在同一个页面的table中提交用不同的按钮提交不同的表单通常需要多个form,如果为了排版需要对齐不同的button,可以用table的tbody标签实现
- 将tbody标签放在from标签中,再将from标签放在table中,通过控制table的格式对齐控件,达到目的
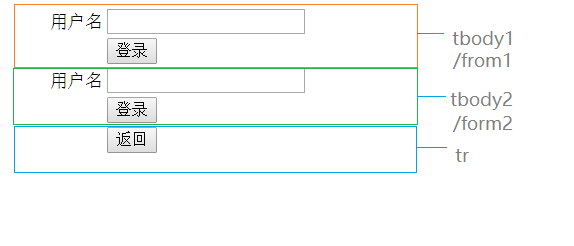
效果:

HTML页面:
<table align="center">
<form action="#" method="get">
<tr>
<td>用户名</td>
<td><input type="text" name="name"/></td>
</tr>
<tr>
<td></td>
<td>
<!--button/submit都可以-->
<input type="submit" value="登录"/>
<!--<button>登录</button>-->
</td>
</tr>
</tbody>
</form>
<form action="#" method="get">
<tr>
<td>用户名</td>
<td><input type="text" name="name1"/></td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="注册"/>
<!--<button>注册</button>-->
</td>
</tr>
</tbody>
</form>
<tr>
<td></td>
<td>
<button>返回</button>
</td>
</tr>
</table>
</body>
</html>最后
以上就是故意棒球最近收集整理的关于HTML同一个table中不同的按钮提交不同表单的全部内容,更多相关HTML同一个table中不同内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复