项目中把大部分的图片放在第三方存储–七牛云。今天要解决一个鉴黄的功能。
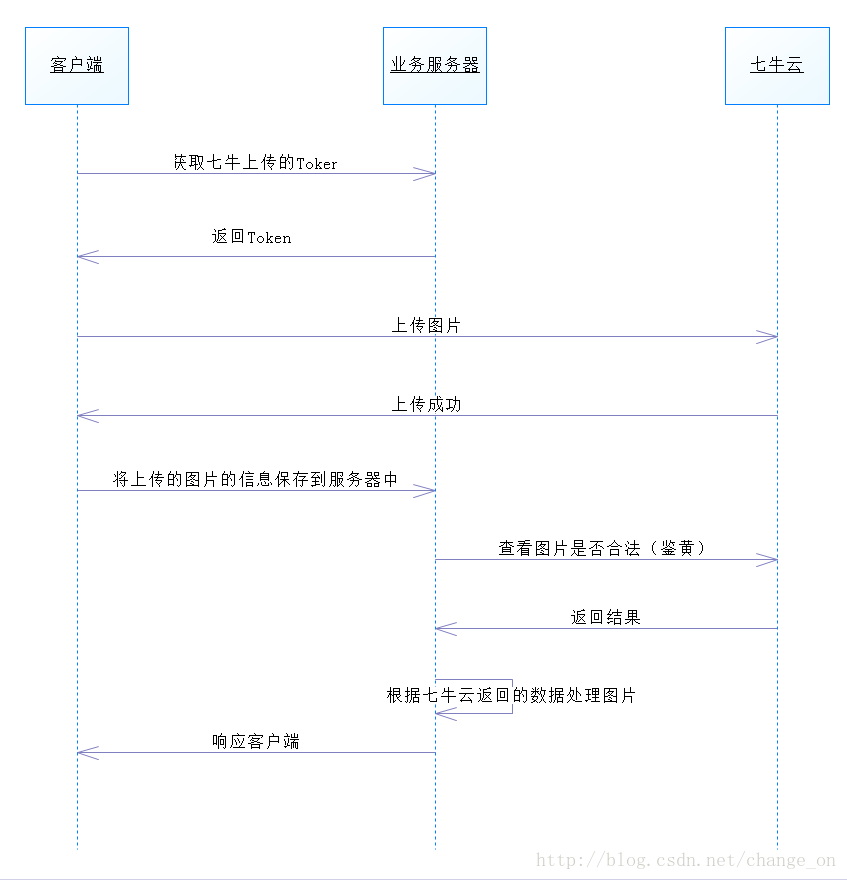
流程是如下图:

怎么鉴黄?看七牛云的文档:https://portal.qiniu.com/dora/thirdparty/create/image_porn/quickstart
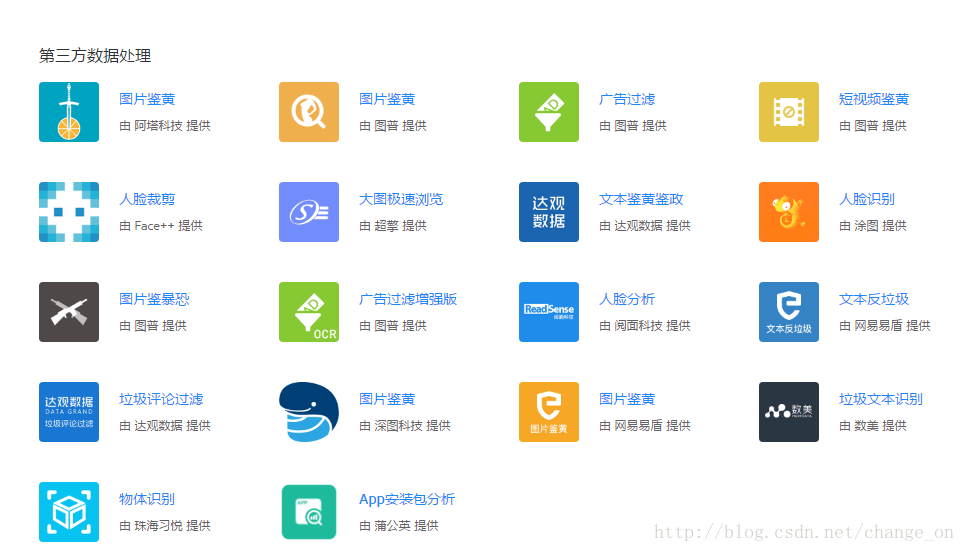
1.在控制台首页右边的下方的众多第三方鉴黄选择一个,这里以网易易盾为例。

2.选择后点击“开始使用”,账户要充几块钱才能使用。

3.写代码实现
原理很简单,在图片url后面加上”?image_porn”访问七牛云,根据返回的数据判断是否合法。这里才用HttpClient4.5.2实现
<1>引进相应的jar包
<!-- https://mvnrepository.com/artifact/org.apache.httpcomponents/httpclient -->
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpclient</artifactId>
<version>4.5.2</version>
</dependency><2>编写一个httpclient 工具类,在apache官网copy的,直接用
package com.xforce.pano.util;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import org.apache.http.HttpEntity;
import org.apache.http.client.methods.CloseableHttpResponse;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClients;
import org.apache.http.util.EntityUtils;
public class HttpClientHelper {
public boolean checkUpload (String url) throws Exception {
Boolean yellow = true;
CloseableHttpClient httpclient = HttpClients.createDefault();
try {
HttpGet httpGet = new HttpGet(url);
CloseableHttpResponse response = httpclient.execute(httpGet);
// The underlying HTTP connection is still held by the response object
// to allow the response content to be streamed directly from the network socket.
// In order to ensure correct deallocation of system resources
// the user MUST call CloseableHttpResponse#close() from a finally clause.
// Please note that if response content is not fully consumed the underlying
// connection cannot be safely re-used and will be shut down and discarded
// by the connection manager.
try {
HttpEntity entity = response.getEntity();
// do something useful with the response body
// and ensure it is fully consumed
//用io流接收返回的内容,再将io流转为string再转为json对象解析
InputStream ins = entity.getContent();
//解析具体过程看第三方接口返回的数据而定
JSONObject json = JSONObject.fromObject(StreamToString(ins));
JSONArray resultArray = JSONArray.fromObject(json.get("result"));
JSONObject resultObject = JSONObject.fromObject(resultArray.get(0));
JSONArray labelsArray = JSONArray.fromObject(resultObject.get("labels"));
//根据第三方提供的接口,labels为空说明图片是合法的,否则不合法
if(labelsArray.size() > 0) {
yellow = false;
}
EntityUtils.consume(entity);
} finally {
response.close();
}
} finally {
httpclient.close();
}
return yellow;
}
//io流转string
private String StreamToString(InputStream is) {
BufferedReader reader = new BufferedReader(new InputStreamReader(is), 16*1024);
StringBuilder sb = new StringBuilder();
String line = null;
try {
while ((line = reader.readLine()) != null) {
sb.append(line + "n");
}
} catch (IOException e) {
e.printStackTrace();
} finally {
try {
is.close();
} catch (IOException e) {
e.printStackTrace();
}
}
return sb.toString();
}
}
<3>具体的应用在controller里面
...
try {
if(!(httpClientHelper.checkUpload(url + "?image_porn"))) {
...
}
} catch (Exception e) {
e.printStackTrace();
}
...最后就愉快的测试吧,找些不合法的资源测试鉴黄效果!
最后
以上就是爱笑服饰最近收集整理的关于七牛云鉴黄实现的全部内容,更多相关七牛云鉴黄实现内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复