HTTP协议
简介:
hyper text transfer protocol超文本传输协议的缩写。用于服务器传与客户端通信传输超文本的传送协议。HTTP是一个应用层的协议,基于TCP/IP通信协议传递数据。
HTTP1.0:

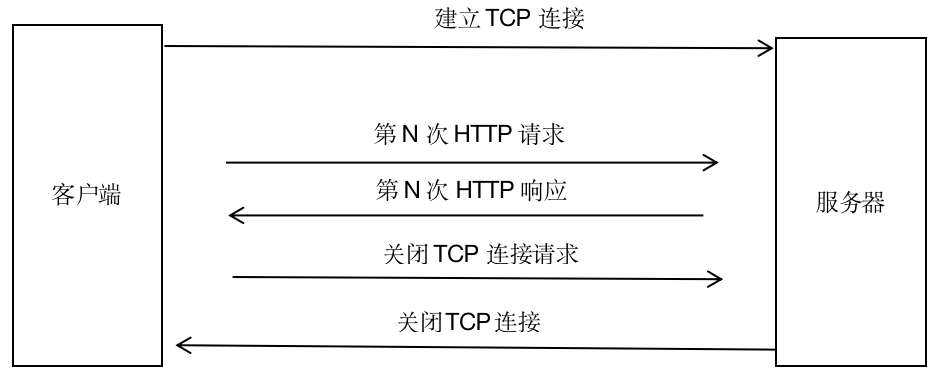
在交互步骤中,建立和关闭连接基于TCP (传输控制协议),由操作系统实现(如Linux的Socket编程),而发送请求是由客户端软件(如浏览器)按照HTTP 规定的格式向服务器发送请求消息,由服务器端软件(如Nginx)收到后按照HTTP 协议解析出具体的内容进行处理。当Web 服务器处理完成后,按照HTTP 协议回送响应消息,完成交互。
HTTP 1. 0 方式每次建立TCP 连接后,只能处理一个HTTP 请求。例如:页面中包含3 个<img>标记,src 属性指定图片来源是本站目录下的图片地址。当浏览器访问这个网页时,除了网页本身建立了1 次连接,这3 张图片还要再建立3 次连接。
HTTP1.0

HTTP 1. 1 解决了HTTP1.0的缺陷,加入持久连接,能够在一个TCP 连接上传送多个HTTP 请求和响应,从而减少建立和关闭连接的消耗和延时。
HTTP消息
HTTP 消息是指浏览器与服务器之间传送的具体数据,分为请求和响应。一个完整的消息包含请求行或响应行、消息头和l 实体内容。消息头保存消息时间、系统环境、内容大小和编码格式等信息,实体内容则保存网页或数据。
使用Liunx命令CURL -I/-i/无参 域名查看http请求,-I:只显示响应消息头,不显示实体内容;-i:显示响应消息头和实体内容;无参:只显示实体内容。
请求消息
HTTP 请求消息由请求行、请求头和实体内容三部分组成,
请求行
请求行位于请求消息的第一行,共分为三部分,分别是请求方式、请求资源路径和HTTP 协议版本。
HTTP请求方法
| 请求方式 | 含义 |
| GET | 获取“请求资源路径”对应的资源,不对服务器数据修改,不发生body。 |
| POST | 向“请求资源路径”提交数据(被包含在请求体(body)中),请求服务器进行处理。 |
| HEAD | 获取“请求资源路径”的响应消息头。 |
| PUT(HTTP/1.1新增) | 向服务器提交数据(数据被包含在请求体(body)中),存储到“请求资源路径”的位置。 |
| DELETE(HTTP/1.1新增) | 请求服务器删除“请求资源路径”的资源。 |
| TRACE(HTTP/1.1新增) | 请求服务器会送收到的请求信息,用于测试或诊断。 |
| CONNECT(HTTP/1.1新增) | 保留将来使用(HTTP/1.1协议预留给能够将连接改为管道方式的代理服器)。 |
| OPTION(HTTP/1.1新增) | 请求查询服务器的性能,或者查询与资源相关的选项和需求。 |
请求头
请求头位于请求行之后,主要用于向服务器传递附加消息。每个请求头都是由头字段名称和对应的值构成的,中间用冒号 :和空格分隔。HTTP协议有规定一部分,也可自定义。
常见header请求头
| 请求头 | 含义 |
| Accept | 客户端浏览器支持的数据类型 |
| Accept-Charset | 客户端浏览器采用的编码 |
| Accept-Encoding | 客户端浏览器支持的数据压缩格式 |
| Accept-Language | 客户端浏览器支持的语言包,可以指定多个 |
| Host | 客户端浏览器想要访问的服务器主机 |
| If-Modified-Since | 客户端浏览器对资源的最后换成时间 |
| Referer | 客户端浏览器是从那个页面过来的 |
| User-Agent | 客户端的系统信息,包括操作系统,浏览器版本号等 |
| Cookie | 客户端浏览器带给服务器的数据 |
| Cache-Control | 客户端浏览器的缓存控制 |
| Connection | 请求完成后,客户端希望是保持连接还是关闭连接 |
HTTP请求过程
- 解析URL
浏览器首先校验URL合法性,通过校验解析得到协议(http或https)、域名、资源等信息。
- DNS查询
- 浏览器检查域名信息是否存在缓存中
- 检查域名是否载本地Hosts文件中
- 以上两步都不存在,浏览器向DNS服务器发送查询请求获取目标服务器IP地址。
- TCP封包及传输
得到目标服务器IP、端口后浏览器会调用库函数socket,生成一个TCP 流套接字,也就是完成TCP封包。然后浏览器和服务器进行TCP三次握手建 立连接。
- 服务器接手请求并相应
HTTP请求方法有GET/POST/PUT/DELETE等。浏览器输入URL是GET方法。服务器接收到请求信息,获取相应的相应内容。
- 浏览器解析并渲染
- 浏览器对HTML稳定进行解析生成解析树(以DOM元素为节点的树)
- 加载页面外部资源,例如CSS、JS、图片
- 遍历DOM树,并计算每个节点的样式,完成渲染。
响应消息
响应状态行
位于响应消息第一行,用于告知浏览器本次响应的状态。
响应头
告知浏览器本次响应的一个基本信息,包括服务程序名、内容的编码格式、缓存控制等。
常见HTTP响应头
| 响应头 | 含义 |
| Server | 服务器的类型和版本信息 |
| Date | 服务器的响应时间 |
| Expires | 控制缓存的过期时间 |
| Location | 控制浏览器显示哪个页面〔重定向到新的URL) |
| Accept-Ranges | 服务器是否支持分段请求,以及请求范用 |
| Cache-Control | 服务器控制浏览器如何进行缓存 |
| Content-Disposition | 服务器控制浏览器以下载方式打开文件 |
| Content-Encoding | 实体内容的编码格式 |
| Content-Length | 实体内容的长度 |
| Content-Language | 实体内容的语言和国家名 |
| Content-Type | 实体内容的类型和编码类型 |
| Last-Modified | 请求文档的最后一次修改时间 |
| Transfer-Dncoding | 文件传输编码 |
| Set-Cookie | 发送Cookie 相关的信息 |
| Connection | 是否需要持久连接 |
实体内容
服务器响应的实体内容有多种编码格式。当用户请求的是一个网页时,实体内容的格式就是HTML 。如果请求的是图片, 则响应图片的数据内容。服务器为了告知浏览器内容类型,会通过响应消息头中的Cont e nt-Type 来标识。
MIME 是目前在大部分五联网应用程序中通用的一种标准,其表示方法为“大类别/具体类型” 。浏览器对于服务器响应的不同MIME 类型会有不同的处理方式,如遇到普通文本时直接显示,遇到HTML 时渲染成网页,遇到GIF 、PNG,JPEG 等类型时显示为图像。如果浏览器遇到无法识别的类型,在默认情况下会执行下载文件的操作。
常见MIME 类型
| MIME 类型 | 说明 |
| text/ plain | 普通文本(. txt) |
| text/xml | XML 文档(. xml) |
| text/ html | HTML 文档( .html) |
| image/gif | G IF 图像(. gif) |
| imagc/ png | PNG 图f象(. png) |
| image/jpeg | JPEG 图像(. jpg) |
| text/ css | css 文件(. css) |
| application/ javascript | Jav aScript 文件(.js) |
| application/ x-httpd-php | PHP 文件(. php) |
| application/ rtf | RTF 文件(.rtf) |
| application/ pd[ | PDF 文件(. pdf) |
| application/ octet-stream | 任意的二进制数据 |
特点:
- HTTP是无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。灵活:允许传输任意类型数据对象,只需在Content-Type标记。
- HTTP是简单灵活:客户向服务器请求服务时,只需传送请求方法和路径。通信速度很快。允许传输任意类型的数据对象。类型由Content-Type加以标记。
- HTTP是无状态:无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
常用HTTP状态码
• lxx :成功接收请求,要求客户端继续提交下一次请求才能完成整个处理过程。
• 2xx :成功接收请求并已完成整个处理过程。
• 3xx : 为完成请求,客户端需进一步细化请求。
• 4xx :客户端的请求有错误。
• 5xx : 服务器端出现错误。
| 状态码 | 含义 |
| 200(成功) | 客户端的请求成功, 响应消息返回正常的请求结果。 |
| 204(无内容) | 服务器成功处理了请求,但没有返回任何内容。 |
| 206(部分处理) | 服务器成功处理了部分 GET 请求。 |
| 301(永久转移) | 被请求的文档已经被移动到别处,此文档的新URL 地址为响应头Location的值,浏览器以后对该文档的访问会自动使用新地址。 |
| 302(临时移动) | 和301类似,Location返回的是一个临时的、非永久URL 地址。 |
| 304(未修改) | 浏览榕在请求自才会通过一些请求头描述该文档的缓存情况,当服务器判断文档没有修改时,就通过304 告知浏览器继续使用缓存,否则服务器将使用200 状态码返回修改后的新文档。 |
| 307(临时重定向) | 请求的资源临时从不同的URI 响应请求。 |
| 400(错误请求) | 1、语义有误,当前请求无法被服务器理解。除非进行修改,否则客户端不应该重复提交这个请求。2、请求参数有误。 |
| 401(未经授权) | 当浏览器试图访问一个受密码保护的页面时,且在请求头中没有 Authorization 传递用户信息,就会返回401 状态码要求浏览器重新发送带有Authorization 头的信息。 |
| 403(禁止) | 服务器接受客户端的请求,但是拒绝处理。通常由服务器上文件或目录的权限设置导致。 |
| 404(未找到) | 服务器上不存在客户端请求的资源。 |
| 405(Method not allowed) | 请求方法错误。 |
| 500(内部服务器错误) | 服务帮内部发生错误,无法处理客户端的请求。 |
| 502(无效网关) | 服务器作为网关或者代理访问上游服务糕,但是上游服务栋返回了非法响应。 |
| 503(服务不可用) | 由于临时的服务器维护或者过载,服务器当前无法处理请求。 |
| 504(网关超时) | 服务器作为网关或者代理访问上游服务器,但是未能在规定时间内获得上游服务器的响应。 |
最后
以上就是认真白猫最近收集整理的关于HTTP协议HTTP协议的全部内容,更多相关HTTP协议HTTP协议内容请搜索靠谱客的其他文章。








发表评论 取消回复