七牛的云存储还是比较强大的 , 可以上传文件(什么格式都可以) , 而且还可以对上传的文件进行转码等操作.
我在项目中用到的也只是很小的一部分.
七牛上传文件需要四个参数:

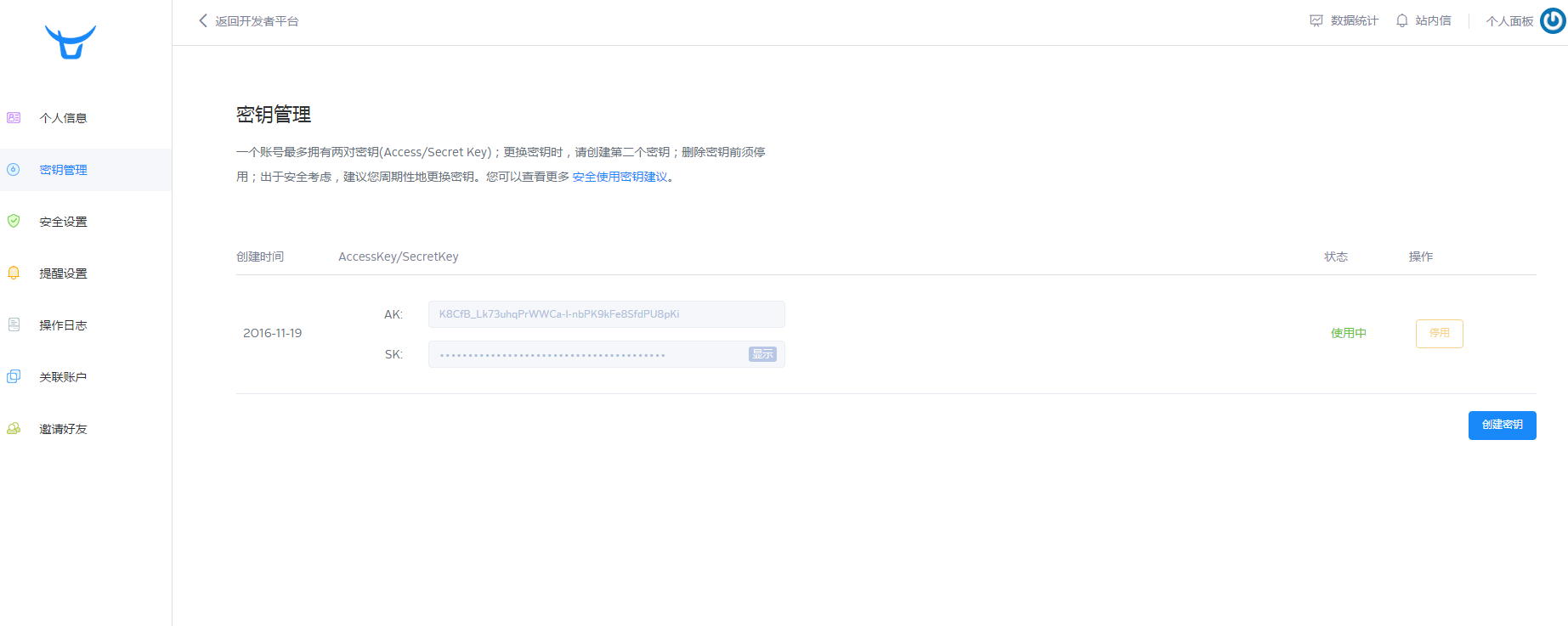
**一.**注册完账号以后会生成两个密匙 AccessKey , SecretKey

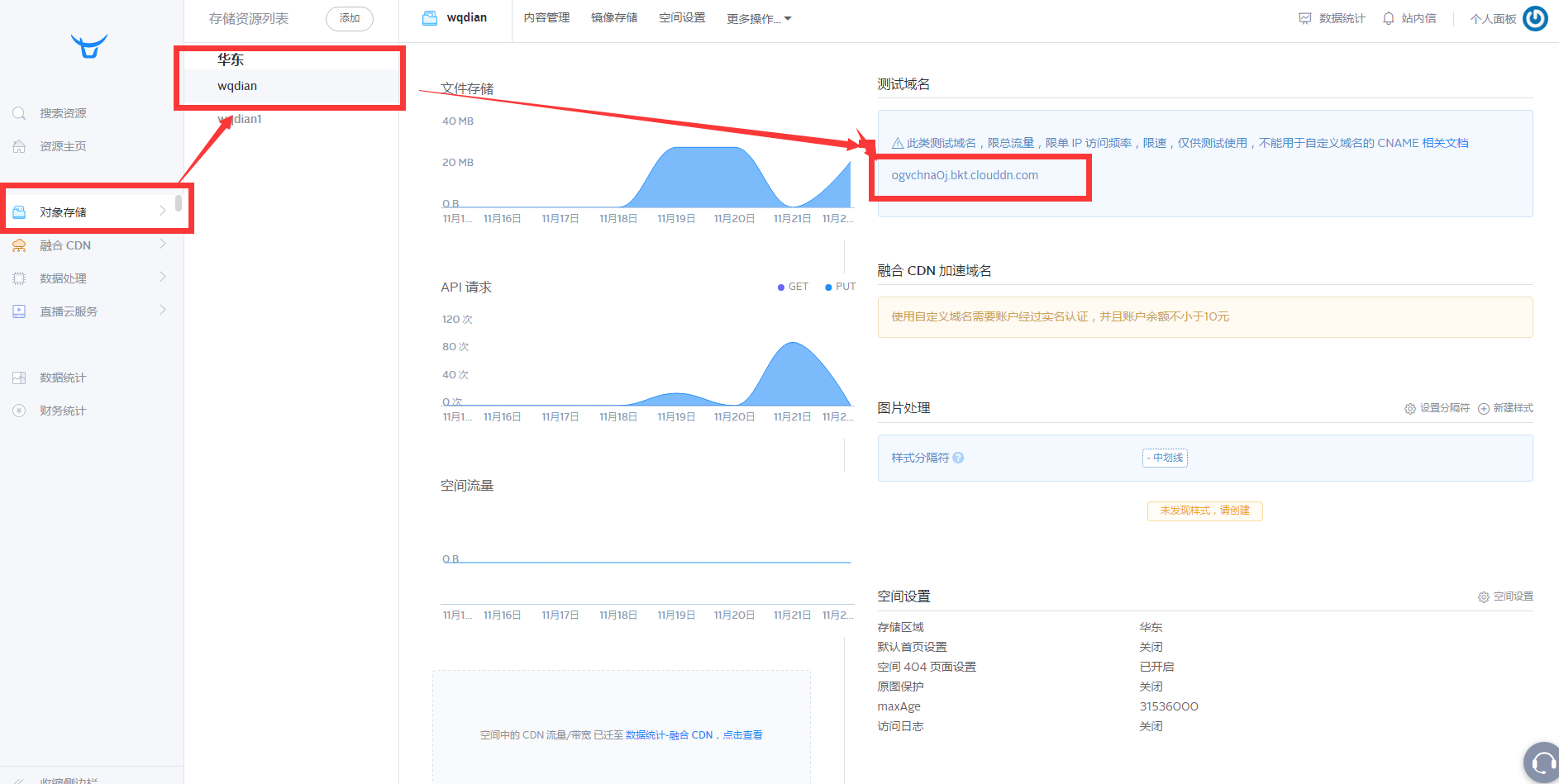
需要创建一个空间用来存储 bucketName , 然后会自动的生成一个测试的域名domain这个域名就是用来访问的七牛云的
http://ogvchna0j.bkt.clouddn.com/%E6%98%A5%E6%99%9A%E6%98%AF%E4%BB%80%E4%B9%88%EF%BC%9F_3288941_1479799629263.jpg?e=1479803244&token=K8CfB_Lk73uhqPrWWCa-I-nbPK9kFe8SfdPU8pKi:mJlIcAxC9bSPg-lQ9K5q33QND4c=
**二.**具体的API操作
七牛的API个人看来怪怪的 , 他的参数什么的都是 /参数名/参数值这样一次类推的拼接的 , 可能是因为用不同的语言开发的吧
前提工作maven要引入七牛的两个jar包
<!--七牛云存储-->
<dependency>
<groupId>com.qiniu</groupId>
<artifactId>sdk</artifactId>
<version>6.1.0</version>
</dependency>
<dependency>
<groupId>com.qiniu</groupId>
<artifactId>qiniu-java-sdk</artifactId>
<version>[7.2.0, 7.2.99]</version>
</dependency>
import java.io.File;
import java.io.InputStream;
import org.json.JSONException;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Service;
import com.qiniu.api.auth.AuthException;
import com.qiniu.api.auth.digest.Mac;
import com.qiniu.api.config.Config;
import com.qiniu.api.io.IoApi;
import com.qiniu.api.io.PutExtra;
import com.qiniu.api.io.PutRet;
import com.qiniu.api.rs.GetPolicy;
import com.qiniu.api.rs.PutPolicy;
import com.qiniu.api.rs.URLUtils;
import com.qiniu.common.QiniuException;
import com.qiniu.common.Zone;
import com.qiniu.http.Response;
import com.qiniu.processing.OperationManager;
import com.qiniu.storage.BucketManager;
import com.qiniu.storage.Configuration;
import com.qiniu.storage.model.FileInfo;
import com.qiniu.util.Auth;
import com.qiniu.util.StringMap;
import com.qiniu.util.UrlSafeBase64;
import com.wqdian.common.entity.media.QiNiuMedia;
/**
* 七牛云存储的视频文件上传 和视频转码工具等
*
* @author "xinzhifu@knet.cn"
*/
@Service
public class QiniuMediaUtilService {
private final Logger logger = LoggerFactory.getLogger(this.getClass());
private String bucketName;
private String domain;
private String accessKey = "";
private String secretKey = "";
public static final String JPG = ".jpg";
public static final String FLV = ".flv";
/**
* 初始化参数设置
*/
public QiniuMediaUtilService() {
QiNiuMedia niuMedia = QiNiuMedia.getInstance();
this.domain = niuMedia.getDomain();
this.bucketName = niuMedia.getBucketName();
this.accessKey = niuMedia.getAccessKey();
this.secretKey = niuMedia.getSecretKey();
// 设置AccessKey
Config.ACCESS_KEY = niuMedia.getAccessKey();
// 设置SecretKey
Config.SECRET_KEY = niuMedia.getSecretKey();
}
/**
* 通过文件路径上传文件
*
* @param localFile
* 文件的所在路径
* @throws AuthException
* @throws JSONException
* @uesr "xinzhifu@knet.cn"
* @date 2016年11月19日下午3:20:44
*/
public boolean uploadFile(String localFile) throws AuthException,
JSONException {
File file = new File(localFile);
return uploadFile(file);
}
/**
* 通过文件流上传
*
* @param file
* 文件流
* @throws AuthException
* @throws JSONException
* @uesr "xinzhifu@knet.cn"
* @date 2016年11月19日下午3:21:51
*/
public boolean uploadFile(File file) throws AuthException, JSONException {
long startTime = System.currentTimeMillis();// 获取当前时间
String uptoken = getUpToken();
// 可选的上传选项,具体说明请参见使用手册。
PutExtra extra = new PutExtra();
// 上传文件
PutRet ret = IoApi.putFile(uptoken, file.getName(),
file.getAbsolutePath(), extra);
if (ret.ok()) {
logger.info("视频文件上传成功!");
long endTime = System.currentTimeMillis();
logger.info("视频文件上传用时:" + (endTime - startTime) + "ms");
return true;
} else {
logger.error("视频文件上传失败!");
return false;
}
}
/**
* 从 inputstream 中写入七牛
* @param fileName 文件名
* @param content 要写入的内容
* @return
* @throws AuthException
* @throws JSONException
*/
public boolean uploadFile(String fileName,InputStream in)
throws AuthException, JSONException {
long startTime = System.currentTimeMillis();// 获取当前时间
// 读取的时候按的二进制,所以这里要同一
/*ByteArrayInputStream inputStream = new ByteArrayInputStream(
content.getBytes());*/
String uptoken = getUpToken();
// 可选的上传选项,具体说明请参见使用手册。
PutExtra extra = new PutExtra();
// 上传文件
PutRet ret = IoApi.Put(uptoken, fileName, in, extra);
if (ret.ok()) {
logger.info("视频文件上传成功!");
long endTime = System.currentTimeMillis();
logger.info("视频文件上传用时:" + (endTime - startTime) + "ms");
return true;
} else {
logger.error("视频文件上传失败!");
return false;
}
}
/**
* 获得下载地址
* 这个获取的就是你上传文件资源的链接
* @param filename
* @return
* @throws Exception
* @uesr "xinzhifu@knet.cn"
* @date 2016年11月19日下午3:23:23
*/
public String getFileResourceUrl(String filename) throws Exception {
String downloadUrl = "";
if (filename != null) {
Mac mac = getMac();
String baseUrl = URLUtils.makeBaseUrl(domain, filename);
GetPolicy getPolicy = new GetPolicy();
downloadUrl = getPolicy.makeRequest(baseUrl, mac);
}
return downloadUrl;
}
/**
* 七牛上将文件删除
* @param fileName
* @uesr "xinzhifu@knet.cn"
* @date 2016年11月22日下午1:29:13
*/
public void delete(String fileName) {
Auth auth = Auth.create(accessKey, secretKey);
Zone z = Zone.zone0();
Configuration c = new Configuration(z);
// 实例化一个BucketManager对象
BucketManager bucketManager = new BucketManager(auth, c);
// 要测试的空间和key,并且这个key在你空间中存在
String bucket = bucketName;
String key = fileName;
try {
// 调用delete方法移动文件
bucketManager.delete(bucket, key);
logger.info("文件删除成功!.[fileName={}]", fileName);
} catch (QiniuException e) {
logger.error("文件删除失败!.[fileName={}]", fileName);
// 捕获异常信息
Response r = e.response;
logger.error(r.toString());
}
}
/**
* 获取凭证
*
* @throws AuthException
* @throws JSONException
* @uesr "xinzhifu@knet.cn"
* @date 2016年11月19日下午3:26:34
*/
private String getUpToken() throws AuthException, JSONException {
Mac mac = getMac();
PutPolicy putPolicy = new PutPolicy(bucketName);
String uptoken = putPolicy.token(mac);
return uptoken;
}
/**
* 操作许可
*
* @uesr "xinzhifu@knet.cn"
* @date 2016年11月19日下午3:27:01
*/
private Mac getMac() {
Mac mac = new Mac(Config.ACCESS_KEY, Config.SECRET_KEY);
return mac;
}
/**
* 七牛的视频截图
*
* @param fileName
* 要截图文件名称
* @param format
* 截图的类型(jpg.png)
* @uesr "xinzhifu@knet.cn"
* @date 2016年11月21日下午2:43:42
*/
public String qiNiuMediaPrtScreen(String fileName, String format) {
String screenPic = "";
long startTime = System.currentTimeMillis();// 获取当前时间
// 身份验证
Auth auth = Auth.create(accessKey, secretKey);
Zone z = Zone.zone0();
Configuration c = new Configuration(z);
// 新建一个OperationManager对象
OperationManager operater = new OperationManager(auth, c);
// 设置要截图的空间和key,并且这个key在你空间中存在(key就是文件的名字)
String bucket = bucketName;
String key = fileName;
// 设置截图操作参数
String fops = "vframe/" + format + "/offset/1/w/640/h/480/rotate/auto";
// 设置截图的队列
String pipeline = bucketName;
// 可以对截图后的文件进行使用saveas参数自定义命名,当然也可以不指定文件会默认命名并保存在当前空间。
String str = fileName.substring(0, fileName.indexOf("."));
String urlbase64 = UrlSafeBase64.encodeToString(bucketName + ":" + str
+ "." + format);
String pfops = fops + "|saveas/" + urlbase64;
// 设置pipeline参数
StringMap params = new StringMap().putWhen("force", 1, true)
.putNotEmpty("pipeline", pipeline);
try {
String persistid = operater.pfop(bucket, key, pfops, params);
screenPic = this.getFileResourceUrl(str + "." + format);
logger.info("视频截图成功.[persistid={}]", persistid);
} catch (QiniuException e) {
Response r = e.response;// 捕获异常信息
logger.info(r.toString());// 请求失败时简单状态信息
try {
logger.info(r.bodyString());// 响应的文本信息
} catch (QiniuException e1) {
logger.error(e1.getMessage());
}
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
long endTime = System.currentTimeMillis();
logger.info("截取视频截图用时:" + (endTime - startTime) + "ms");
return screenPic;
}
/**
* 七牛的视频转码
* @param fileName 要转换的文件名称
* @param format 要转成的视频格式
* @uesr "xinzhifu@knet.cn"
* @date 2016年11月21日下午2:43:42
*/
public String qiNiuTransCodeToAny(String fileName, String format) {
long startTime = System.currentTimeMillis();// 获取当前时间
// 身份验证
Auth auth = Auth.create(accessKey, secretKey);
Zone z = Zone.zone0();
Configuration c = new Configuration(z);
// 新建一个OperationManager对象
OperationManager operater = new OperationManager(auth, c);
// 设置要转码的空间和key,并且这个key在你空间中存在(key就是文件的名字)
String bucket = bucketName;
String key = fileName;
// 设置转码操作参数
String fops = "avthumb/" + format + "/s/640x360/vb/1.25m";
// 设置转码的队列
String pipeline = bucketName;
// 可以对转码后的文件进行使用saveas参数自定义命名,当然也可以不指定文件会默认命名并保存在当前空间。
String str = fileName.substring(0, fileName.indexOf("."));
String urlbase64 = UrlSafeBase64.encodeToString(bucketName + ":" + str
+ "." + format);
String pfops = fops + "|saveas/" + urlbase64;
// 设置pipeline参数
StringMap params = new StringMap().putWhen("force", 1, true)
.putNotEmpty("pipeline", pipeline);
try {
String persistid = operater.pfop(bucket, key, pfops, params);
logger.info("视频转码成功.[persistid={}]", persistid);
} catch (QiniuException e) {
Response r = e.response;// 捕获异常信息
logger.info(r.toString());// 请求失败时简单状态信息
try {
logger.info(r.bodyString());// 响应的文本信息
} catch (QiniuException e1) {
logger.error("视频转码失败={}", e1.getMessage());
}
}
long endTime = System.currentTimeMillis();
logger.info("视频转码用时:" + (endTime - startTime) + "ms");
return str + "." + format;
}
/**
* 判断文件是否存在
* @param fileName 文件名
* @uesr "xinzhifu@knet.cn"
* @date 2016年11月21日下午6:38:03
*/
public boolean isExist(String fileName) {
boolean flag = false;
// 身份验证
Auth auth = Auth.create(accessKey, secretKey);
Zone z = Zone.zone0();
Configuration c = new Configuration(z);
// 实例化一个BucketManager对象
BucketManager bucketManager = new BucketManager(auth, c);
// 要测试的空间和key,并且这个key在你空间中存在
String bucket = bucketName;
String key = fileName;
try {
// 调用stat()方法获取文件的信息
FileInfo info = bucketManager.stat(bucket, key);
if (info.hash != null) {
flag = true;
}
logger.info("视频文件信息.[hash={},key={}]", info.hash, info.key);
} catch (QiniuException e) {
// 捕获异常信息
Response r = e.response;
logger.error("视频文件不存在={}", r.toString());
}
return flag;
}
这个是自己写的封装类 , 这里设置你注册账号的各项参数
/**
*
* @author "xinzhifu@knet.cn"
*/
public class QiNiuMedia {
private static QiNiuMedia media = null;
public static final String ACCESSKEY = "*************";
public static final String SECRETKEY = "*************";
public static final String BUCKETNAME = "*************";
public static final String DOMAIN = "*************";
private String accessKey;// 设置accessKey
private String secretKey;// 设置secretKey
private String bucketName;// 设置存储空间
private String domain;// 设置七牛域名
public String getAccessKey() {
return accessKey;
}
public void setAccessKey(String accessKey) {
this.accessKey = accessKey;
}
public String getSecretKey() {
return secretKey;
}
public void setSecretKey(String secretKey) {
this.secretKey = secretKey;
}
public String getBucketName() {
return bucketName;
}
public void setBucketName(String bucketName) {
this.bucketName = bucketName;
}
public String getDomain() {
return domain;
}
public void setDomain(String domain) {
this.domain = domain;
}
/**
* 实例化一个QiNiuMedia实例
* @uesr "xinzhifu@knet.cn"
* @date 2016年11月19日下午2:58:27
*/
public static synchronized QiNiuMedia getInstance() {
if (media == null) {
media = new QiNiuMedia();
media.setAccessKey(ACCESSKEY);
media.setSecretKey(SECRETKEY);
media.setBucketName(BUCKETNAME);
media.setDomain(DOMAIN);
}
return media;
}
}
三.页面的播放器
数据的问题解决完了接下来就是 , 页面的播放了 , 我用了一个页面的flvplayer.swf播放器 .下边是html的代码
需要将flvplayer.swf 放到项目目录中
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0"
width="500" height="400">
<param name="movie"
value="${memresctx}/js/jwplayer-7.7.1/tools/flvplayer.swf" />
<param name="quality" value="high">
<param name="allowScriptAccess" value="always">
<param name="wmode" value="opaque">
<param name="align" value="middle">
<param name="bgcolor" value="#000000">
<param name="swLiveConnect" value="true">
<param name="loop" value="true">
<param name="play" value="true">
<param name="DeviceFont" value="false">
<param name="allowFullScreen" value="true">
<param name="menu" value="true">
///这里我用的都是绝对路径
<embed src="${memresctx}/js/jwplayer-7.7.1/tools/flvplayer.swf"
allowfullscreen="true"
flashvars="vcastr_file=${memresctx}/js/jwplayer-7.7.1/tools/中国合伙人.flv|${memresctx}/js/jwplayer-7.7.1/tools/屌丝男士.mov"
quality="high"
pluginspage="http://www.macromedia.com/go/getflashplayer"
type="application/x-shockwave-flash" width="854" height="480"></embed>
</object>

页面的效果是这样的 , 但是总是感觉有点丑 .
然后我又找了一个播放器 GrindPlayer.swf
// 引入一个js
<script type="text/javascript" src="http://yandex.st/swfobject/2.2/swfobject.min.js"></script>
<script type="text/javascript">
var flashvars = {
/* src : "${url}", */
src : "${memresctx}/js/jwplayer-7.7.1/tools/Forrest Gump IMAX.mp4",
};
var params = {
allowFullScreen : true,
allowScriptAccess : "always",
bgcolor : "#000000"
};
var attrs = {
name : "player"
};
swfobject.embedSWF("${memresctx}/js/jwplayer-7.7.1/GrindPlayer.swf",
"player", "854", "480", "10.2", null, flashvars, params, attrs);
</script>
然后再页面在加入这个
<div id="player"></div>
Ok了 , 这个就可以显示了.如下图:

看着舒服多了 , 很高端的样子!!!
http://osmfhls.kutu.ru/docs/grind/#flashvars 这个播放器的官网还有很多的参数设置 , 可以学习一下
整理了几百本各类技术电子书和视频课程 ,送给小伙伴们。同名公号内回【666】自行领取。和一些小伙伴们建了一个技术交流群,一起探讨技术、分享技术资料,旨在共同学习进步,如果感兴趣就扫码加入我们吧!

最后
以上就是朴实灯泡最近收集整理的关于Java开发七牛云存储 ,上传视频与图片文件 , 页面播放器GrindPlayer.swf的全部内容,更多相关Java开发七牛云存储内容请搜索靠谱客的其他文章。








发表评论 取消回复