接下来由我给大家介绍一下JavaScript中的数据类型都有哪些?
简单数据类型:
分为:number、string、null、undfined、boolean、symbol (es6)、bigInt(es10)
复杂数据类型:
分为:object、array、function
那么肯定有的小伙伴要问了,简单数据类型和复杂数据类型有什么区别呢?
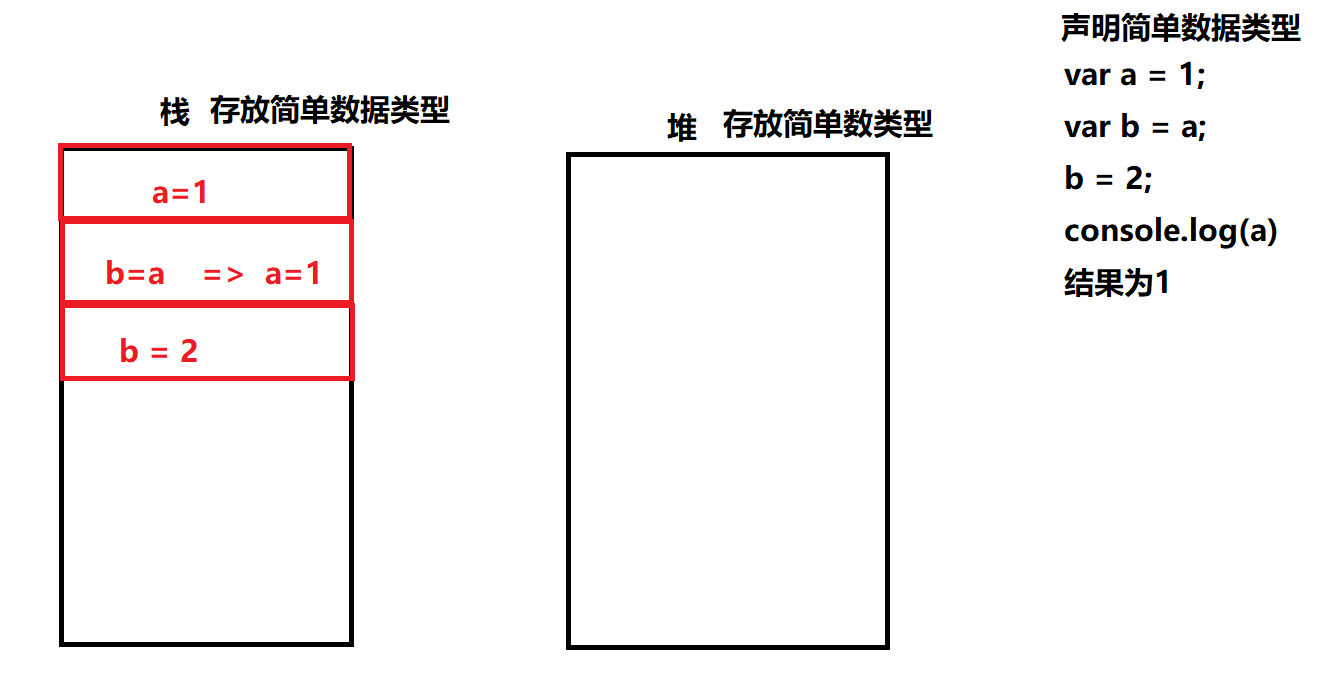
简单数据类型举例:
var a = 1;
var b = a;
b = 2;
console.log(a) 结果为:1首先,在JS中我们要知道栈和堆的概念:
简单数据类型都是存储在栈里面的,而复杂数据类型都是存储在堆里面的。

首先我们声明了一个 a = 1;我们在栈里面声明了一个a=1,又声明了一个b=a,再然后又给b重新赋值为2,那么这个时候a是不是没有变,所以我们控制台输出结果为1。
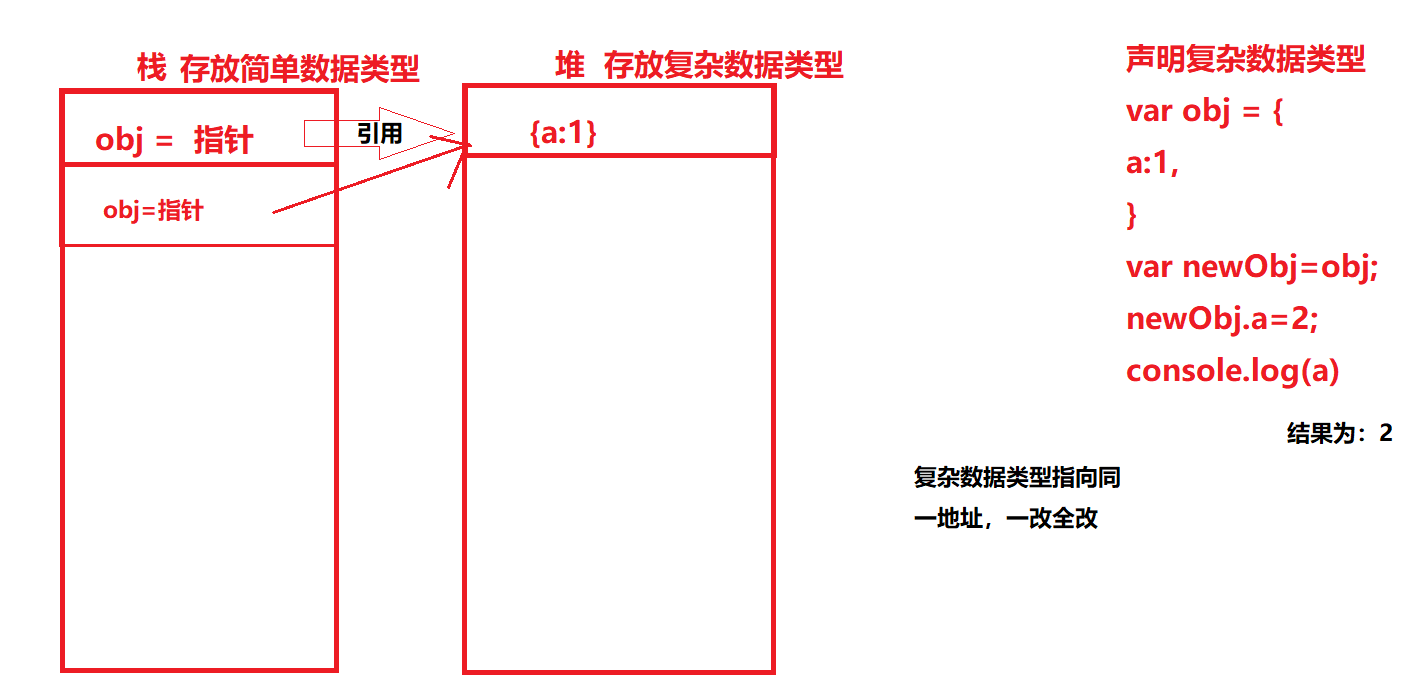
复杂数据类型举例:
var obj = {
a:1,
}
var newObj = obj;
newObj.a = 2;
console.log(newObj.a);
首先我们声明了一个obj对象,里面的属性a的属性值为1,然后我们又将这个obj对象赋值给了一个新的newObj对象,我们知道复杂数据类型的指针指向同一地址,所以说旧的obj对象和新的newObj对象指向的数据为同一地址,并且为同一数据,当我们修改这两个任意一个对象里面的属性的属性值的时候,一改全改,举个例子,我们共同拥有一个亿(对象),但是有一天小偷来了,偷走了,那我们的钱(也就是复杂类型的数据)被偷了(也就是被修改了),所以说复杂数据类型的数据一改全改。当修改两个对象里面的属性值时,指针指向同一地址的数据,所以newObj=2,控制台输出为2。
总结:
简单数据类型存放在栈里面
复杂数据类型存放于堆里面
简单数据类型是深复制,赋值的是值,互相不会影响。
复杂数据类型是浅复制,赋值的是地址,一个改变,全部改变,因为他们的指针指向同一地址。
最后
以上就是饱满鞋垫最近收集整理的关于常用的数据类型有哪些?简单数据类型与复杂数据类型之间的区别?的全部内容,更多相关常用内容请搜索靠谱客的其他文章。








发表评论 取消回复