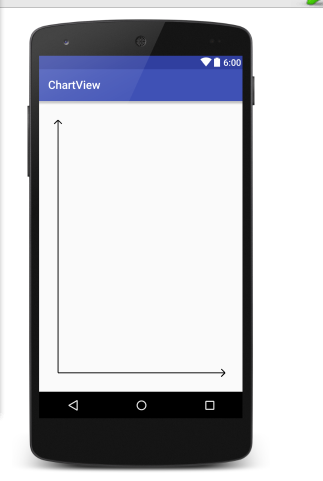
如图,对于手机图形的绘制, 他的坐标轴原点在左上方.
绘制折线图的第一步就是要先绘制出, 折线图的坐标轴,由于手机坐标轴原点在左上方.那么折线图的原点y轴久正好相反。 原点坐标是(0, height)
分别为4个步骤,绘制x轴, y轴, x轴箭头, y轴箭头
为了看清楚这折线图, 我们把它设置view边缘100px内的位置.
我的自定义包命为:
sam.android.utils.widget
public class LineChartView extends View { public LineChartView(Context context, AttributeSet attrs) { super(context, attrs); } @Override protected void onDraw(Canvas canvas) { //绘制坐标轴 drawAxis(canvas); } /** *绘制坐标轴, 并且设置100padding给LineChartView * @param canvas */ private void drawAxis(Canvas canvas) { int chartViewHeight = getMeasuredHeight(); //获取LineChartView高度 int charViewWidth = getMeasuredWidth(); //获取LineChartView宽度 Paint paint = new Paint(); //画笔 paint.setColor(Color.BLACK);//设置画笔为黑色 paint.setStrokeWidth(5);//设置画笔尖大小为5px /* * 绘制直线.在2点之间连线 * startX 起点的x坐标 * startY 起点的y坐标 * endX 终点的x坐标 * endY 终点的y坐标 * canvas.drawLine(startX, startY, endX, endY) */ //绘制直线, paddingTop 了100px的y轴, canvas.drawLine(100, chartViewHeight - 100, 100, 100, paint); //绘制y轴左边半边箭头 长度为 开平方(20^2+20^2), 别为为什么。。。勾股定理。。。 canvas.drawLine(100, 100, 100 - 20, 120, paint); //绘制y轴右边半边箭头 长度为 开平方(20^2+20^2) canvas.drawLine(100, 100, 100 + 20, 120, paint); //绘制直线, 在(100, chartViewHeight - 100) 与 ( 100, 100)连线, 也就是paddingLeft 了100px的x轴, canvas.drawLine(100, chartViewHeight - 100, charViewWidth - 100, chartViewHeight- 100, paint); //绘制x轴上半部分箭头 ,长度为 开平方(20^2+20^2) canvas.drawLine(charViewWidth - 100,chartViewHeight - 100, charViewWidth - 100 - 20,chartViewHeight - 100 - 20, paint); //绘制x轴下半部分箭头, 长度为 开平方(20^2+20^2) canvas.drawLine(charViewWidth - 100, chartViewHeight - 100, charViewWidth - 100 - 20,chartViewHeight - 100 + 20, paint); } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <sam.android.utils.widget.LineChartView android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
待更新2...
最后
以上就是听话向日葵最近收集整理的关于折线图(一)绘制折线图坐标轴的全部内容,更多相关折线图(一)绘制折线图坐标轴内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。










发表评论 取消回复