MVVM是Model-View-ViewModel的简写。比较流行的MVC,MVP设计模式与MVVM相比,都是比较类似的。主要的目的就是将视图(View)和模型(Model)分离的耦合。
MVVM非常优秀,但并非框架级别的东西,它是由 MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构。 立足于原有MVP框架并且把WPF的新特性糅合进去,以应对PC端开发 日益复杂的环境、需求变化。
在MVVM的Model中,Model完全就是实体,更加清晰的将Model的内容展示出来。
先在Model中写参数;

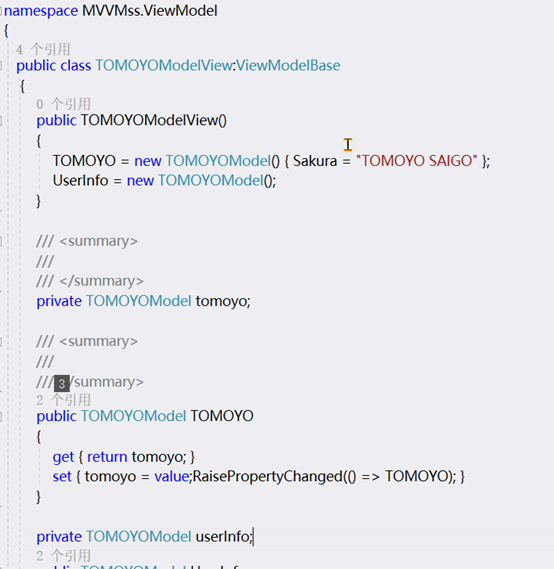
再到ViewModel中应用

最后在View视图中写样式

成果:

比如这种类型的双向绑定就非常的好,在View层的变动,会自动的反应到ViewModel层中,
反之。目前JS前端框架AngularJS也是用的这种模式。
MVVM几乎 完全解耦了视图和逻辑业务的关系,通过数据绑定和命令来处理UI 属性 及事件驱动。同理,ViewModel的视图交互业务逻辑处理导致的属 性变更也会通知到View前端,让View前端实时更新。Model中存放 数据模型和数据逻辑、业务逻辑。

最后
以上就是时尚小伙最近收集整理的关于WPF的MVVM模式的全部内容,更多相关WPF内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复