VS构建工具介绍
我们都知道C/C++源代码要生成可执行的.exe程序,需要经过编译、链接的过程。你在VS工具中只需要选择菜单Build或按一下F5可以编译、链接、运行了,其实IDE帮我隐藏了好多的具体细节。
我先假设VS2010安装在以下目录中:
C:Program Files (x86)Microsoft Visual Studio 10.0
打开安装目录下的VSDIRVCbin可以看到一系列的可执行程序.exe和批处理文件,这些就是VS2010构建、编译、链接时要用到的工具。看一下几个主要的工具:
cl.exe:编译程序
link.exe:链接程序
lib.exe:加载lib库的程序
nmake.exe:用makefile进行构建、编译的工具
命令行编译程序
要在命令行(而不是VS)中编译程序,先要配制环境变量。网上有些教程说执行VSDIRVCbinvcvars32.bat的批处理就可以了,但我执行这个批处理时会报错:
Setting environment for using Microsoft Visual Studio 2010 x86 tools.
这又是另外一个问题,我就不管了,直接手动配制环境变量把:
右键我的计算机->属性->高级系统设置->高级->环境变量,配制的环境变量(建议配制在用户的环境变量中)的值如下:
VS2010_DIR:
C:Program Files (x86)Microsoft Visual Studio 10.0
WIN_SDK:
C:Program Files (x86)Microsoft SDKs
path:
C:UsersAdministrator.dnxbin;%VS2010_DIR%VCbin;%VS2010_DIR%Common7IDE
include:
%VS2010_DIR%VCinclude;%WIN_SDK%Windowsv7.0AInclude;
lib:
%VS2010_DIR%VClib;%WIN_SDK%Windowsv7.0ALib;
测试
D:CppWorkspaceCommandTestHelloWorld.cpp:
<code class="hljs cpp has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#include <iostream></span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#include <stdio.h></span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> main()
{
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">std</span>::<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">cout</span> << <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"This is a native C++ program."</span> << <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">std</span>::endl;
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">printf</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"printf: Hello World"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
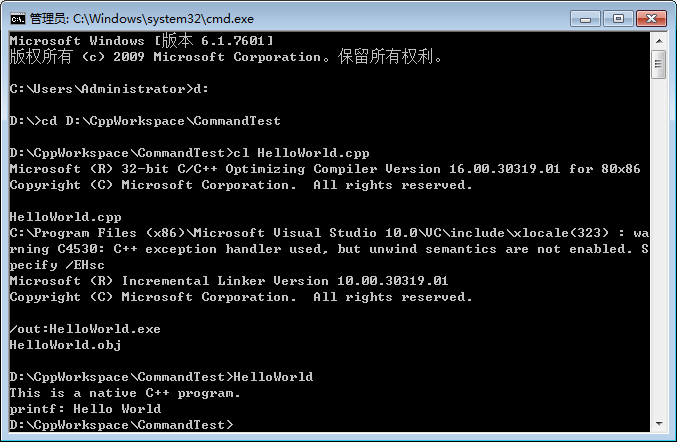
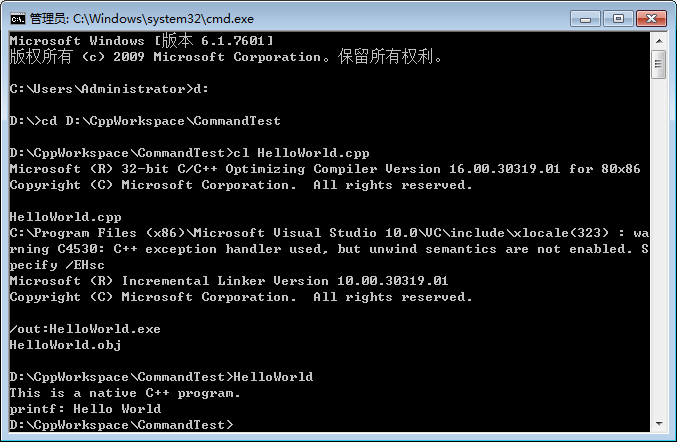
编译结果:

命令行中编译C/C++程序
HelloWorld.obj就是编译出的二进制文件,HelloWorld.exe就是链接成的可执行文件。
说明
在以上的编译过程中我们只用了cl的编译命令就帮我们最终的可执行文件HelloWorld.exe,这是因为cl.exe程序在编译时自己会去调用link.exe、lib.exe等程序。
可通过”cl -help “查看常用的编译选项
| 选项 | 作用 |
|---|
| /O1 | 创建小代码 |
| /O2 | 创建快速代码 |
| /Oa | 假设没有别名 |
| /Ob | 控制内联展开 |
| /Od | 禁用优化 |
| /Og | 使用全局优化 |
| /Oi | 生成内部函数 |
更详细的中文介绍也可参考这篇博文:
http://www.lellansin.com/%E5%BE%AE%E8%BD%AF-cl-exe-%E7%BC%96%E8%AF%91%E5%99%A8.html









发表评论 取消回复