我是靠谱客的博主 时尚帆布鞋,这篇文章主要介绍[Vue warn]: Error in callback for watcher "function () { return this._data.$$state }": "Error: [vuex...,现在分享给大家,希望可以做个参考。


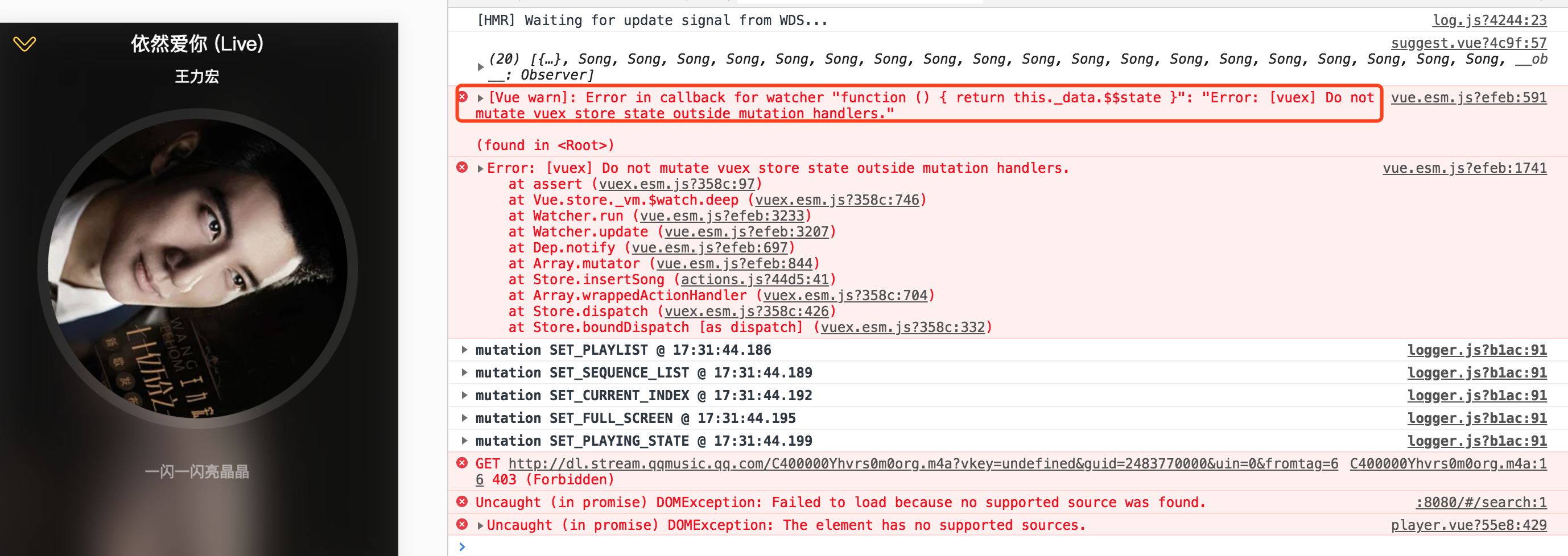
今天在学习的时候遇到一个这样的问题,选择搜索推荐列表中其中一项歌曲,需要通过Vuex 的actions 提交 state,选择的歌曲会插入到当前的播放列表和随机播放列表中,如果列表中原本就存在这首歌曲,如果把原来的这首歌曲删除掉,这样一来,就在actions中修改了playlist 和 sequenceList 两个对象数组,所以在页面中就会爆出“不要在mutation的回调函数之外修改vuex的state”这样的错误,这里就涉及到了对象数组深拷贝的问题,我们可以使用slice()方法对对象数组进行拷贝一下就可以了
转载于:https://www.cnblogs.com/yangmeili/p/10002618.html
最后
以上就是时尚帆布鞋最近收集整理的关于[Vue warn]: Error in callback for watcher "function () { return this._data.$$state }": "Error: [vuex...的全部内容,更多相关[Vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。




![[Vue warn]: Error in callback for watcher](https://file2.kaopuke.com:8081/files_image/reation/bcimg5.png)



发表评论 取消回复