一、介绍
1、概念:MVVM是Model-View-ViewModel(模型-视图-视图模型)的缩写形式。MVVM设计模式是基于MVC这种将UI和逻辑分离的结构思想。
(1)View是界面层,是用xaml实现的界面,负责与用户交互,接收用户输入,把数据展现给用户。
(2)ViewModel是一个C#类,负责收集需要绑定的数据和命令(Command),聚合Model对象,通过View类的 DataContext(关联上下文)属性绑定到View,同时也可以处理一些UI逻辑。
(3)Model,就是系统中的对象,可包含属性和行为。
注意三者之间的关系:View对应一个ViewModel,ViewModel可以聚合N个Model,ViewModel可以对应多个View。
二、优势
因为MVVM的根本思想就是界面(UI)和业务功能进行分离,View的职责就是负责如何显示数据及发送命令,ViewModel的功能就是如何提供数据和执行命令。它们各司其职,互不影响。
随着功能地增加,系统越来越复杂,相应地程序中会增加View和ViewModel文件,将复杂的界面分离成局部的 View,局部的View又对应局部的ViewModel,功能点就散落在各个ViewModel中,每个ViewModel只专注自己职能之内的事情。ViewModel包含了View要显示的数据,并且知道View的交互代码,所以 ViewModel就像一个无形的View。
在实际的业务场景中,我们经常会遇到客户对界面不满意,从而向我们提出建议要求修改界面,如果是使用MVVM模式开发的话,当我们设计的界面不满足客户需求时,我们仅仅只需要对对应的View进行修改,而不会影响到ViewModel中的功能代码,减少了犯错的机会。因此使用MVVM架构具有以下优势:
1、易维护。UI和业务的设计完全分开,可迅速找到发生错误的问题点并对其进行改正。
2、灵活扩展。随时可找到或新添加对应的View和ViewModel。
3、易测试。项目可测试性更高,每一个View都有对应的ViewModel,从而可以执行单元测试。
4、用户界面设计师与程序开发者能更好的合作。
三、ViewModel的作用
ViewModel是MVVM架构中最重要的部分,ViewModel中包含属性,命令,方法,事件,属性验证等逻辑。
1、ViewModel的属性:ViewModel的属性是View数据的来源。这些属性可由三部分组成:
一部分是Model的复制属性。
另一部分用于控制UI状态。
第三部分是一些方法的参数。
2、ViewModel的命令:ViewModel中的命令用于接受View的用户输入,并做相应的处理。我们也可以通过方法实现相同的功能。
3、ViewModel的事件: ViewModel中的事件主要用来通知View做相应的UI变换。
4、ViewModel的方法:有些事件是没有直接提供命令调用的,如自定义的事件。这时候我们可以通过 CallMethodAction来调用ViewModel中的方法来完成相应的操作。
四、绑定命令
使用mvvm light来实现当用户点击一个按钮时,执行一个方法。
(1)首先在页面上需要引用一个命名空间,如下图所示:
![]()
注意:该命名空间还需要在解决方案里引用System.Windows.Interactivity.dll包。
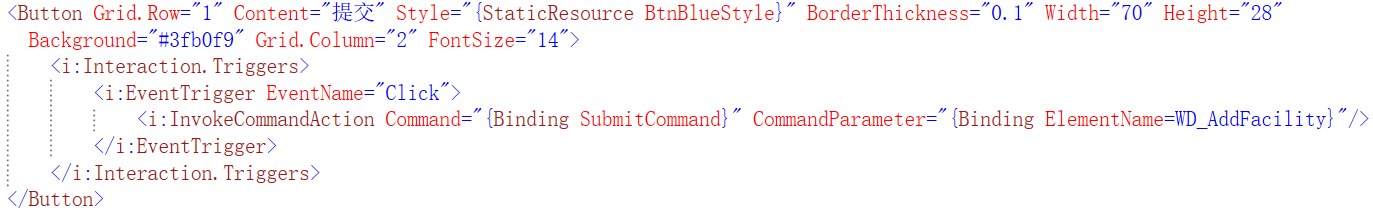
(2)在AddFacilityResource.xaml页面上的按钮代码如下图所示:

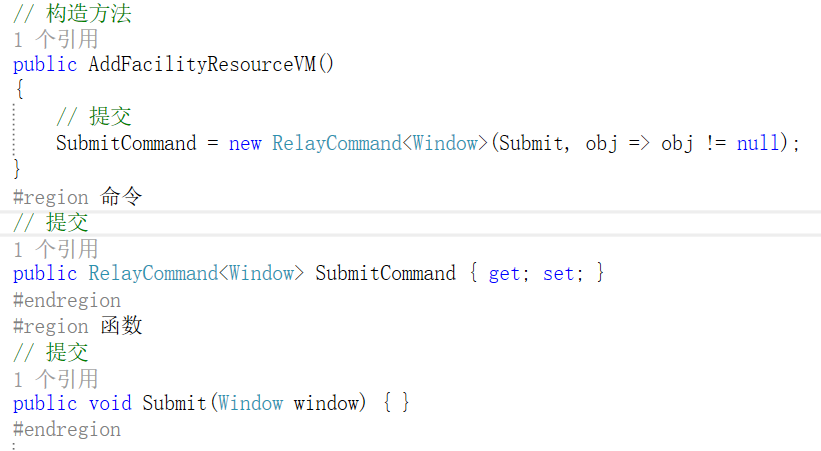
(3)在AddFacilityResourceViewModel里面添加RelayCommand属性并在构造函数中初始化:

最后
以上就是矮小芹菜最近收集整理的关于MVVM学习之简单介绍的全部内容,更多相关MVVM学习之简单介绍内容请搜索靠谱客的其他文章。








发表评论 取消回复