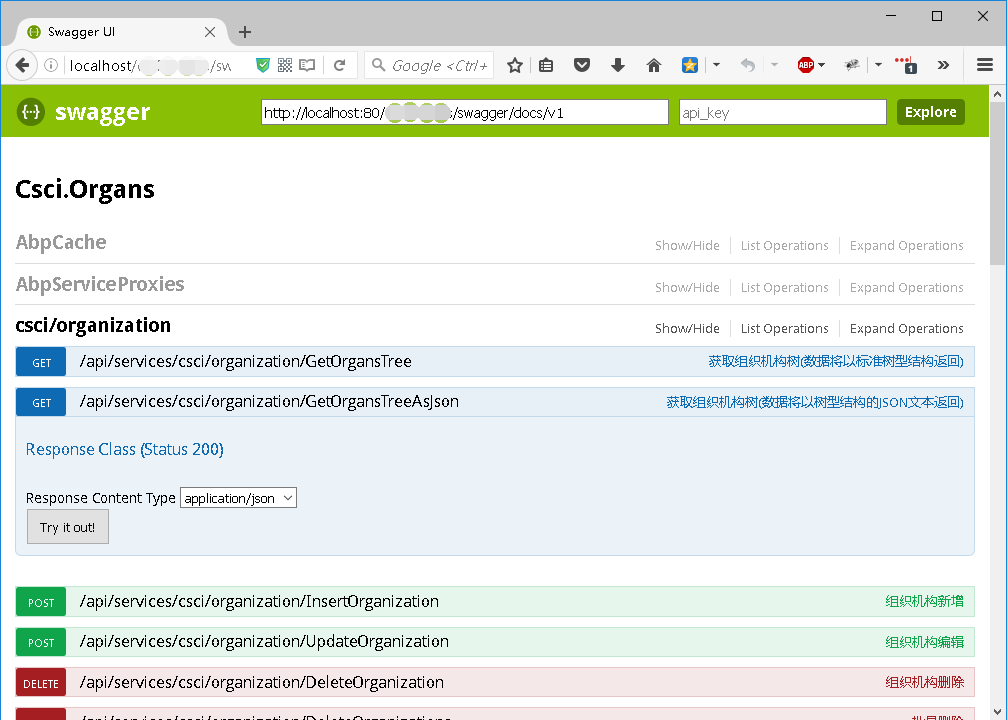
首先,我们将web设为启动项目。在路径后面加入 /swagger/ui/index,如下:

到此,启动成功。
》》》
接下来 为WebApi方法添加注释,并生成xml
在xxx.Application项目的接口声明文件中为各接口方法添加注释,如下图:

编辑xxx.Application项目属性,设定在输出时生成XML文档文件 (注意这个不是在web启动项目中右键,而是在要添加注释的项目中右键)

在xxx.WebApi项目中配置Swagger
修改xxxWebApiModule类,添加ConfigureSwaggerUi()方法,并在Initialize()方法的最后调用它。
注意:要添加对Abp.Configuration.Startup、Swashbuckle.Application命名空间的引用。
另外,不调用ResolveConflictingActions()方法来提供冲突解决办法将有可能遇到500错误。
在增加下面的方法前需要 Install-Package Microsoft.AspNet.WebApi.Cors 安装一个包。
using System.Linq;
using Abp.Configuration.Startup;
using Swashbuckle.Application;
[DependsOn(typeof(AbpWebApiModule), typeof(OrganizationApplicationModule))]
public class OrganizationWebApiModule : AbpModule
{
public override void Initialize()
{
IocManager.RegisterAssemblyByConvention(Assembly.GetExecutingAssembly());
DynamicApiControllerBuilder
.ForAll<IApplicationService>(typeof(OrganizationApplicationModule).Assembly, "csci")
.Build();
//配置跨域
GlobalConfiguration.Configuration.EnableCors(new System.Web.Http.Cors.EnableCorsAttribute("*", "*", "*"));
//配置输出json时不使用骆驼式命名法,按对象属性原名输出
GlobalConfiguration.Configuration.Formatters.JsonFormatter.SerializerSettings.ContractResolver = new Newtonsoft.Json.Serialization.DefaultContractResolver();
//集成Swagger UI
ConfigureSwaggerUi();
}
private void ConfigureSwaggerUi()
{
var xmlFile = string.Format("{0}/bin/{1}.Application.xml", System.AppDomain.CurrentDomain.BaseDirectory, this.GetType().Namespace);//如果所注释文件没和此Model类在同一个命名空间下,则可以直接去掉{1},直接写文件名,例如RYJObject.Application.xml
Configuration.Modules.AbpWebApi().HttpConfiguration
.EnableSwagger(c =>

{
c.SingleApiVersion("v1", this.GetType().Namespace);
c.ResolveConflictingActions(apiDescriptions => apiDescriptions.First());
if (System.IO.File.Exists(xmlFile)) { c.IncludeXmlComments(xmlFile); }
})
.EnableSwaggerUi();
}
}
测试
运行WEB项目,在浏览器中访问{项目网址}/swagger,即可见到动态生成的WebApi接口,并可以直接调试。

注:如果见不到[Try it out!]按钮,点一下"Expand Operations"链接即可。

转载于:https://www.cnblogs.com/shuai7boy/p/7956511.html
最后
以上就是清新自行车最近收集整理的关于【转】C# ABP WebApi与Swagger UI的集成的全部内容,更多相关【转】C#内容请搜索靠谱客的其他文章。








发表评论 取消回复