1.IDEA创建一个vue项目
注:这里我们比较针对有SpringMVC基础的同学设定的, 所以开发工具我们直接使用IDEA即可, 写代码前我们的准备工作
-
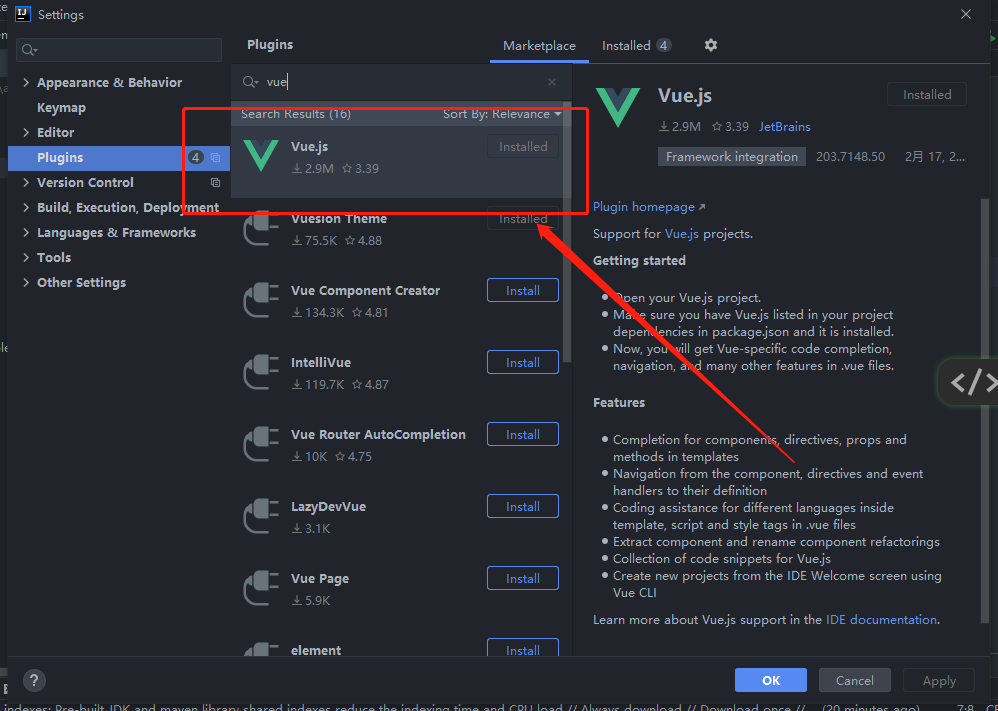
1所需要的工具(vue.js)

-
2.还有我们的 CDN 后面会用到
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
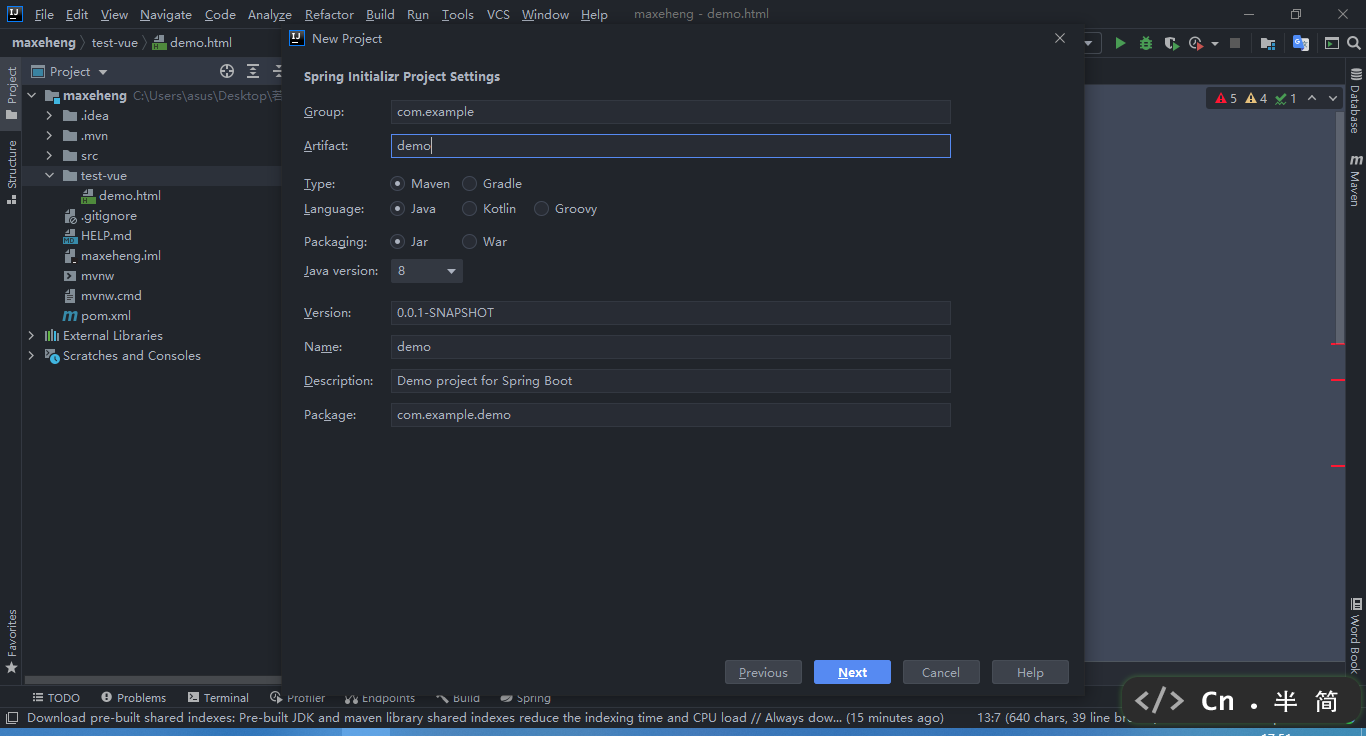
- 3.新建一个项目

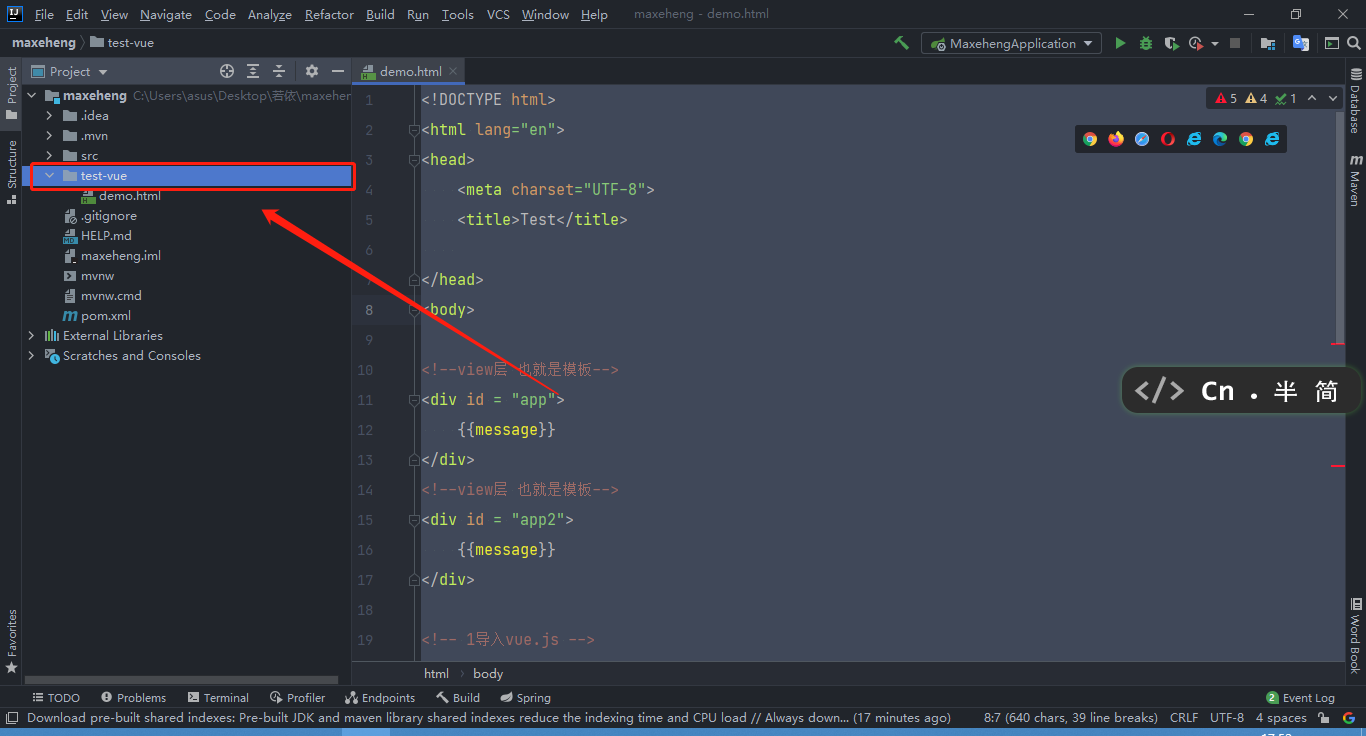
- 4.随便建立一个普通的文件夹即可

- 5.新建一个html来开始编写我们的vue代码
- 代码中的注释解释了这些关键字的作用
- 今天我们的目的就是详细讲解一下双向绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<!--view层 也就是模板-->
<div id = "app">
{{message}}
</div>
<!--view层 也就是模板-->
<div id = "app2">
{{message}}
</div>
<!-- 1导入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app", //元素
// Model: 数据
data:{
message:"hello , vue!"
}
});
var vm = new Vue({
el:"#app2", //元素
// Model: 数据
data:{
message:"hello , vue!"
}
});
</script>
</body>
</html>
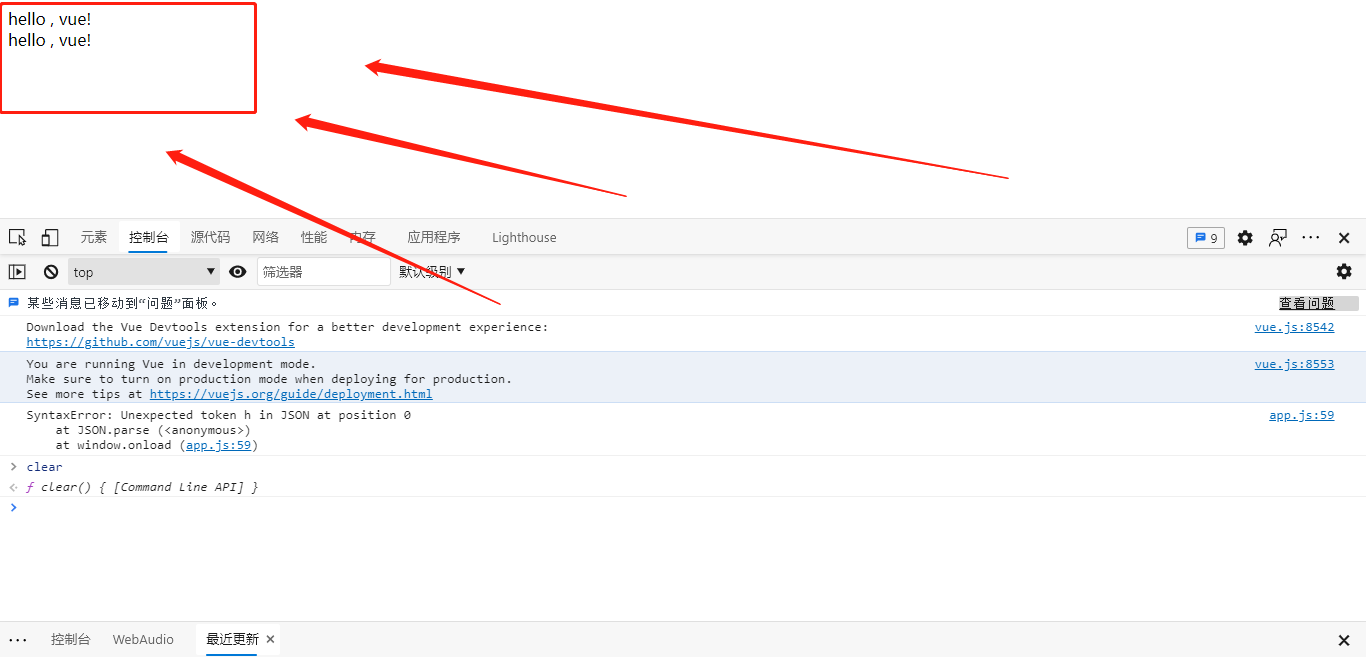
浏览器执行效果如下

注意注意, 知识点来啦
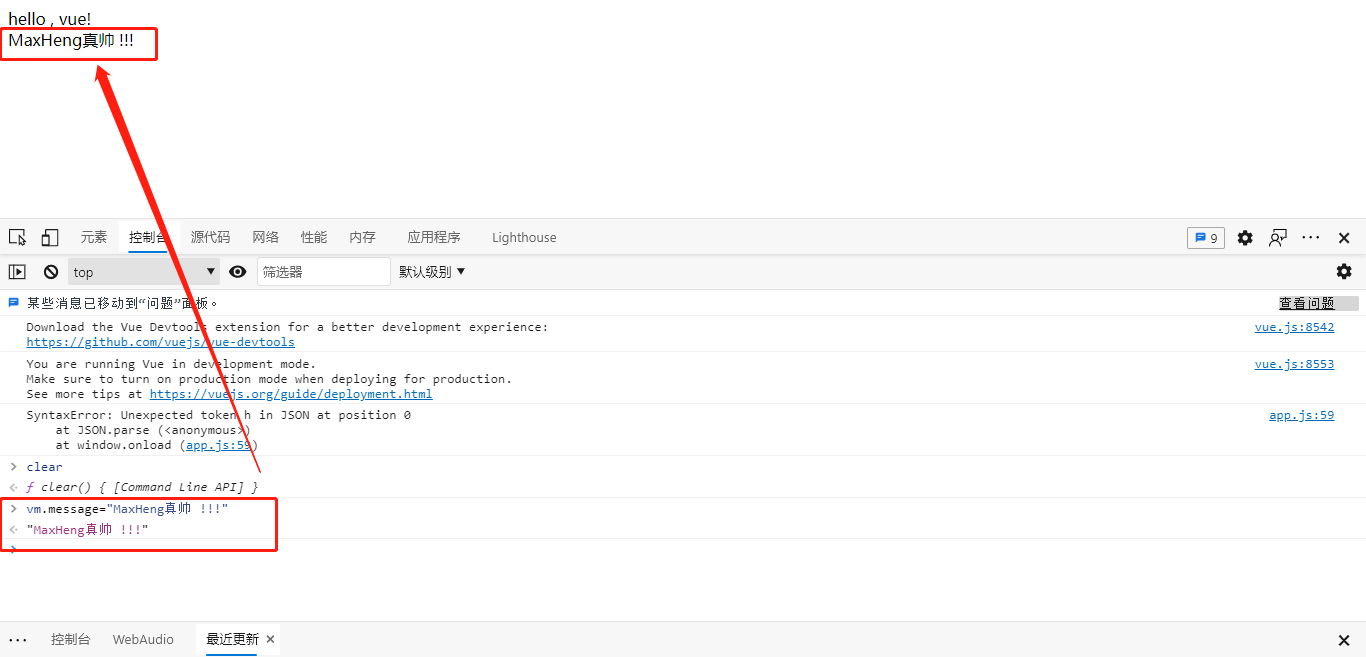
我们的视图也就是Model:数据 是双向绑定, 那么什么是双向绑定呢? 我们在浏览器按F12然后如下图演示

我们在控制台 输入
vm.message="MaxHeng真帅 !!!"
结果可以发现与之对应的 下方的vm.message的这个js对象中改变字符串内容,也影响了前端的显示, 这就是我们的双向绑定
最后
以上就是诚心宝马最近收集整理的关于Vue入门学习(1) 什么是双向绑定?的全部内容,更多相关Vue入门学习(1)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复