什么是 HTML?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
如果一个用户访问了类似http://www.example.com/index.html的网址,
在这个页面使用浏览器的"查看网页源代码"可以看到很多用<>标记的标签.
其中:<>是标记;<head><body>是标签
这是(http://www.example.com/index.html)网页源代码
<!doctype html> <html> <head> <title>Example Domain</title> <meta charset="utf-8" /> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style type="text/css"> body { background-color: #f0f0f2; margin: 0; padding: 0; font-family: "Open Sans", "Helvetica Neue", Helvetica, Arial, sans-serif; } </style> </head> <body> <div> <h1>Example Domain</h1> <p>This domain is established to be used for illustrative examples in documents. You may use this domain in examples without prior coordination or asking for permission.</p> <p><a href="http://www.iana.org/domains/example">More information...</a></p> </div> </body> </html>
html三个主要标签
这里介绍一个完整的html都会有的三个部分,无论html文件里面内容有多少,他们都会出现.
就好比html的骨架.
<!DOCTYPE>标签
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示浏览器使用什么样的html或xhtml规范来解析html文档
HTML语言需要一个标准,当我们在第一行指定了<!DOCTYPE html>的时候,当浏览器去访问我们的代码的时候就就按照HTML代码里指定的标准去读取和渲染给我们展现的页面。
好比编写python文件我们会在文件的开头写入"#!/usr/bin/env python"告诉os要用python解释器去执行python程序一样
那为什么要使用<!DOCTYPE html>去通知浏览器呢?我们先来看看什么是DOCTYPE吧~
DOCTYPE模式:
- BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
- CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
当Netscape4(网景公司早期的浏览器)和IE4(微软公司早期的浏览器)实现CSS机制时,并没有遵循W3C提出的标准。Netscape4 提供了糟糕的支持,而IE4 虽然接近标准,但依旧未能完全正确的支持标准。尽管IE 5 修复了IE4 许多的问题(bugs),但是依然延续CSS实现中的其它故障(主要是盒模型(box model)问题)。
为了保证自己的网站在不同的浏览器中都能正确展现,网页开发者不得不依据各个浏览器的自身的规范来使用CSS。因此大部分网站的CSS实现并未符合W3C的标准。
然而随着标准一致性变得越来越重要,浏览器开发商不得不面临一个艰难的抉择:逐渐遵循W3C的标准是前进的方向。但是改变现有CSS的实现,完整去遵循标准,会使许多网站或多或少受到破坏。如果浏览器突然以正确的方式解析现存的CSS,陈旧的网站显示必然受到影响。
因此立即遵循标准会产生问题,然而忽略标准则又会维持浏览器大战时(微软和网景之间的一段竞争)所产生的混乱。
浏览器厂商的解决方案:
1.允许网站开发者能够选择他们所熟知的模式。
2.依然使用旧式规则显示陈旧的网站。
所有的浏览器需要提供两种模式:兼容模式服务于旧式规则,严格模式服务于标准规则。Mac平台的IE浏览器最先实现这两种模式,Mozilla, Safari、Opera和Windows平台的IE6也相继实现了这两种模式。WIndows平台的IE5和Netscape4则只提供了怪异模式。
以上部分参考(http://www.cnblogs.com/lxin/archive/2013/02/18/2915344.html)
html5里的DOCTYPE声明
<!DOCTYPE html>
<head>标签
<head> 标签用于定义文档的头部,它是所有头部元素的容器。<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
下面这些标签可用在 head 部分<title>, <meta>, <script>, <style>, 以及 <link>,。
一、<title>
定义文档的标题
<title>Hello World!</title>
二、<meta>
标签里面有name和http-equiv两个属性:
name属性用来描述网页,和SEO有一定的关系
<meta name="description" content="京西JX.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑,为您提供愉悦的网上购物体验!"> <meta name="Keywords" content="网上购物,网上商城,京西">
三、<http-equiv>
http-equiv 属性提供了 content 属性的信息/值的 HTTP 头。
http-equiv 属性可用于模拟一个 HTTP 响应头。
30秒刷新一次页面
<head> <meta http-equiv="refresh" content="30"> </head>
2秒后跳转到其他网站
<meta http-equiv="Refresh"content="2;URL=https://www.google.com">
设置字符集
<meta http-equiv="content-Type"content="text/html;charset=UTF8"> <meta charset="utf-8" /> # 可以简写为这样
四、<style>
引入css文件
<head> <style type="text/css"> h1 {color:red} p {color:blue} </style> </head>
五、<link>
在head标签里面可以定义网页的favicon.ico
<link rel="icon" href="http://www.jx.com/favicon.ico">
<body>标签
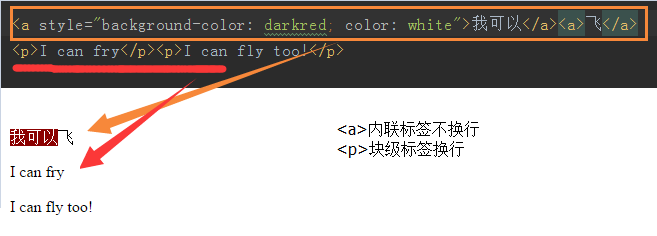
零、块级标签和内联标签
块级标签:<p><h1><table><ol><ul><form><div> 内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点
- 总是在新行上开始;
- 高度,行高以及外边距和内边距都可控制;
- 宽度缺省是它的容器的100%,除非设定一个宽度。
- 它可以容纳内联元素和其他块元素
inline(内联)元素的特点
- 和其他元素都在一行上;
- 高,行高及外边距和内边距不可改变;
- 宽度就是它的文字或图片的宽度,不可改变
- 内联元素只能容纳文本或者其他内联元素
对行内元素,需要注意如下
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
一、基础标签
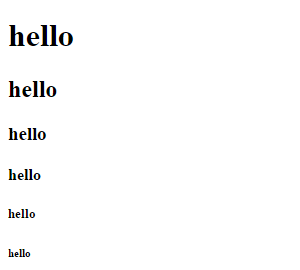
<h1> 此标签有h1~h6,从大到小表示标题的大小.

<p> 段落标签,被其包裹的内容和其他行之间有一行空白.

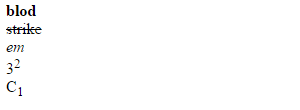
<b> 加粗文本
<strike> 给文本一个删除线
<em> 文本斜体效果
<sup> 上角标,即 42
<sub> 下角标,即 C1

<br> 换行符
<hr> 水平线
<div> 给css用的标记
<span> 给css用的标记
二、图片标签
<img>
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
<img src="https://goo.gl/eg8hpJ" alt="这是一张图片" title="Google" width="auto" height="auto">
三、超链接标签
<a>
href:要连接的资源路径 格式如下: href="http://www.baidu.com"
target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容.
name: 定义一个页面的书签.
用于跳转 href : #书签名称.
<a href="https://goo.gl/eg8hpJ" target="_blank" name="one">Google Logo</a>
<a href="#123">跳转到下一个地方</a>
四、列表
<ul> Defines an unordered list
<ol> Defines an ordered list
<li> Defines a list item
<es> Defines a description list
<ul> 无序列表
<a>无序列表</a> <ul> <li>aaa</li> <li>bbb</li> <li>ccc</li> </ul>
<ol>有序列表
<a>有序列表</a> <ol> <li>aaa</li> <li>bbb</li> <li>ccc</li> </ol>
<dl>定义列表
<dt>列表标题
<dd>列表项
<a>定义列表</a> <dl> <dt>湖北省</dt> <dd>武汉市</dd> <dd>黄石市</dd> <dd>宜昌市</dd> <dt>海南省</dt> <dd>海口市</dd> <dd>三亚市</dd> <dd>文昌市</dd> </dl>
五、表格
<table>
border: 表格边框.
cellpadding: 内边距.
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
<tr>: table row
<th>: table head cell
<td>: table data cell
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
<th>: table header <tbody>(不常用): 为表格进行分区.
<a>表格</a> <table border="1" cellpadding="50" cellspacing="100"> <!--<table border="1" width="1500">--> <thead> <!--表格头部,可以省略--> <tr> <!--tr表格的列--> <td>第一列</td> <!--td表格的数据--> <td>第二列</td> <td>第三列</td> </tr> </thead> <tbody> <!--表格的body--> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </tbody> </table>


<a>合并表格</a> <table border="1"> <thead> <tr> <td>第一列</td> <td>第二列</td> <td>第三列</td> </tr> </thead> <tbody> <tr> <td colspan="2">1,2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td rowspan="2">6,9</td> </tr> <tr> <td>7</td> <td>8</td> </tr> </tbody>
六、表单
表单用于向服务器传输数据。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label 元素。
1.表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
action 指定一个接口地址,告诉表单要提交数据到哪儿
method 表单的提交方式,分为get和post
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
get/post是常见的两种请求方式.
get就好比写信用明信片,post好比把信息装入信封.
2.表单元素
表单元素有<input>,<select>,<textarea>,<label>和<fieldset>
<input> type
text 文本输入框
password 密码输入框
<form action="https://www.sogou.com/english?query" method="get"> <!--提交地址;提交方法--> <p><input type="text" name="query" value="Python"></p> <!--文本框的value是搜索框里的默认值--> <p><input type="submit" value="搜狗一下"></p> <!--提交按钮的value是按钮的显示内容--> </form>
radio 单选框
<form action="https://www.sogou.com/english?query" method="post"> <p> 男<input type="radio" name="gender" value="1"> 女<input type="radio" name="gender" value="2"> </p> </form>
checkbox 多选框
<form action="https://www.sogou.com/english?query" method="post"> <p> Football<input type="checkbox" name="favourite" value="1"> Basketball<input type="checkbox" name="favourite" value="2"> </p> </form>
submit 提交按钮
<form action="https://www.sogou.com/english?query" method="get"> <!--提交地址;提交方法--> <p><input type="text" name="query" value="Python"></p> <!--文本框的value是搜索框里的默认值--> <p><input type="submit" value="搜狗一下"></p> <!--提交按钮的value是按钮的显示内容--> </form>
button 按钮(需要配合js使用.) button和submit的区别?
<form action="https://www.sogou.com/english?query" method="post"> <input type="button" value="提交"> </form>
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
<form action="https://www.sogou.com/english?query" method="post"> <input type="file" name="video_file" accept="application/mp4"> <!--accept限定上传文件格式--> </form>
------------------------------------------------------------------------------------------------------------------------
name: 表单提交项的键.
注意和id属性的区别:
name属性是和服务器通信时使用的名称;
而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的。
value: 表单提交项的值.
对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值
------------------------------------------------------------------------------------------------------------------------
<select>
下拉选标签属性:
name:表单提交项的键.
size:显示选项个数
multiple:multiple 同时选中多个
<option> 下拉选中的每一项 属性:value:表单提交项的值. selected: selected下拉选默认被选中
<optgroup>为每一项加上分组
<select name="city" multiple="multiple" size="3"> <option value="1">湖北</option> <option value="2">湖南</option> <option selected value="3">河南</option> </select>
<textarea>
文本域 name:表单提交项的键. cols:文本域默认有多少列 rows:文本域默认有多少行
<textarea cols="25" rows="25"></textarea>
<label>
<label for="abc">Football</label> <input id="abc" type="checkbox" name="favourite" value="1"> <label for="cde">Basketball</label> <input id="cde" type="checkbox" name="favourite" value="2">
<fieldset>
<fieldset> <legend>Next Song: Hello</legend> <h1>Hello, It's Me.</h1> </fieldset>
七、特殊符号
< 小于号
>;大于号
";引号
©copyright标志
®注册商标标志
更多参见http://tool.chinaz.com/Tools/htmlchar.aspx
转载于:https://www.cnblogs.com/yaohan/p/5613590.html
最后
以上就是稳重大叔最近收集整理的关于[前端笔记]第一篇:html什么是 HTML?html三个主要标签 的全部内容,更多相关[前端笔记]第一篇:html什么是内容请搜索靠谱客的其他文章。




![[前端笔记]第一篇:html什么是 HTML?html三个主要标签](https://www.shuijiaxian.com/files_image/reation/bcimg2.png)


![[译]一个健壮且可扩展的 CSS 架构所需的 8 个简单规则](https://www.shuijiaxian.com/files_image/reation/bcimg5.png)
发表评论 取消回复