如何这样给js对象添加属性
如果是静态类:var obj={}
我想为obj添加两个(甚至更多)属性或方法,如:
我要添加name="super" sex="19" work="IT"
可以这么添加
obj.name="super";
obj.sex="19"
……
如果是动态类:var obj=function(){}
我要添加name="super" sex="19" work="IT"
可以用原型添加
obj.prototype.name="super";
obj.prototype.sex="19"
……
然后在new出来即可。
我的问题是,如果我想添加很多属性(或者说是json对象)
如:有
var shuxing={
name:"super",
sex:"19",
work="IT",
……等等
}
把这些属性集加入obj里(强调,是“加入”不是“全部替代”,obj并非是空的对象),该如何简单的进行操作?或者如何实现?
今天狂郁闷!!!
只是添加属性而不替换的话直接
obj.prototype = shuxing;
就行了。
shuxing['属性']=值
-
追问:
-
????
我问的是怎样把对象shuxing里面的属性转移到对象obj里,成为obj里的成员
-
回答:
-
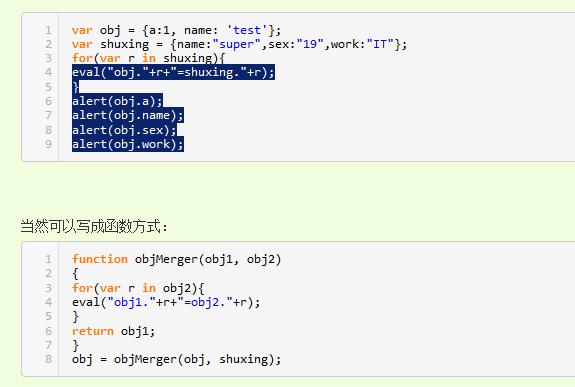
var obj={};
var shuxing={name:"super",sex:"19",work:"IT"};for(var key in shuxing){
eval("obj."+key+"='"+shuxing[key]+"'");
}
alert(obj.name);像楼下那样只能是在obj没有任何属性情况下,如果已有属性会覆盖掉原来的,简单举个例子:
var obj=function(){}
obj.prototype.te='aaa';
obj.prototype = shuxing;
alert(obj.prototype.te);
对象合并:
这也算一种
var objectX = {};
name = "sex";
value= "male";
objectX[name]=value;
alert(objectX.sex);
最后
以上就是花痴咖啡最近收集整理的关于JavaScript 如何给js 空对象动态添加未知属性和值?的全部内容,更多相关JavaScript内容请搜索靠谱客的其他文章。








发表评论 取消回复