我是靠谱客的博主 陶醉煎饼,这篇文章主要介绍JavaScript - 批量替换对象数组中的属性名(快速将二维数组对象中的键名进行大量替换)传入原来的属性名和要修改的属性名即可,适用于 js vue nuxt uniapp等项目,详细示例代码教程,现在分享给大家,希望可以做个参考。
前言
常规手动使用
obj['new_name'] = xx的方式既蠢又慢,并且后期也不好修改。
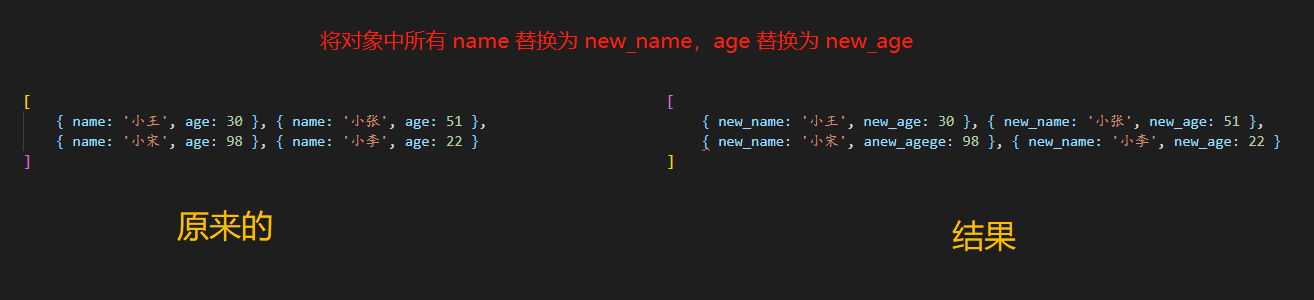
本文实现了 快速且优雅的将二维复杂对象数组的每一项的 “键名(属性名)”,进行批量修改替换,
如下图所示,您直接将原来的属性名和要修改的属性名传入本文提供的方法,便可以轻松得到:

示例代码
您可以一键复制,运行起来即可看到效果。
给您提供了一个详细的示例,按照您的需求改改就可以了。
//最后
以上就是陶醉煎饼最近收集整理的关于JavaScript - 批量替换对象数组中的属性名(快速将二维数组对象中的键名进行大量替换)传入原来的属性名和要修改的属性名即可,适用于 js vue nuxt uniapp等项目,详细示例代码教程的全部内容,更多相关JavaScript内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复