文章目录
- 1、流式布局
- 2、东南西北中布局
- 3、网格布局
- Java语言GUI图形用户界面中,提供了三种布局(还有空布局),来完成图形用户界面布局,复杂的布局都是利用三种布局相互嵌套来完成。
- 流式布局
- 东南西北中布局
- 网格布局
1、流式布局
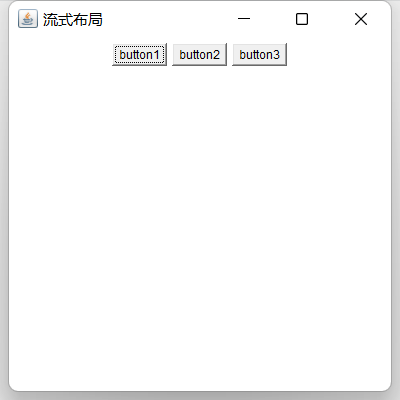
- 流式布局默认组件都是以居中的形式展现,展现的形式可以改变。
代码演示
package Gui;
import java.awt.*;
public class TestFlowLayout {
public static void main(String[] args) {
Frame frame=new Frame("流式布局");
//组件——按钮
Button button1=new Button("button1");
Button button2=new Button("button2");
Button button3=new Button("button3");
//设置流式布局
frame.setLayout(new FlowLayout(FlowLayout.LEFT)); //设置组件的添加方式
frame.setSize(400,400);
frame.setLocation(500,300);
//把按钮添加进去
frame.add(button1);
frame.add(button2);
frame.add(button3);
frame.setVisible(true);
}
}
运行结果

2、东南西北中布局
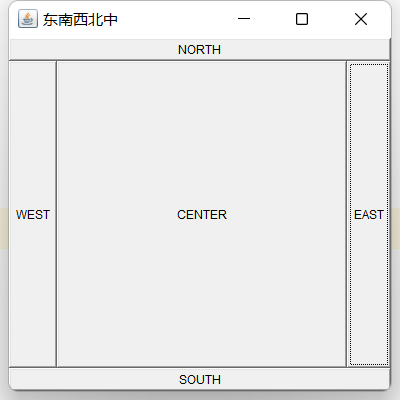
- 东南西北中布局,东南西北中只能添加五个组件,并且要指定添加的位置,默认添加的位置为
“中”。
代码演示
package Gui;
import java.awt.*;
public class TestBorderLayout {
public static void main(String[] args) {
Frame frame=new Frame("东南西北中");
Button east=new Button("EAST");
Button west=new Button("WEST");
Button south=new Button("SOUTH");
Button north=new Button("NORTH");
Button center=new Button("CENTER");
frame.setLayout(new BorderLayout());
frame.setSize(400,400);
frame.setLocation(500,300);
//添加按钮以及添加的位置
frame.add(east,BorderLayout.EAST);
frame.add(west,BorderLayout.WEST);
frame.add(south,BorderLayout.SOUTH);
frame.add(north,BorderLayout.NORTH);
frame.add(center,BorderLayout.CENTER);
frame.setVisible(true);
}
}
运行结果

3、网格布局
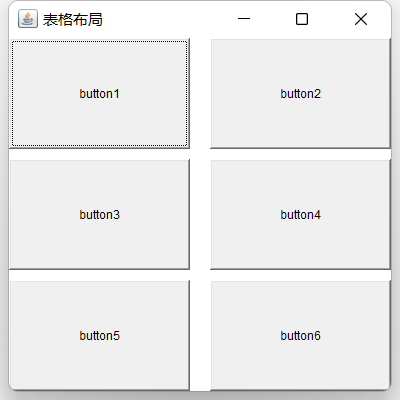
- 网格布局,一般使用的时候要设置行数、列数(选用
水平间距、垂直间距)。
代码演示
package Gui;
import java.awt.*;
public class TestGridLayout {
public static void main(String[] args) {
Frame frame=new Frame("表格布局");
Button button1=new Button("button1");
Button button2=new Button("button2");
Button button3=new Button("button3");
Button button4=new Button("button4");
Button button5=new Button("button5");
Button button6=new Button("button6");
frame.setLayout(new GridLayout(3,2,20,10));
frame.setSize(400,400);
frame.setLocation(500,30);
frame.add(button1);
frame.add(button2);
frame.add(button3);
frame.add(button4);
frame.add(button5);
frame.add(button6);
frame.setVisible(true);
}
}
运行结果

最后
以上就是拼搏中心最近收集整理的关于Java——GUI——布局1、流式布局2、东南西北中布局3、网格布局的全部内容,更多相关Java——GUI——布局1、流式布局2、东南西北中布局3、网格布局内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复