话不多说,直接上货!
PS:sweetalert.js导入项目使用就不介绍啦!
下面介绍2种使用方式:
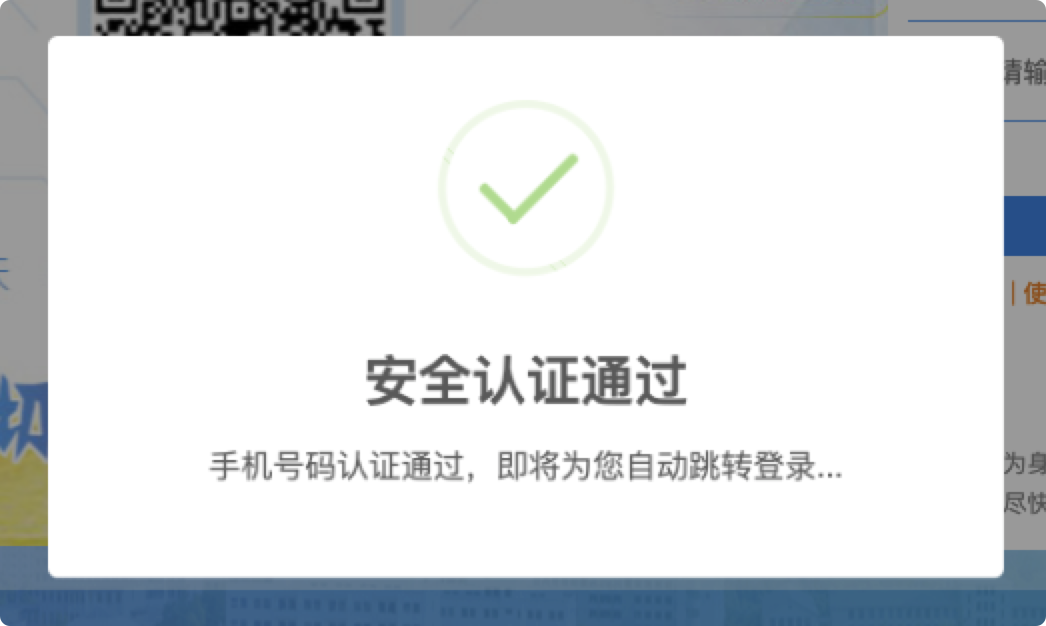
第一种:弹框提醒信息,无确认按钮,延迟几秒之后跳转新的页面;
代码如下:
//弹出框提醒
swal({
title: "安全认证通过",
text: "手机号码认证通过,即将为您自动跳转登录...",
icon: "success",
buttons: false,
timer: 4000,
});
//动画过渡完跳转
setTimeout(function(){
window.location.href="https://www.baidu.com";
return false;
},1000);效果如下:

第二种,弹框提醒信息,有确认按钮,确认按钮之后过渡动画,最后跳转新的页面;
代码如下:
swal({
title: "温馨提示",
text: "安全认证通过,即将您自动登录...",
icon: "success",
buttons: "是的,我要跳转!",
dangerMode: false,
}).then(function(gotoNext){
if (gotoNext) {
//过渡动画
swal("跳转中,请稍等...", {
icon: "success",
buttons: false,
timer: 3000,
});
//动画过渡完跳转
setTimeout(function(){
window.location.href="https://www.baidu.com";
return false;
},1000);
} else {
//不做处理
}
});效果如下:


补充:简单的一些配置参数
showCancelButton:是否显示取消按钮;
animation:提示框弹出时的动画效果,可选(pop、none、slide-from-top、slide-from-bottom);
timer:设置自动关闭提示框时间(毫秒);
showConfirmButton:是否显示确定按钮;
confirmButtonText:定义确定按钮文本;
cancelButtonText:定义取消按钮文本;
imageUrl:定义弹出框的图片地址;最后
以上就是含蓄蜜蜂最近收集整理的关于sweetalert swal 简单使用示例详解的全部内容,更多相关sweetalert内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复