vue2的响应式原理
-
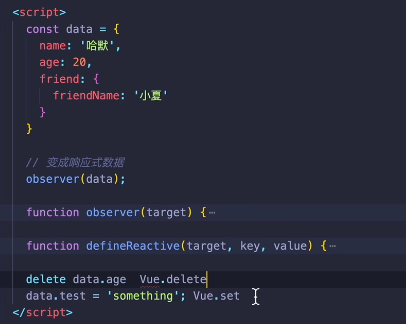
首先用observer方法观察data数据
如果是普通的数据,string,number,Boolean数据,则直接return target,然后遍历target中的数据,在遍历函数中调用defineReactive方法,在defineReactive方法中调用object.defineProperty方法,在其中设置get和set方法,将数据变成响应式数据,set中会接收newValue,用新值取代老值,而且渲染更新视图

2. 如果是data中的对象数据,改变对象中的数据时,视图不会更新,因为object.defineProperty只能监听到第一层的数据变化,如果要监听对象中的数据改变,则需要在defineReactive函数中深度观察value,直到它不是一个对象为止,在object.defineProperty的set方法中也深度监听value值,直到它不是一个对象为止,这样对象中的数据改变可以被监测到,并且在视图层相应

object.defineProperty的缺点一:object.defineProperty会深度监听所有的对象数据,如果对象数据层级很深的话,在首次渲染的时候可能会造成页面卡死,因此在vue3中优化了这部分的数据监听,用proxy,这样不会一上来就深度监听所有的对象数据,而是在需要使用到这个数据的时候,才会做相应的监听这个数据
二:object.defineProperty不能删除data中的数据,或者新增数据到data中,视图层不会更新,删除要用vue.delete,新增要用vue.set,这样视图层才会更新

-
数组数据
如果data中有数组数据,在vue中数组的push方法是会在视图响应的,如何实现数组的响应呢,用的是拷贝array的原型prototype上的方法,然后给observer方法用,OK
仅记录
最后
以上就是听话苗条最近收集整理的关于vue2的响应式原理的全部内容,更多相关vue2内容请搜索靠谱客的其他文章。








发表评论 取消回复