我是靠谱客的博主 唠叨抽屉,这篇文章主要介绍react-native 矢量库 react-native-vector-icons的报错解决 unRecognized font family 'XXXXX' ,现在分享给大家,希望可以做个参考。
1.

解决方法:将项目目录下 node_modules/react-native/local-cli/core/__fixtures__/files/package.json删除
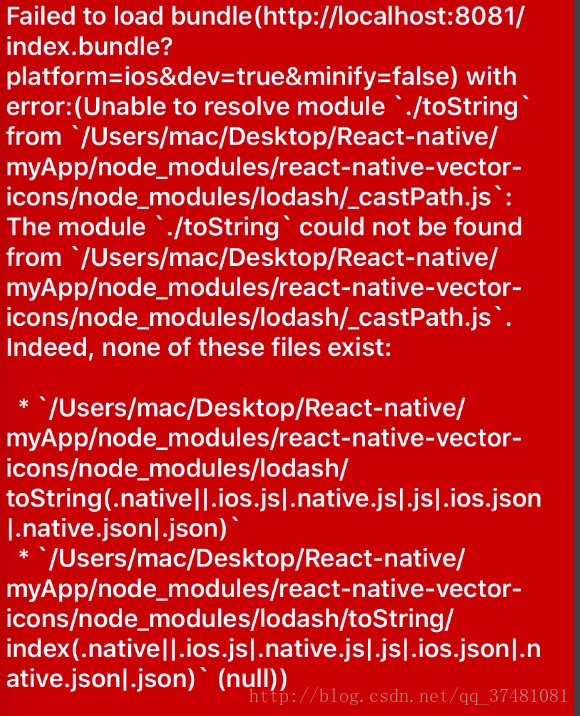
2.

出现这个错误
解决方案:删除重新安装react-native-vector-icons 安装完成后执行 react-native link 继续修改问题1的错误
3.出现下面这个错误
unRecognized font family 'XXXXX'
解决方案:

问题3链接 :http://blog.csdn.net/jiangcs520/article/details/69366245
最后
以上就是唠叨抽屉最近收集整理的关于react-native 矢量库 react-native-vector-icons的报错解决 unRecognized font family 'XXXXX' 的全部内容,更多相关react-native内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复