我是
靠谱客的博主
鲤鱼大地,这篇文章主要介绍
WebSocket(叁) 生成数据帧,现在分享给大家,希望可以做个参考。
原文地址:https://www.web-tinker.com/article/20307.html
昨天的文章中介绍了WebSocket数据帧的结构和解析。其实对从服务器发送往客户端的数据也是同样的数据帧。但因此觉得这看似和解析数据帧一样简单那就错了。我们需要自己去生成数据帧。而且会遇上和解析时候不同的问题,比如数据帧分片传输的情况。
从服务器发送到客户端的数组帧不需要掩码,这是非常值得庆幸的地方。于是要写出一个生成数据帧的函数并不难
-
- function encodeDataFrame(e){
- var s=[],o=new Buffer(e.PayloadData),l=o.length;
-
- s.push((e.FIN<<7)+e.Opcode);
-
-
- if(l<126)s.push(l);
- else if(l<0x10000)s.push(126,(l&0xFF00)>>8,l&0xFF);
- else s.push(
- 127, 0,0,0,0,
- (l&0xFF000000)>>24,(l&0xFF0000)>>16,(l&0xFF00)>>8,l&0xFF
- );
-
- return Buffer.concat([new Buffer(s),o]);
- };
可以把它用于一个实例中
-
- var ws=new WebSocket("ws://127.0.0.1:8000/");
- ws.onmessage=function(e){
- console.log(e);
- };
-
- var crypto=require('crypto');
- var WS='258EAFA5-E914-47DA-95CA-C5AB0DC85B11';
-
- require('net').createServer(function(o){
- var key;
- o.on('data',function(e){
- if(!key){
-
- key=e.toString().match(/Sec-WebSocket-Key: (.+)/)[1];
- key=crypto.createHash('sha1').update(key+WS).digest('base64');
- o.write('HTTP/1.1 101 Switching Protocolsrn');
- o.write('Upgrade: websocketrn');
- o.write('Connection: Upgradern');
- o.write('Sec-WebSocket-Accept: '+key+'rn');
- o.write('rn');
-
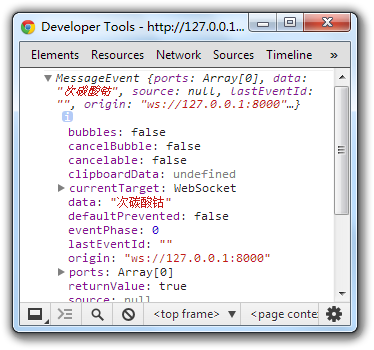
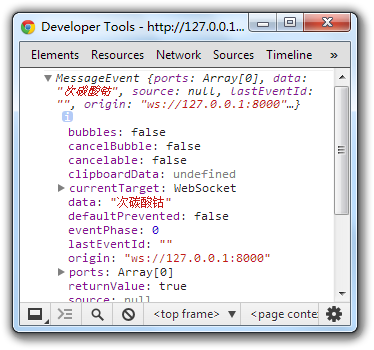
- o.write(encodeDataFrame({
- FIN:1,Opcode:1,PayloadData:"次碳酸钴"
- }));
- };
- });
- }).listen(8000);

上面是最基本的用法。但是有时候数据需要分成多个数据包来发送,这就需要用到分片,也就是使用多个数据帧来传输一个数据。分片传输分为三个部分:
开始帧:FIN=0,Opcode>0;一个
传输帧:FIN=0,Opcode=0;零个或多个
终止帧:FIN=1,Opcode=0;一个
FIN是FINAL的缩写,它为1时表示一个数据传输结束,而开始和传输帧的时候数据都没结束,所以是0,之后最后的结束帧FIN是1。同一个数据即使分片传输,它的每个数据帧的Opcode也应该相同,为了避免冲突,只对分片传输的开始帧设置Opcode,传输帧和结束帧的Opcode留0。因此把上面实例的部分代码改成
-
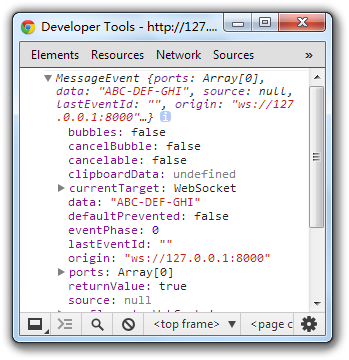
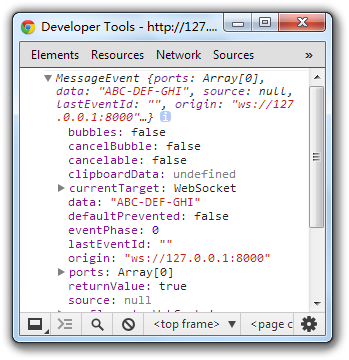
- o.write(encodeDataFrame({
- FIN:0,Opcode:1,PayloadData:"ABC"
- }));
- o.write(encodeDataFrame({
- FIN:0,Opcode:0,PayloadData:"-DEF-"
- }));
- o.write(encodeDataFrame({
- FIN:1,Opcode:0,PayloadData:"GHI"
- }));
就可以在客户端得到

这就是分片传输的关键所在。
最后
以上就是鲤鱼大地最近收集整理的关于WebSocket(叁) 生成数据帧的全部内容,更多相关WebSocket(叁)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。










发表评论 取消回复