HTML辅助方法基础
输出超链接
常用写法:
@Html.ActionLink("连接文本", "视图名") @*默认当前控制器*@
@Html.ActionLink("连接文本", "视图名", "控制器名")
@Html.ActionLink("连接文本", "视图名", new { id = 123, page = 5 }) @*第三个参数是使用URL传值*@
输出表单
@using (Html.BeginForm("视图名", "控制器名", FormMethod.Get))
{
<fieldset>
<legend>表单</legend>
<p>姓名:@Html.TextBox("id的值和name的值", "value的值", new { @class = "样式名", @Name = "Name", Value = "", Id = "Namw" })</p> @*new{}这个参数可以在里面通过@+Html的属性,更改产生的Html的属性值,使用,隔开*@
<p>密码:@Html.Password("Password", "", new { @class = "样式名" })</p>
<p>性别:@Html.RadioButton("rad1", 0, true, new { @Name = "132" }) 男 @Html.RadioButton("rad1", 0, new { @Name = "132" }) 女 </p>
<p>爱好:@Html.CheckBox("chk1", "游泳") 游泳 @Html.CheckBox("chk2", "音乐") 音乐 </p>
<p>
职业:@Html.DropDownList("sell", new SelectListItem[] {
new SelectListItem { Text = "启用", Value = "0",Selected=true}, //第三个参数是是否为默认选中
new SelectListItem { Text = "禁用", Value = "1" } }) @*第二个参数放集合,例如控制器ViewData["sell"]放了集合数据,前端可以ViewData["sell"] as SelectList*@
</p>
<p>
备注:
<br />
@Html.TextArea("area1", "Input data", 5, 30, null) @*行,列*@
</p>
</fieldset>
}
PS:关于RadioBuutton分组问题,是通过name是否相同来表名是否属于同一组的
DropDownListxian详细用法:https://blog.csdn.net/whazhl/article/details/46738177
分部视图
创建
- 右键单击/Views/Shared目录,选择“添加”→“视图”
- 设定视图名称“_top”,并选中“创建为分部视图”
- 在新建的_top.cshtml视图中输入内容
引用
@Html.Partial("_top") @*在其他视图中加上上述代码皆可引用*@
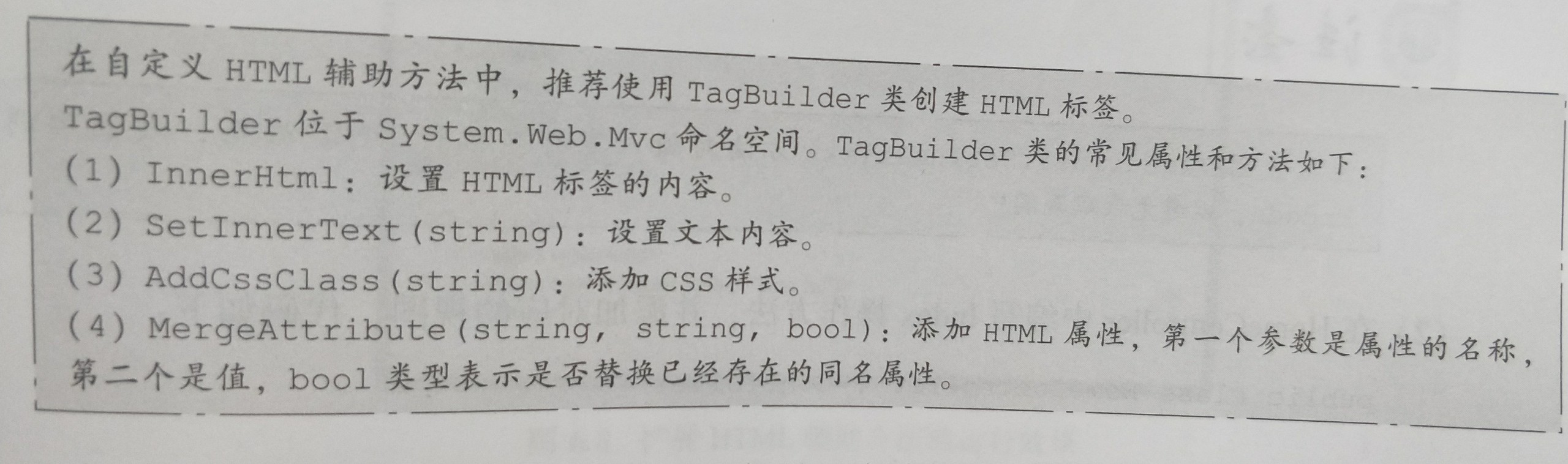
扩展Html辅助方法

新建类
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Demo6
{
public static class CustomHtmlHelpers
{
/// <summary>
/// 呈现ul标签
/// </summary>
/// <param name="html">1</param>
/// <param name="listItems">2</param>
/// <returns>3</returns>
public static MvcHtmlString List(this HtmlHelper html, string[] listItems) //第一个参数表示为扩展的HTML辅助方法,属于HtmlHelper对象
{
TagBuilder tag = new TagBuilder("ul");
foreach (string item in listItems)
{
TagBuilder itemTag = new TagBuilder("li");
itemTag.SetInnerText(item);
tag.InnerHtml += itemTag.ToString();
}
return new MvcHtmlString(tag.ToString());
}
}
}
视图引用
@using Demo6 @*先引用命名空间*@
@Html.List(new string[] {"1","2"});
最后
以上就是迷你帆布鞋最近收集整理的关于C#MVC4基础(六)(HTML辅助方法)HTML辅助方法基础的全部内容,更多相关C#MVC4基础(六)(HTML辅助方法)HTML辅助方法基础内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。





![ASP.NET CORE 路由规则—— 从[ROUTE(“HELLO/[CONTROLLER]/[ACTION]“)]引起的探索](https://file2.kaopuke.com:8081/files_image/reation/bcimg4.png)


发表评论 取消回复