vue2.3.0+使用.sync修饰符对prop进行双向绑定
背景、概念:
在一些情况下,我们可能会需要对一个 prop 进行“双向绑定”。事实上,这正是 Vue 1.x 中的.sync 修饰符所提供的功能。当一个子组件改变了一个带 .sync 的 prop 的值时,这个变化也会同步到父组件中所绑定的值。这很方便,但也会导致问题,因为它破坏了单向数据流。由于子组件改变 prop 的代码和普通的状态改动代码毫无区别,当光看子组件的代码时,你完全不知道它何时悄悄地改变了父组件的状态。这在 debug 复杂结构的应用时会带来很高的维护成本。
上面所说的正是我们在 2.0 中移除 .sync 的理由。但是在 2.0 发布之后的实际应用中,我们发现.sync 还是有其适用之处,比如在开发可复用的组件库时。
我们需要做的只是让子组件改变父组件状态的代码更容易被区分。从 2.3.0 起我们重新引入了.sync 修饰符,但是这次它只是作为一个编译时的语法糖存在。
demo介绍:本demo的功用组件head.vue中,需要知道当前菜单是哪个,进而显示高亮,demo结合elementui
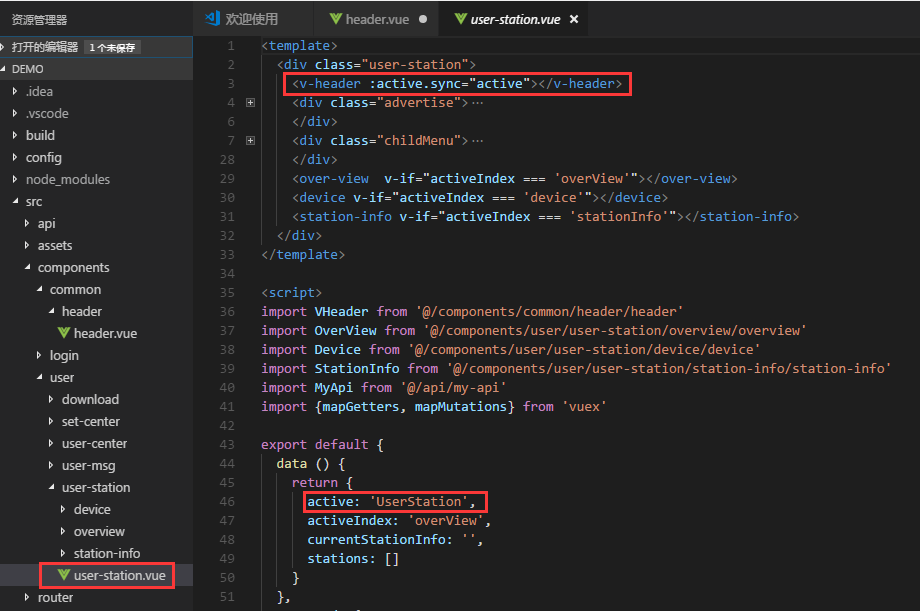
父组件,只需要留意红框部分

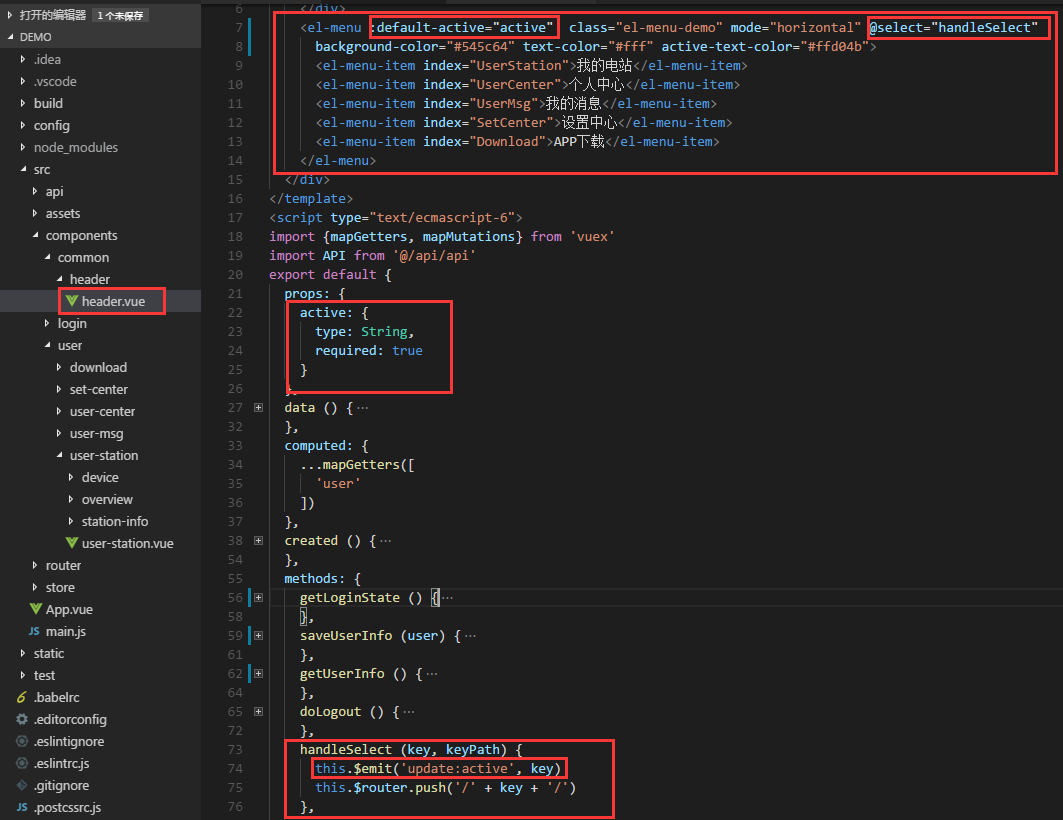
子组件header.vue,只需要留意红框部分:
其中el-menu为element-ui的菜单,点击菜单选项时会调用handleSelect函数,本人在handleSelect触发时改变prop中的active,
当子组件需要更新 active的值时,它需要显式地触发一个更新事件update:active

最后
以上就是真实哑铃最近收集整理的关于Vue2.3.0+使用.sync修饰符对prop进行双向绑定/子组件同步prop到父组件绑定的值的全部内容,更多相关Vue2.3.0+使用.sync修饰符对prop进行双向绑定/子组件同步prop到父组件绑定内容请搜索靠谱客的其他文章。








发表评论 取消回复