最近在学习前端的东西,H5+CSS3+JS,又分别学习了原生JS和jQuery库,还有Bootstrap框架,因为我是做ios开发的,所以先熟悉WebApp相关的开发知识,其他的学习资料,网上有很多的学习资料,学到交互这块了,简单做个记录!
代码如下:
1,导入jQuery和Bootstrap,不过就简单写了点东西,所以没有用到Bootstrap,我随便导入了个CDN,不过公司的前端开发说,他们一般是把jQuery和Bootstrap下载一个版本,放到服务器上,这样访问速度快,不连网的情况下,不至于什么都加载不出来,
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.js"></script> <script src="index4.js"></script>
2,简单的书写一个form表单
<form role="form"> <div class="form-control"> <label>邮箱:</label> <input type="text" class="hname" placeholder="请输入您的邮箱地址"> <label>密码:</label> <input type="text" class="hpassword" placeholder="请输入您的邮箱密码"> </div> </form> <button type="button" class="btn btn-default hb">提交</button> <label class="res"></label>
在这里,label是为了把传到后台的东西,再通过后台传过来,展示到上面!
3,js相关代码
$(function () { $(".hb").click(function () { var name = $(".hname").val(); var psd = $(".hpassword").val(); if (name == "" || name == null) { alert("用户名不能为空"); }else if (psd == "" || psd == null) { alert("密码不能为空"); }else { $.post("http://192.168.0.137:809/index.php",{'username':name,'password':psd},function (data) { $('.res').html(data); // alert(data); }); } }); });
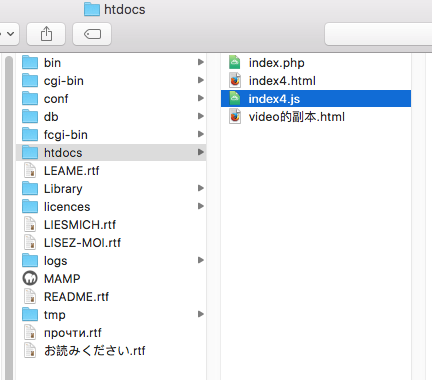
4,然后我使用MAMP PRO(网上有破解版的资源)在自己本机上构建了个后台的环境,这样可以实现前后台交互,如下图:

服务器后台配置:

把写好的文件,放到配置好的后台里,然后通过配置好的路径进行访问,即可!
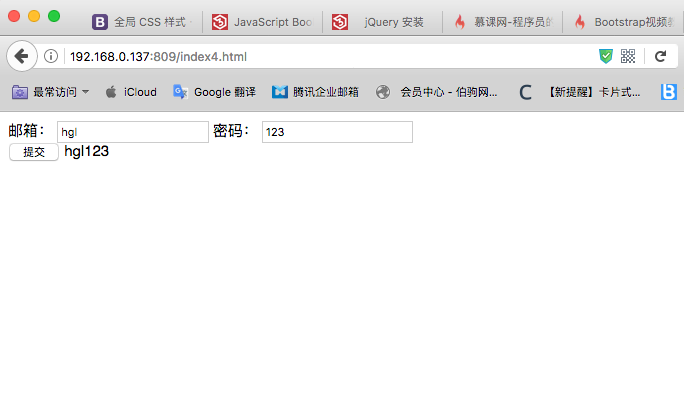
5,测试下,如下图:

完成!
转载于:https://www.cnblogs.com/hero11223/p/7248373.html
最后
以上就是爱撒娇悟空最近收集整理的关于H5学习之--前端和PHP后端的简单交互的全部内容,更多相关H5学习之--前端和PHP后端内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复