在业务中,经常会遇到使用同个方法调用多个同类型接口,以下简单模拟两个API接口
1 // api-1 2 { 3 code: 0, 4 status: 200, 5 title: 'web前端框架', 6 list: [ 7 {id: 1, name: 'React'}, 8 {id: 2, name: 'Vue'}, 9 {id: 3, name: 'Angular'} 10 ] 11 } 12 13 14 // api-2 15 16 { 17 code: 0, 18 status: 200, 19 title: '后端框架', 20 list: [ 21 {id: 4, name: 'Laravel'}, 22 {id: 5, name: 'Django'}, 23 {id: 6, name: 'Flask'} 24 ] 25 } 26
前端请求
1. 声明接收数据的空对象
1 let front_end = {} 2 let back_end = {}
2. 使用ajax或则相关插件(axios, fetch等)请求API数据, 这里略过直接拿到数据分别赋值给response1, response2
其实这里相当于实际项目中 ,请求api接口得到的res返回数据
1 let respone1 = { 2 code: 0, 3 status: 200, 4 title: 'web前端框架', 5 list: [ 6 { id: 1, name: 'React' }, 7 { id: 2, name: 'Vue' }, 8 { id: 3, name: 'Angular' } 9 ] 10 } 11 12 let respone2 = { 13 code: 0, 14 status: 200, 15 title: '后端框架', 16 list: [ 17 { id: 4, name: 'Laravel' }, 18 { id: 5, name: 'Django' }, 19 { id: 6, name: 'Flask' } 20 ] 21 }
3. 创建处理数据方法
function getList(res, key) { let temp= {} // 声明一个临时对象 temp[key] = res.list // 将返回的数据赋值给对象的属性key console.log(temp) }
4. 调用方法
1 getList(respone1, 'front_end') 2 getList(respone2, 'back_end')
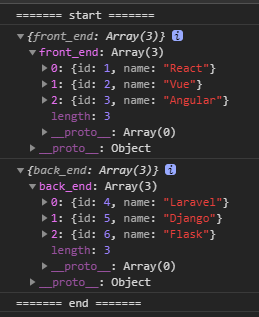
得到的结果如下


到此,就可以使用front_end和back_end对象分别填充模板页面 了。
总结:
1. 这里使用javascript对象的动态属性, 绑定到指定的对象,
2. 避免了同类型接口需要多个处理方法。
3. 上述key值,必须和初始化的对象名相同,否则不能直接使用对象
转载于:https://www.cnblogs.com/hughes5135/p/10307720.html
最后
以上就是温暖羊最近收集整理的关于js对象添加动态属性的全部内容,更多相关js对象添加动态属性内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复