在低版本项目中使用高版本组件时,会报错,因此我们需要时刻升级我们的ReactNative版本,在获得更多API,组件的同时,
避免出现兼容问题错误。可以通过react-native -v查看当前版本信息。

当前版本是0.41.2,现在我们升级到最高版本(目前为止是0.45)
1.安装git,更新版本会用到git
2.安装react-native-git-upgrade工具模块
react-native-git-upgrade包含两个服务:
- 首先它会利用Git工具计算新旧版本文件间的差异并生成补丁
- 然后在用户的项目文件上应用补丁

3.运行更新命令
react-native-git-upgrade 更新到最新版本
或者react-native-git-upgrade x.x.x(版本号)
4.老版升级方式
有时,我们利用自动升级的方式,会出现失败,那我们采用老式的升级方法
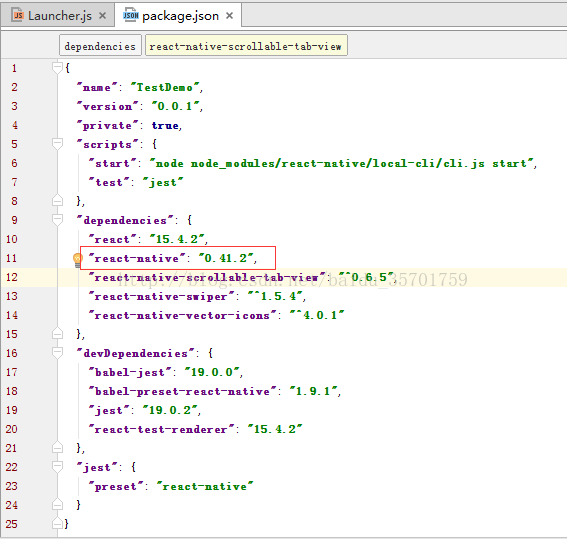
打开项目中的package.json文件,在dependencies模块下找到react-native

将当前版本改为最新版本,然后在命令行中运行npm install (如果出现提示权限错误,在命令行前添加sudo)
版本从0.24开始,react-native 还需要安装额外的react模板,并且对react的模板有严格的要求,过高和过低都不可以,
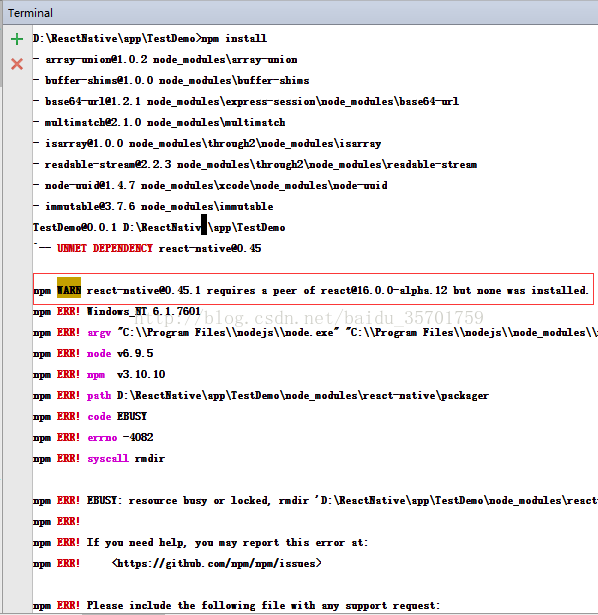
安装过程中有如下报错:

如:react@xx.x.x-alpha.12 but none was installed
提示我们还需要安装react@16.0.0-alpha.12
npm install react@16.0.0-alpha.12 --save .
最后
以上就是满意大树最近收集整理的关于【React Native】- ReactNative的版本升级的全部内容,更多相关【React内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。





![引用mint-ui时报错 Error: .plugins[0][1] must be an object, false, or undefined](https://file2.kaopuke.com:8081/files_image/reation/bcimg1.png)

![Error: .plugins[0][1] must be an object, false, or undefined](https://file2.kaopuke.com:8081/files_image/reation/bcimg3.png)
发表评论 取消回复